Table¶
A functional and versatile component, the Table displays a list of records. Like a spreadsheet, selected fields are displayed as columns and records are listed as individual rows. The Table component is not only a way to display records, but also to search, edit, and add records.
Using the Table Component¶
Note
The content below assumes you have a Skuid page and at least one working model with fields selected and no conditions set.
The Table component is one of the basic building blocks of Skuid pages. To use the Table, start with the basics:
Drag and drop a Table onto a Skuid page.
Adjust the Table properties to customize the overall functionality of the table.
Add fields and adjust their Field properties to control the appearance and functionality of table columns.
- Field types:
- Model Field(s)
- Template
- Image
Note
The field window “remembers” the order in which you selected the fields. Check the field boxes in the order you want them to appear on the table.
- Field types:
Now, get creative:
- Add filters to make it easier to dynamically sort records.
- Use drawers to reveal additional data.
- Create custom actions to affect one or more records.
- Customize table views:
- List records using images (such as headshots or logos) instead of text
- Add a scrollbar to make it easier to navigate large tables
- Freeze the header so it’s always visible, even when scrolling through the table
- Customize table columns:
- Conditionally render columns
- Allow users to show, hide, and reorder columns
- Add summaries to numeric columns
- Freeze columns
- Allow users to Export data as a spreadsheet.
- Click row header boxes to open mass update options.
It’s all possible with the Table component!
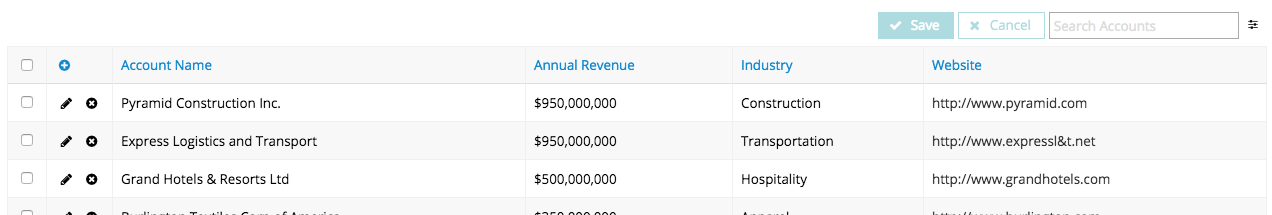
Every Table includes a header and a footer. These sections include:
- Header
- the Table’s title
- the Save and Cancel buttons
- a search box
- the Table Settings icon
- the Mass Actions checkbox
- Footer
- the Export button
- a picklist to set number of records displayed per page
- an indicator of which set of rows are showing and links to jump to the next or last increment
The component’s header and footer can be hidden using properties in the Basic tab.
Basic Features¶
Click Add Features to add features to your table, including actions, filters, and views.
Add Actions [[]]¶
You can access Row Actions, Global Actions, and Mass Actions using the buttons at the bottom of the component, or via the Add Features menu on the component. Actions can then be updated by clicking on them at the bottom of the component.
Add Filters [[]]¶
You can filter data within a Table component using either the Filter Set component, or by adding a filter on the Table component itself (Add Features > Add Table Filter).
Learn more about creating filters.
Add Views [[]]¶
By default, Tables are displayed as a Standard List (list) view. However, you can also display your records as images using Photo ViewPhoto View or create your own view using Custom View Custom View.
Additional Table Features¶
Responsive tables¶
By default, tables have a horizontal format: multiple rows of records listed from top to bottom, divided by multiple columns set horizontally across the page. This works best for computer screens and tablets, whose aspect ratios reflect a display that can be wider than it is long:
Users on mobile devices may need to see tables in a stacked format, rather than a horizontal one, due to the device’s screen size. The table property Make Table Mobile Responsive allows tables to automatically adjust how they look on a smaller screen size: each record is a “card” with the column headings (stacked in the same order as they display in the full page table) and a separator dividing each record from the one before it. (If the table includes Search, Add, Select, and Table Settings, these sit sit at the top of the card.)
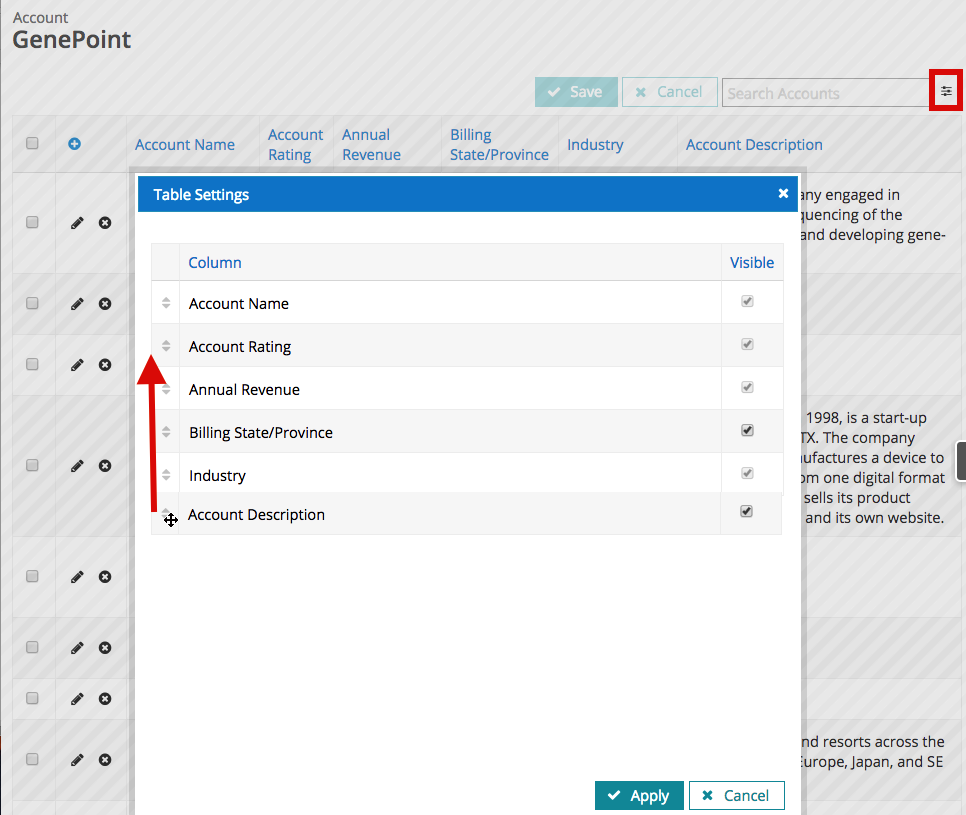
Give users to control over columns¶
- The Table property Allow Users to Reorder Columns lets users to open the Table Settings popup and drag and drop the column names to reorder them columns on the page.
- The Field property Allow User to Show/Hide Column lets users open the Table Settings popup and choose whether the associated column will be visible on the page
Note
These settings persist whenever end users revisit the page, as they are stored in the Personalization framework.
Use a character counter in string and textarea fields [[]]
A character counter helps users know when they are approaching the content limit for text entry fields and encourages them to make input more succinct. Skuid property Show Length Counter adds a counter for string fields and the larger textarea fields:
- Click the string or textarea field within the component.
- In the Field Properties pane, check Show Length Counter.
When editing the field, users will now see a character countdown (“25/ 128”) that indicates the number of characters used (the first number) and how many total characters are allowed (the second number).
Note
- The counter is enabled by default for standard textarea fields.
- The counter is not available for Salesforce rich text area type fields.
Change the field character limits [[]]
When using the counter, the character limits are preset by the data source. (For example, Salesforce sets a limit of 128 characters for string fields, and 3200 characters for textarea fields). These limits are set by the field’s metadata.
To change the limit:
- Click the model with the field whose limit you want to override, then click Fields.
- Click the specific textarea or string field.
- In the Field Description pane, check Override field metadata.
- Under Length, set the length to the desired number of characters.
- Click Save.
For more information on field metadata overrides, see Field Metadata Overrides.
Currency shortcuts [[]]
Skuid allows the user several shortcuts when entering amounts into a table’s currency fields. While in Edit mode, the user enters the base amount (for example, 30) and adds:
- K: Skuid interprets the number entered in thousands, appending three zeroes ($30,000)
- M: Skuid interprets the number entered in millions, appending six zeroes ($30,000,000)
- B: Skuid interprets the number entered in billions, appending nine zeroes ($30,000,000,000)
Note
The number does not change in format until the user exits Edit mode or saves the update to that record.
Best Practices¶
- To learn how to limit the records displayed, read the Conditions topic.
Properties¶
Table Properties¶
The Table component has the following customizable properties.
Basic tab [[]]¶
Model: The model the Table will display data from.
Note
When you have multiple models, make sure you select the correct one!
Default Mode:
Read with Inline-Editing: Displays records in read mode on page load. Users can click Edit to convert to Edit mode. (Checked by default.)
Edit: Records display in edit mode on page load; users can toggle individual records to read mode by clicking Edit. Edit mode is best used for new, clone, and edit pages where you want all table rows open for editing.
Read-Only: Records display in read mode and cannot be edited.
Note
Skuid works with your data source’s security settings so users will not be able to edit records they don’t have permission to edit (even if the table is set to Edit mode). While you should not use this as a security measure, setting the Default Mode to Read-Only ensures that the end user can not edit the Table’s content on the page.
Title: The title that displays above the Table. (If left blank, the Table does not have a title.)
Allow Inline Record Creation: Includes an Add New [Record] button at the top of your table; user can click to add a new record without leaving the page.
Show Save/Cancel: Check to display the Save/Cancel buttons above the table. (Checked by default.)
Show Export Button: Check to display the Export Table Data button at the bottom of the table, allowing users to export the entire table (or selected rows) as a spreadsheet. Once is displayed, clicking it will show Export Properties in the Properties Pane.
Allow Users to Reorder Columns: If checked, allows users to reorganize their tables in the runtime page. (Checked by default.)
Make Table Mobile Responsive: Allows the table to adjust to the device’s screen size by stacking table elements instead of displaying them horizontally. (Checked by default.)
Sort Columns client-side: If a field on a table has Allow Sorting checked in the Field properties, additionally checking Sort Columns client-side means that Skuid will only sort the column field data that is currently loaded on the page. If end users commonly need to sort only the data they have loaded within the page—as opposed to every record on the server—this property may speed the filter process.
Warning
If the server contains a large data set not yet loaded into the page, but Sort Columns client-side is set to Client, the data in the column will represent only a subset of the complete data set. This may result in unexpected omissions.
Hide Header: If checked, the Table header does not display.
Hide Footer: If checked, the Table footer does not display.
Note
Hide Header/Hide Footer supersedes any settings for individual elements in the Header or Footer. For example, if Show Save/Cancel is checked—which displays the Save and Cancel buttons—but Hide Header is also checked, the Save and Cancel buttons (which sit within the header) will not display because the header is hidden.
Filters and Search tab [[]]¶
In this tab are properties that control whether or not you have a search box, and when search terms and conditions are applied.
Filter & Search Behavior:
Apply Filters and Search Immediately: If checked, all changes made to filters, or any text typed into the search bar, will be applied immediately. If unchecked, Skuid displays the Apply and Cancel buttons. The changes will not be applied until the user selects Apply.
Note
This is particularly useful when employing multiple filter criteria.
Search Properties:
Show Search Box: If checked, Skuid displays a search box above the component.
Search Method: Determines if a search will query the server and filter its data, or filter local data on the client.
Server (default): Returns search results from all data on the server.
Client: Returns search results from only the data that is currently loaded on the page. Large data sets may require lengthy time to filter. If users commonly need to sort only the data they have loaded within the page—as opposed to every record on the server—this property may speed the filter process.
Warning
If the server contains a large data set not yet loaded into the page, but Search Method is set to Client, the filter may return incomplete results because it’s filtering incomplete data. This may result in unexpected omissions.
Tokenize Search Terms: If checked, the search will return records that include all of the multiple search terms, in any order, that have been entered in the search box and separated with spaces. This is tokenized search: a tokenized search for “George Washington” returns records with “George Washington,” “George Michael Washington,” and “Washington George.” Unchecked means untokenized search: the search only returns records that contain the exact string entered (“George Washington”) in the search box.
Search box placeholder text: The text that appears in the search box before the user starts a search. (The default is “Search.”)
Empty Search Behavior lets you determine what happens when the search box is emptied.
Re-query for Model Data (default): The data displayed in the component returns to the state it was in when you first loaded the page.
Remove all Model Data: The data is removed from the component and its associated model (but not from the data object/entity).
Note
Why do this? If you want to use a component to display the list of search results—handy when you have a lot of search results—you need to have an empty component each time you do a new search, so you can display the newly returned results in it. Without this property, the component’s model will be re-queried when the text is cleared from the search box.
Search Fields: Specifies which fields will be searched against from the component’s search bar.
Note
Depending on the data source used for the model attached to the component, this property may not be available.
Use SOSL to improve search performance (Salesforce data sources only): SOSL quickly can search multiple objects at a time within a single search query. SOSL does not directly search the database, but instead queries an index of Salesforce text fields. Individual search fields may not be added when this property is enabled.
Warning
Because the search is against the index, results are limited to what is present in the index, and will not include data that may have been recently updated in the database. The index updates very quickly, but expect a delay of up to 30 seconds between changes made to the database, and their appearance in the search results.
Note
SOSL can search Text fields (including Long Text fields), but not Picklist fields and Reference fields.
Fields to Search: Sets which Types of fields to query with SOSL. The options are:
- Name Fields (default)
- All Text Fields
- Email Field
- Phone Fields
- SideBar Fields (Name, Phone, Email, External Ids)
Searches on Salesforce data sources can use one of two query languages: SOQL or SOSL. SOQL can only search one object at a time in a single query, but searches all searchable fields in that object in real-time.
Fields: Skuid searches on searchable fields by default. Search can be narrowed to individual fields by clicking Add new Search Field, and then using the field picker to select the field.
Note
- (Salesforce data sources only )SOQL can search Picklist fields and Reference fields, but not Long Text fields.
- You can add multiple search fields.
Search Operator: Select from the following logical operators:
- =
- starts with
- Contains
Skuid on Salesforce [[]]¶
By default, Salesforce Objects use SOQL. To ensure proper functionality, enable the Allow Search property on any Salesforce objects to be included in the search.
For more information on using these search options with Salesforce, check out Salesforce’s SOQL and SOSL Reference Guide.
Display tab [[]]¶
Pagination
Visible Rows: Controls how many rows are visible in the table, or you can select “Show All.” The default setting is 10 rows; this choice is displayed at the bottom of the table and can be overridden by the users, who can also navigate through the “pages” of records.
Note
Searches, sorting, and filters will query the entire set of records—even the rows that haven’t been loaded into the table yet.
Always reset pagination after save or query: Click to reset to the first page after any edits or queries to the model.
Scrolling
Allow Scroll Bars: Displays scroll bars when the list of records exceeds screen size. (Unchecked by default.) The scroll bar will not display unless you add a value to Max Table Height.
- Max Table Height (Optional): The height of the table, which can be set in pixels, em, percentage, vh or vw. Best practice: Start with a mid-range option (for example, 300 pixels), then preview it. Depending upon the size of your table, you may need to increase or decrease this until the scroll bar displays at the table’s right side.
Note
While this setting is optional, you must add a value if you want a visible scrollbar on the table.
- Keep Header Visible: If true, the column header remains visible at the top of the Table no matter how far a user scrolls down the page (This is also known as a “sticky header”).
- Freeze Left Columns: Useful if you will have many columns in the Table; this freezes the first column (and any row actions) in the left side of the table. Users can scroll to the right to see the additional columns that may not fit on screen, while still seeing the important data in the initial column(s).
Warning
If Freeze Left Columns is enabled for a Table that contains many rows (100+) in Salesforce Lightning Experience, the page may load extremely slowly.
Note
Freeze columns is not compatible with drawers.
This feature works best with Chrome or Firefox browsers.
- # of Columns To Freeze: Select the number of columns to freeze.
Errors: Choose whether error messages appear inline (next to the field), or only inline if the user hovers over the field.
Advanced:
- Button Position: Select where the Save/Cancel buttons and search bar display on the page: Left or Right sides.
- Unique Id (optional): Skuid automatically generates an alphanumeric Id for the component; if preferred, give it a practical name.
- CSS Class (optional): Assign a CSS class to the component’s DOM element.
- Add New Records Icon: Click the icon selector to choose an icon that displays on the table to E*Add New Record*.
- Table Settings Button Icon: Click the icon selector to choose an icon that displays above and right of the table to open the Table Settings dialog box.
- Save Icon: Click the icon selector to choose the icon that displays on the Save button.
- Cancel Icon: Click the icon selector to choose the icon that displays on the Cancel button.
Rendering tab [[]]¶
Conditional rendering allows you to display or hide the Table, based on defined data conditions.
Field Properties¶
Once fields are added to the Table component, each field has a specific set of properties. These properties vary, depending upon the field type. Click on the field within the table to reveal and edit its properties.
Add Image properties¶
You can add an image to the table from the Add Fields dropdown, then edit the image properties,
Basic tab [[]]¶
- Label: The label for the column containing the image.
- Image URL: The URL where the image is hosted. Compatible with merge syntax.
- Alternative Text: Descriptive text about the image that can be used by access/assistive technologies such as screen readers and conforms to Web Accessibility Initiative—Accessible Rich Internet Applications (WAI-ARIA) specifications. This property can be a specific string of text, the merge variables of one or more fields, or a combination of the two. Alt text also increases a search engine’s ability to index the image.
- Column Width: The width of the column. Accepts all standard Skuid sizing measurements.
- Allow Users to Show/Hide Column: When checked, allows users to choose whether to show or hide this specific column through Table Settings.
- Show Column by Default: If Allow Users to Show/Hide Column is marked true, this field determines whether a column is shown or not on page load. For large tables with many columns, consider unchecking this field for discretionary columns to give users more flexibility in the data they wish on page load, and prevent flooding the page with columns.
Display Logic tab [[]]¶
display logic allows you to display or hide the image, based on defined conditions.
Add Button properties¶
You can add a button to the Table from the Add Fields dropdown, then edit its properties and actions.
Basic tab [[]]¶
- Label: The label for the column containing the button. Type in a label, or use the field picker to use a field name as the column label.
- Button Text: Text for the button. The default label is “New Button.”
- Button Icon: The icon to be included to the button label. Click the field picker to select an icon.
- Column Width: The width of the column. Accepts all standard Skuid sizing measurements.
- Allow Users to Show/Hide Column: Check to allow end users to choose whether to show or hide this specific column through Table Settings
- Show Column by Default: If Allow Users to Show/Hide Column is marked true, this field determines whether a column is shown or not on page load. For large tables with many columns, consider unchecking this field for discretionary columns to give end users more flexibility in the data they wish on page load, and prevent flooding the page with columns.
Actions tab [[]]¶
- Actions:
- Add Action: Click to add actions and set them.
- Convert to Action Sequence: Click to establish an action sequence.
- Display Name: Give the sequence a memorable name.
- Description: Describe the goal or purpose of the sequence.
- Action Types: Use the Action Framework to launch actions from the Queue.
Display Logic tab [[]]¶
display logic allows you to display or hide the button, based on defined data conditions.
Export Properties¶
Export properties allow users to configure and customize the data they’d like to export into a CSV file.
Export Options [[]]¶
Note
These properties only display if the Show Export Button is checked and the user clicks Export Options in the footer of the Table component.
- Use Table Columns as Export Columns: If checked, the Table will export all columns added to the Table. If unchecked, Export Columns is displayed in the Properties Pane allowing users to add new columns and customize which fields are exported.
Note
Checking Allow Users to Show/Hide Column on a field’s properties will not affect which columns are exported. If users hide columns within a Table, their export will still include all columns within the component.
Append Row Id Column: If checked, a column will be added to the export which contains the Id of each exported row.
Attempt to Load in all Records Before Export: If checked, Skuid will load every available record before exporting.
Warning
Some data sources may limit how many records are returned in one call. If a call tries to return records that exceed a data source’s stated limit, an error will be returned and the export will fail.
Custom File Name: If set, the value of this field will be used as custom name for the exported CSV file.
Export Columns [[]]¶
These properties allow users to configure and customize the columns they’d like to export into a CSV file.
Note
These properties only display if Use Table Columns as Export Columns is unchecked, a user has added at least one column, and the new column added under Export Columns is selected.
Column Type: The type of column used in the export:
- Field: This option allows you to select a single field for export. Unselected columns will not be exported.
- Field: The specific model field to export, selectable from picklist populated with fields from the connected model.
- Header type: Determines what column header text is displayed in the exported CSV:
- Use Field Label: If checked, the exported CSV will display the field’s Label metadata, which is often a less-technical, human-readable name. For example: Account Name or Employees
- Use Field API name: If checked, the exported CSV will display the field API name, which is often used by systems for data import or other backend processes. For example: Name or NumberOfEmployees.
- Custom label: If checked, the exported CSV will display a custom label instead of any associated label or API name.
- Label: The custom text to be displayed as a column header.
- Template: Use template column types to include multiple fields in one column through merge syntax.
- Template: Specifies which fields the template should include by either selecting them from the field picker, manually entering their merge variables, or using custom text.
- Label: The custom text to be displayed as a column header.
- Field: This option allows you to select a single field for export. Unselected columns will not be exported.
Views Properties¶
Views properties allow users to configure and customize the way Table data is displayed. Each view comes with its own set properties.
To add new views:
- Click Add View at the bottom of the Table component in the canvas.
- Select a view from the View Type drop down:
- Standard
- Photo
- Custom
Photo [[]]¶
Display the records in your list as images by referencing an image field on the data source’s object/entity. Read the Photo View tutorial to learn more.
- Image Source: Specifies what type of location the image will be pulled from. This can come in multiple forms as images can be referenced from a file, an external URL, and so on.
- Image Field: Specifies the field which provides the images to be displayed when the user is on photo view.
- Label Field: Determines the label applied to the image when it’s displayed in photo view.
- On-Click URL: Specifies where the user is redirected when the image is clicked. Compatible with merge syntax.
- Default Photo: Sets a default photo if an image field isn’t specified by the user.
Custom [[]]¶
Displays the records using a custom view governed by a JavaScript snippet.
- View Icon: The icon displayed next to the view when a custom view item is added.
- View Label: The name of the custom view, displayed in the views dropdown at runtime.
- View Snippet: A snippet returning an object which defines the custom view.
Template fields—much like the Template component—provide a way to display arbitrary text or HTML alongside field data. Other fields may be included within a template field through the use of merge syntax.
A basic template field for a full name may look like this:
{{FirstName}} {{LastName}}
It is also possible to update any fields included within a template field at runtime by double-clicking the Template field within the component.
For additional information, see the Template component topic.