The App Composer¶
The App Composer is a visual building tool that houses many of the things you need to create an app—which is a collection of Skuid pages. It’s also where a builder spends most of their time.
Skuid adheres to a “Declarative first, code second” philosophy. A developer can create custom applications in the App Composer without writing a single line of code. However, you can also extend Skuid with Javascript snippets, which allows for even more customization if an app function can’t be built declaratively.
A tour of the app composer¶
The App Composer is accessed by selecting an existing page or creating a new page.
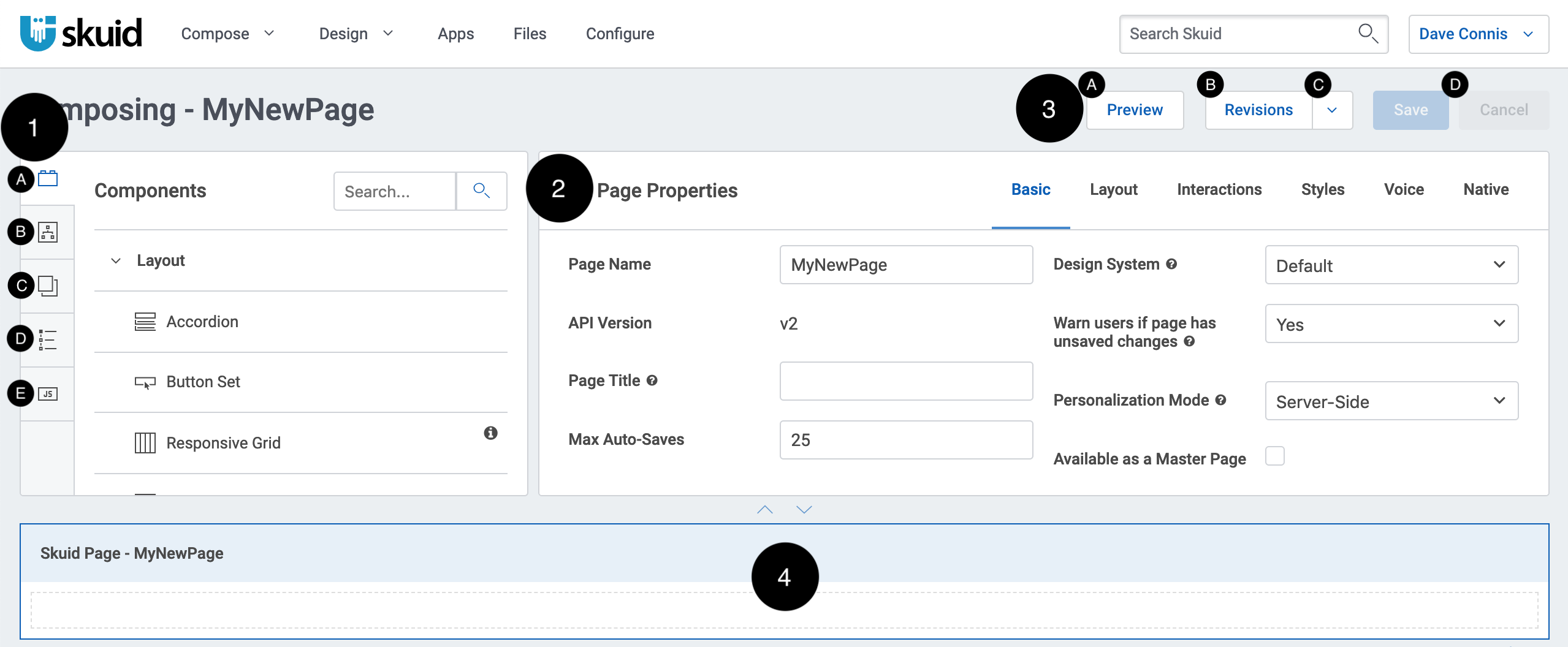
1. The Elements Pane [[]]¶
In the Elements Pane, you’ll select the components that make up your page, configure your models, create and configure action sequences, and include JS files.
A. Components: Compose the visual aspects of your page with components. They display and allow you to interact with the data in your Models.
B. Models: Models interface with your Salesforce objects and external objects and services, and they provide the fields that you use on this page.
C. Index: An expandable/collapsible list of a page’s components and their child elements.
D. Action Sequences: Create reusable, named sequences of Actions which can be run in response to user interactions, events, hotkeys, or voice commands.
E. JavaScript: Include custom JS in your Skuid page. For more information about using JavaScript in Skuid, see the Skuid and JavaScript topic.
2. The Properties Pane [[]]¶
The Properties Pane displays the options and settings for whatever Skuid element is currently in focus (components, models, snippets, etc.)
3. Global Page Actions [[]]¶
A. Preview: Click to preview a live version of your Skuid page.
B. Revisions: Click to see a list of snapshots taken at various points of page history. Revisions can be used to rollback a Skuid page to a previous point in the development process.
C. Revisions dropdown: A dropdown menu with more global page actions:
- Clone, which makes a duplicate of the page
- Delete, which deletes the page.
D. Save & cancel: Click to save (keyboard shortcut Ctrl+S, ⌘ +S) or cancel changes to a page.
4. The Page Canvas [[]]¶
The canvas is a configurable representation of your page—drag and drop components here to arrange how the page looks and functions.
Using the Composer¶
The video below demonstrates the typical workflow while using the App Composer.
- Drag and drop a component from the Elements Pane onto the canvas.
- Then, in the Properties Pane, configure that component.
- With some components, like the Table component, you can add and configure fields by clicking Add Field(s) and selecting the desired field.
For more information about specific components, see the Components section.
Note
Clicking the arrows above the canvas expands and collapses the element and properties panes.
View and edit Page XML¶
After a page is saved, you can click View/Edit XML to see the XML version of the page and interact with the XML directly. Here, copy Skuid page XML and use it to export your pages to other orgs. This is especially useful when encountering problems with a Skuid page. By sharing page XML in a post on community.skuid.com, others can recreate the page in their org and help solve your problem faster.