Enhancing Charts with Actions¶
Skuid offers two chart-specific ways to enrich visualizations with additional data:
- On-click actions let end users click locations on the chart to open modals or sliding panels, navigate to other pages, or perform other actions.
- Chart drilldown allows the builder to create a set of nested charts. Users can click from one chart to the next to “drill down” into a deeper level of the data presented in the preceding chart.
Both options leverage the power of the Action Framework to add deeper levels of data to charts and geocharts.
On-Click Actions¶
On-click actions are added to a chart when configuring the data series. The added action then fires when the end user clicks on the associated series or region data within the chart or geochart.
Assumptions¶
Note
The following steps assume you have a functioning Chart component, connected to a model with at least one data series created.
Add an on-click action¶
- Click on the chart in the canvas, then click the Series tab.
- Select the series where you want to add an on-click action.
- Click Add on-click action and select the Action Type.
You can select almost any action from the Action Framework to use as an on-click action.
A common use case: the user’s click opens a popup or a sliding panel that provides additional data to the chart through a Table, Field Editor, or even other visualization components (within that popup or panel).
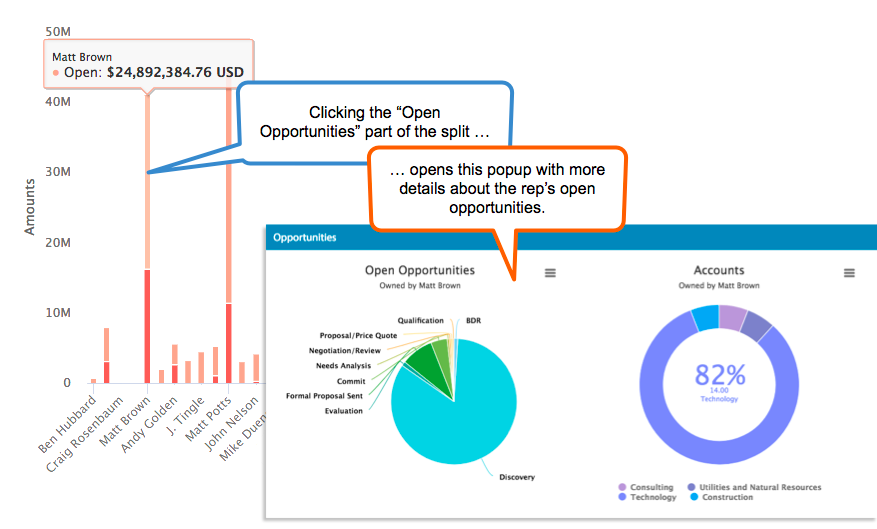
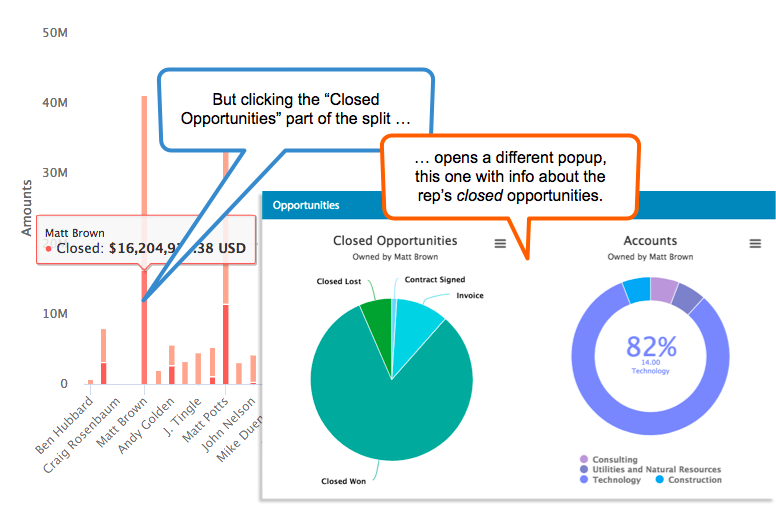
Split Type charts¶
Leveraging on-click actions with the Split Type property in the data series is a great way to display different data for each split in the series:
Chart Drilldown¶
The drilldown feature creates a set of related charts in a hierarchy. For example, when an end user clicks into the top-level chart, Skuid opens the next-level chart. Drilldowns can display additional information from the same model, or related information from a different model. Use either visualization component, chart or geochart, in a drilldown.
There are two steps to creating a chart drilldown:
- Creating a chart set and adding a new chart to it.
- Creating a drilldown action to link the first chart to the second.
Create a Chart Set¶
Drilldowns are built on the concept of the chart set, a set of related charts that appear at the same location on the Skuid page.
Assumptions¶
Note
The following steps assume you have a functioning Chart or Geochart component, connected to a model with at least one data series created.
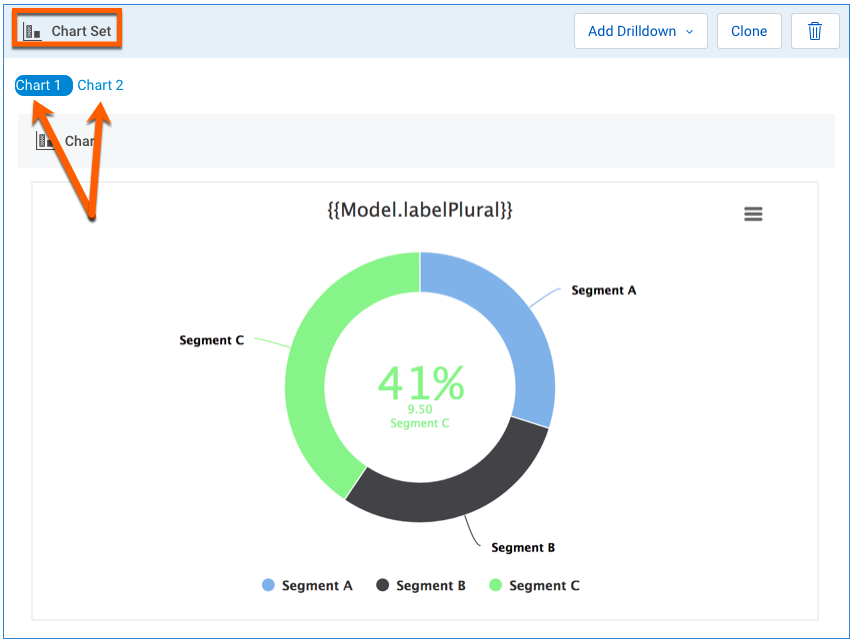
Convert the current visualization into a Chart Set:
- Click the component’s header to activate the Add drilldown button.
- Click next to Add drilldown to open the drop down list, and select one of the options
- Chart to add a Chart to the set
- Geochart to add a Geochart to the set.
Both visualizations now sit within an “envelope” called the Chart Set. You can add multiple visualizations to a Chart Set.
Note
Each chart needs configuration and styling.
Delete a chart from the Chart Set¶
- In the Chart Set, click on the button for the chart that needs to be deleted.
- On the chart itself, click Remove to delete the Chart or Geochart.
Add a drilldown action to connect charts in a chart set¶
Charts in a Chart Set must be connected to one another with a Drilldown action so that they can pass data from one chart into the next one:
- Select Chart 1 in the Chart Set.
- In the chart’s properties pane, click the Series tab.
- Click on the Series that will pass data from Chart 1 into Chart 2.
- Click Add on-click action.
- In the new Drilldown action, check to see that it is configured as follows:
- Action type: Drilldown.
- Drilldown chart: Select the next chart in the series from the drop down.
Repeat this for any visualization in the Chart Set that has a chart for the user to drill down into.
Use Context with Chart Actions¶
In a common use case for on-click actions, the end user clicks a chart item to open a popup or sliding panel with additional information about that item. Similarly, with Drilldown actions, the user clicks an item on the first chart to open the second chart with more information on that item.
Skuid knows what content to display by using context: passing in a specific value for the data that was clicked—a parameter—into the follow-on charts or components.