Skuid and Salesforce Lightning Performance Tips¶
Part of Skuid’s strength is its flexibility, but within that flexibility, it’s also possible to design pages that do not load or perform as smoothly as they could. Additionally, page designs that may work well in one context may encounter performance issues in another.
This is especially true when Skuid is deployed within Salesforce Lightning, where the page load life cycle is more complex than Salesforce Classic. There are several considerations to keep in mind both in terms of how you design your pages as well as how you deploy your pages.
Page Load Lifecycle in Lightning¶
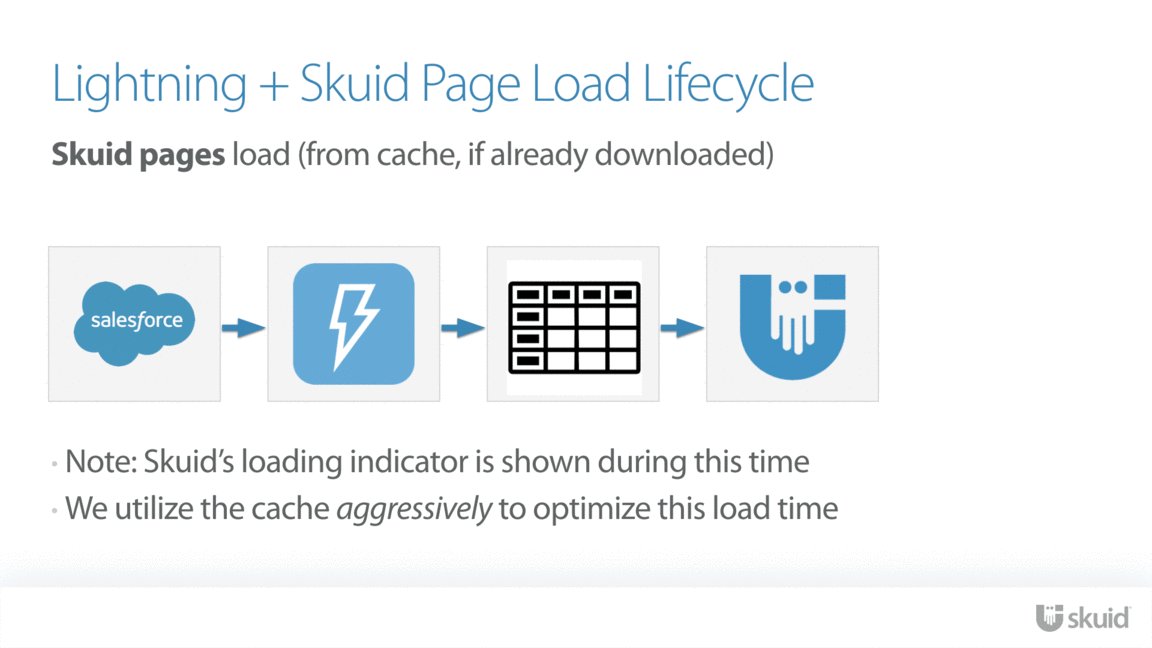
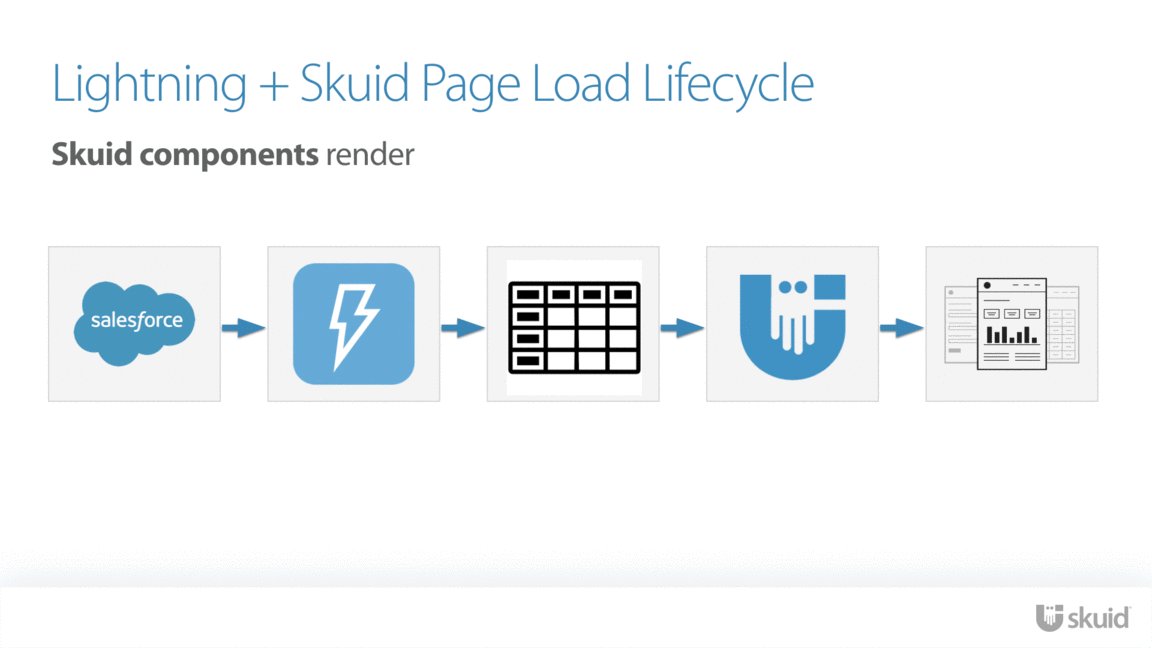
It is helpful to understand the timeline of a page load when considering both page design and deployment options in Lightning Experience. Observe the slides below, and note when certain resources are loaded—particularly how Skuid page resources come last in the life cycle.

Page Design¶
Limit resources needed at load time¶
Only so many resources can be fetched at any given time, and the order of that resource fetching within Lightning cannot be controlled by Skuid. Because Lightning Experience opens the door for multiple pages and Lightning components to load at the same time, there is potential for an extended queue of resources, all waiting to be loaded.
For example, a Lightning app page which, between all of the components—Lightning and Skuid alike—loads 30+ resources will run into this issue. Since only a few resources can be loaded simultaneously, other resources inevitably end up further back in the loading queue.
Whichever component—Lightning or Skuid—whose resources load later will appear to be slow, when in reality its resources have not even begun to load. And because of the page load life cycle, this cannot be remedied other than by reducing the number of components and resources needed at page load.
Comparing Skuid Page Lightning component vs the Visualforce Lightning component¶
It’s important to recognize that a page’s performance via the Visualforce runtime is in no way indicative of how it will perform within Lightning Experience. This also means that using Skuid’s Preview functionality will not accurately reflect performance in Lightning. Instead, regularly test your Skuid pages within Lightning pages via the Skuid Page Lightning component.
Why is this? When working within Visualforce, a single Skuid page—and any pages loaded within the Page Include component—makes up the entirety of the resources requested at load time.
When working in Lightning Experience, there may be multiple Skuid Page Lightning components, multiple Lightning components, and additional Lightning resources loaded. Because of this, Lightning page loads can be magnitudes larger than Visualforce page loads, depending on the way the Lightning page is assembled. In short, do not rely on Visualforce performance for your page benchmarks. Instead, test Skuid pages in Lightning Experience.
Best Practices¶
- Recognize that everything added to a Lightning page (Lightning, Visualforce, and Skuid) adds to load time. The more Lightning components within the page, the longer load times will be. While Salesforce Classic deployments are often simpler, full-page overrides, Salesforce Lightning allows for many disparate resources to be implemented into a single page.
- Hide Skuid elements behind tabs within Tab Sets.
- Evaluate your use of custom code, as it represents another resource to be loaded. Where possible, consider replacing that code using Skuid’s declarative features. If absolutely necessary, consider bundling as much custom code within as few static resources as possible to avoid multiple resource load requests.
- Make it common practice to test your Skuid pages within Lightning Experience, and not just through Skuid’s page preview functionality. Doing so will give you a better view into the runtime experience of your end users, allowing you to catch where certain page changes may negatively impact page performance before they become hard to trace because of future revisions.
- To better diagnose whether or not your Skuid page’s design is causing slowdown, place the Skuid page on a Lightning Page by itself. Then compare its load times with the fully configured Lightning page. If the load times still aren’t comparable, the configuration of the Lightning page may be causing the slowdown. In that case, work to reduce the number of components on that Lightning page.
- Inspect the browser’s Network console to see how long it takes for Skuid to start loading its resources. You’ll be able to tell when Skuid’s Skuid Page Lightning component is loaded by its
&skuid.SkuidLightningresource name. If supported by your browser, you can also find additional Skuid resources by filtering resources for the termskuid. - Use the Enable Content Delivery Network (CDN) for Lightning Component framework. Enabling Lightning’s CDN will improve page load time by caching static content.
Limit network requests in the page when possible¶
With Skuid, it’s easy to make multiple, sequential calls to the server. A typical list of actions from Skuid’s Action Framework may look like:
- Save a record.
- Query a Model and use the results to update the original record.
- Save the record again with the changes.
And while this is an easy-to-understand set of actions, it is not ideal for page performance. Three serial, dependent network requests are involved. However, you can use Salesforce’s server-side processing functionalities to perform this operation instead of handling it on the client. Because server-side processing occurs first in the page load life cycle, you’re likely to see performance gains by placing more of the logic there.
However, it can be difficult to see where those optimizations are needed while still designing your page. Consider crafting the logic of a page declaratively first (i.e. through Skuid’s Action Framework), and then refactoring that logic to be server-side focused for better performance.
Best Practices¶
- When possible, limit the number of times a client must send and receive network requests to retrieve a page’s data. Instead, try to send or receive as much data you can in as few requests as possible.
- Look for ways to reduce the number of network requests, particularly in Lightning. Even if you might not need the results of query B or C until you receive the results from query A, try querying for all three upfront and use branching logic in the Action Framework to avoid multiple, sequential queries.
- Use Salesforce’s server-side logic (Trigger, Workflow, Process Builder, Invocable Apex, etc.) when you can. Using Apex Triggers or Flows to do subsequent DML operations can happen when the request is already on the server, which means they are resolved quicker.
- Build pages declaratively first, then optimize their logic by continuously testing network bottlenecks.
- Open the browser’s Network console and look for network requests originating from Skuid. Network requests will have a resource name similar to
&skuid.SkuidLightning.save=1. If you notice a particular user interaction is a lot slower in Lightning than in Visualforce, clear the network panel, initiate the interaction and see how many network requests are invoked.
Deployment Considerations¶
Use the Skuid Page Lightning component¶
Using the Salesforce Visualforce component in Lightning is typically not recommended. Each Visualforce component is an iframe, meaning that they can’t share resources with one another and each one handles their own network requests.
One of the Skuid Lightning component’s big optimization strategies is the ability to cache all of Skuid’s runtime resources after the first Skuid component loads. But while this data can be cached, any additional Visualforce components—even those not related to Skuid—can negatively affect the performance of other Lightning components (including Skuid).
Verify Salesforce settings before deployment¶
After adjusting your Skuid and Lightning pages, there are some final settings within Salesforce setup to check:
- If you’ve finished developing your pages, ensure that Debug Mode is disabled as it can adversely affect page performance.
- Verify that secure client-side caching is enabled, as it can improve page performance. But try to only enable this setting after you’ve finished developing your pages and have deployed them. Otherwise, end users may load older versions of your page.