Debugging Skuid in the Console¶
Even in the most well-designed of pages, unexpected behaviors can occur. And since Skuid is a toolkit with so much flexibility, it can be a mystery as to what’s causing the issue. Data not loading, components not appearing, a totally blank page with no error—all of these issues are difficult to diagnose using only what’s on the page. In instances likes these, it’s helpful to use your browser’s console and some handy commands from Skuid’s JavaScript API, even if you’re not a developer.
Note
As you’ll be diagnosing issues for end users, follow the instructions below at runtime—while visiting a deployed Skuid page or previewing a Skuid page—instead of within the Composer.
Note
If you are working with API v2 pages, the instructions below also assume you have set a skuid.runtime context. See the Sandboxing section of our API reference for more information.
Getting to Know Your Console¶
The console is a feature in your browser that reports errors in pages, inspect elements within a page, and parses JavaScript. It’s typically bundled with other developer tools in your browser of choice. To learn more about your browser’s console in particular, see the links below:
While all of those technical details can be interesting, you do not need to be a web developer to use the console.
Instead of breaking down the various features and complexity of these developer tools, let’s look at just the basics—all you’ll need to know to comfortably debug Skuid.
What to Know to Debug Skuid¶
While the console is a power tool that can perform a variety of tasks, you don’t need to know all of its capabilities to use with Skuid. You really only need to know the following concepts:
How to access the console¶
Make sure you know how to open the console first. See the appropriate link in the above section for your browser.
Note
If you are unable to access your console within a page while using Skuid SFX, try toggling off Salesforce Headers for that Skuid page in Page Properties.
How to enter commands in the console¶
To enter commands in the console:
- Click into the input field of the console.
- Type a command.
- Press enter on your keyboard.
A log of your command will be displayed, as well as its result.
Most of the commands you’ll be typing in are Skuid JavaScript APIs. While you can learn much more about these in Developer Resources, all you need to know for debugging is that APIs are a way to get Skuid to tell you what’s going on behind the scenes. As such, you may see the terms “command” and “API” used interchangeably when discussing debugging through the console.
The type of API you want to enter in the console will depend on what data you want to see. We’ll cover more of that below.
Note
Are you getting strange text or a string of random letters whenever you enter a command? Something like this?
1 | ƒ I(){return cb}
|
Or maybe something even more complex? The API you’re entering may require a parentheses at the end to function correctly.
For example:
skuid.model.map will not work.
skuid.model.map() will work.
Double check the API to see if it requires parentheses.
Debugging in Lightning Experience¶
While testing pages within Lightning Experience, it can be difficult to employ more advanced methods of debugging using the Skuid JavaScript API because the skuid object is inaccessible.
To access the skuid JavaScript object within a Lightning page at runtime:
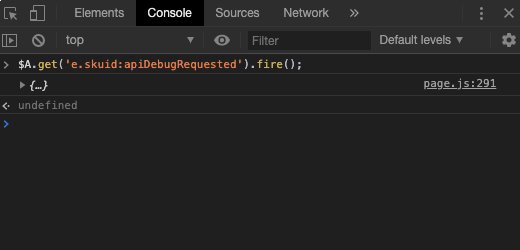
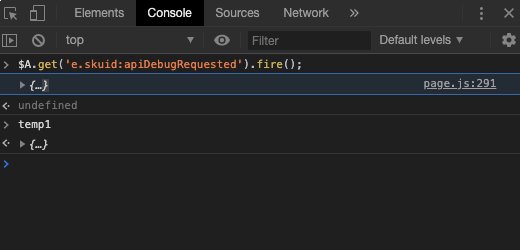
Execute the following in your browser’s console:
1
$A.get('e.skuid:apiDebugRequested').fire();
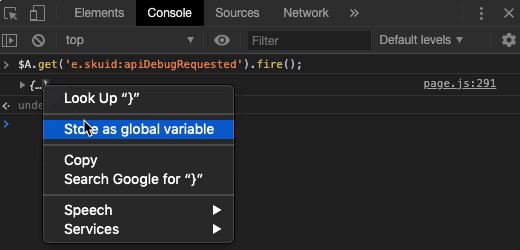
Right click the ellipsis
{...}returned by this command.Click Store as a global variable.

(Optional) Enter the following in the console:
1
var skuid = temp1;
Note
You may skip this step, but you’ll need to use the
tempvariable in place ofskuidto access JavaScript APIs.If you have stored other global variables in this manner, you’ll need to set
skuidto equal whichever temp variable is created by this process, e.g. temp2, temp3, etc.
After doing so, you’ll be able to freely use the skuid object and all of its assorted APIs within the page.
Note
When working with API v2 pages, you still must set a skuid.runtime context using the variable accessed above. See the Sandboxing section of our API reference for more information.
Note
This is intended exclusively for debugging purposes, not to be included with production code. Including this command in production code will have no effect.
Common Debugging Situations¶
My page is totally blank¶
Open the console and look for any errors listed within its log. If there are any major page-breaking errors, you’ll see them listed here.
JavaScript snippets are often a cause of page malfunctions. Some common errors include:
- Uncaught ReferenceError: thisFormulaIsNotDefined is not defined
- Uncaught SyntaxError: Invalid or unexpected token
- Uncaught SyntaxError: Unexpected token
If the error is because of JavaScript, the console will often link to the offending snippet on the right-hand side of the console. Click this link to get a better idea of what code could be causing issues in your page.
After finding the cause, try tweaking or temporarily removing that JavaScript resource to see if the problem resolves. If it is an external resource—like an externally hosted JavaScript library—ensure that the resource is still hosted at the appropriate URL or remove the reference to it.
Some errors may not be related to a Skuid resource or snippet, but an external service. Ensure that any third party services being used are in working order.
If nothing else, you will have valuable information to research or discuss within the community.
The data in my page is incorrect¶
If the data in your page is not appearing as expected, then the issue most likely resides within the properties of the page’s models.
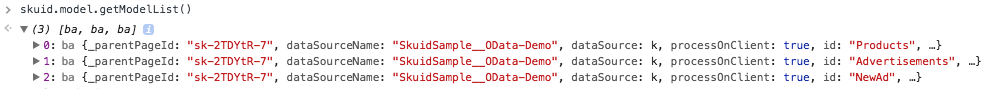
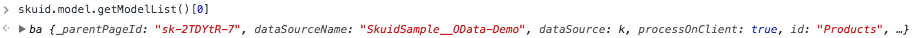
The below APIs show how to get information about all the models on a page, as well as how to select a specific one for further analysis:
| API | Purpose |
|---|---|
skuid.model.getModelsList() |
Returns a list of the page’s models as an array. To access an individual model, use |
skuid.model.map() |
Returns a list of the page’s models as an object. To access an individual model, use the name of the model: |
skuid.model.getModel('ModelName') |
Return a single model’s information. |
skuid.$M('ModelName') |
A shortcut to skuid.model.getModel('ModelName') |
If all of the page’s models appear to be functional, then you may need to debug individual models to find the issue. When doing this, it’s easier to set a reference to it in a variable:
1 | var myModel = skuid.$M('ModelName')
|
Now entering myModel in the console acts the same as entering skuid.$M('ModelName')!
Note
For readability, the list below assumes you’ve set this shortcut variable, but know that you can substitute skuid.$M('ModelName') for the myModel text below.
| API | Purpose |
|---|---|
myModel.objectName |
Returns the name of the object being accessed by the model. |
myModel.getRows() |
Returns an array of all rows within the model.
To select an individual row, use the getRowById() API. |
myModel.getRowById('IdOfRow') |
Returns an individual row within the model based on the provided row ID.
To get the actual value of a field, append the field’s name to this API: myModel.getRowById('IdOfRow').Name |
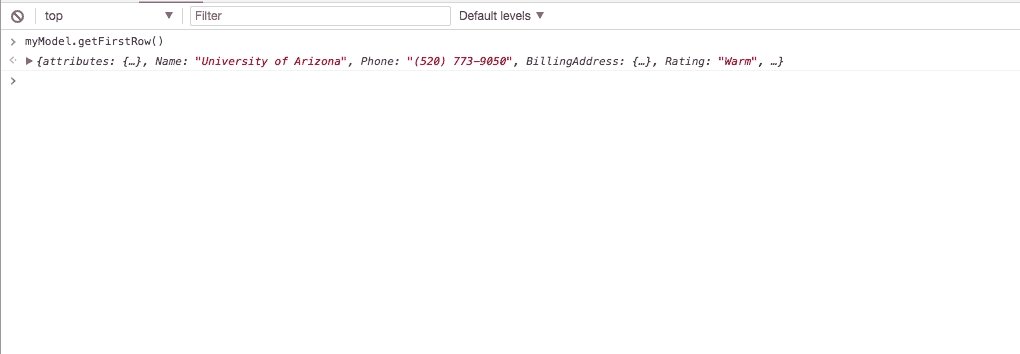
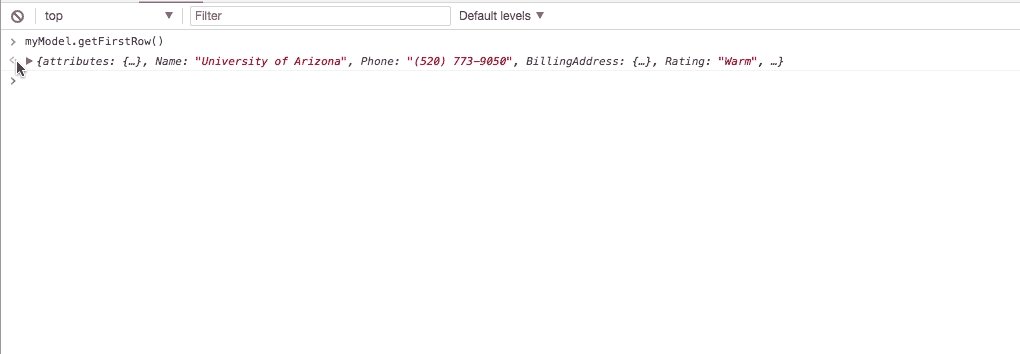
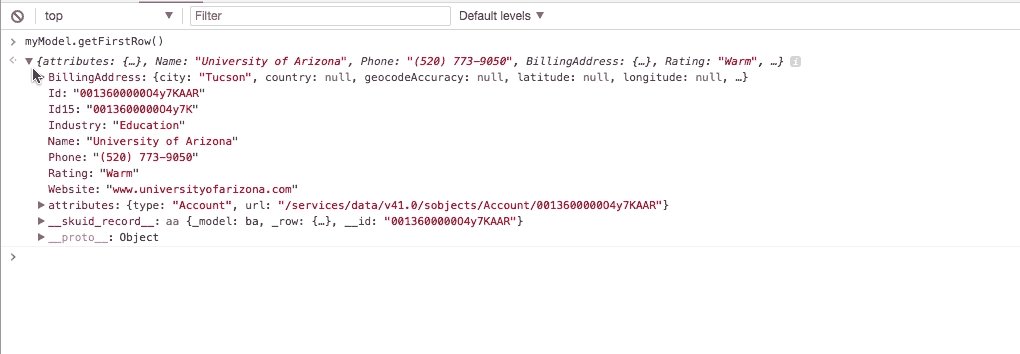
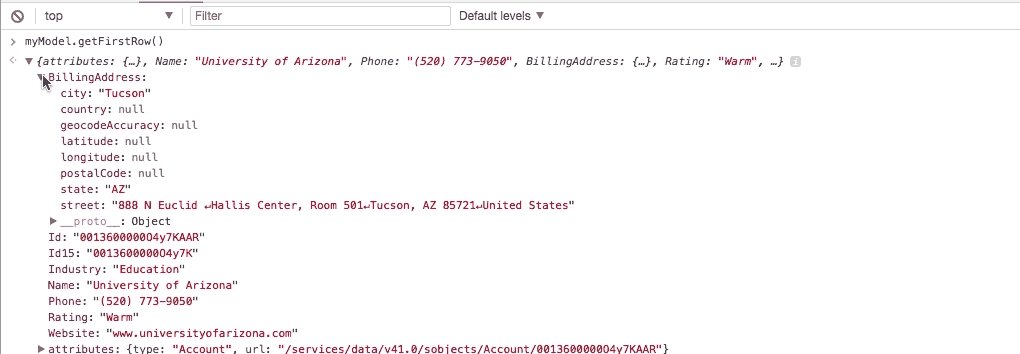
myModel.getFirstRow() |
Returns the first row of the model. |
myModel.fields |
Returns the properties and metadata of each field available within the model—labels, display types, etc. To select an individual field, use the getField() API. |
myModel.getField('FieldName') |
Returns the properties and metadata of a single field based on the provided field name. |
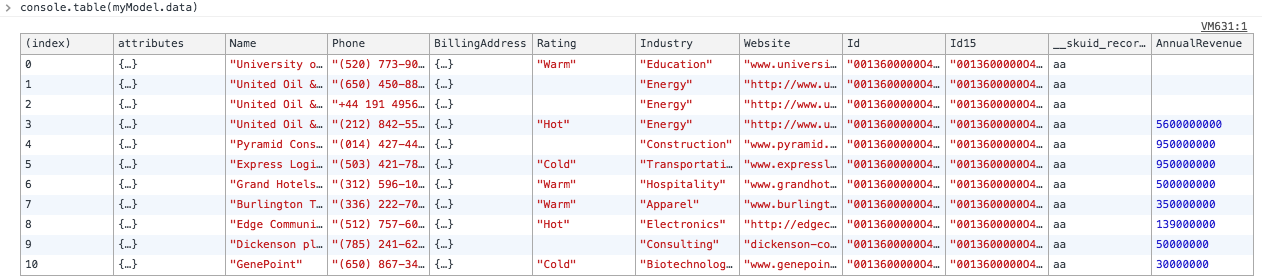
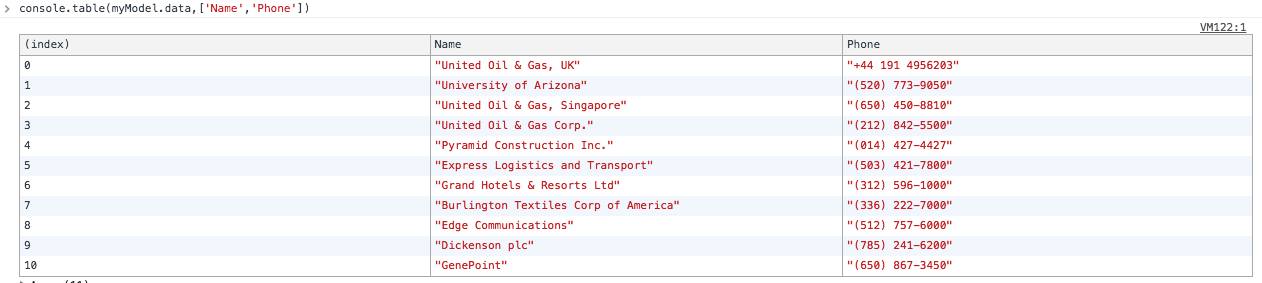
When working with model data, the console.table() API is especially useful. By combining this API with bracket notation, you can display specific fields from the model within a table format using a command like this:
1 | console.table(myModel.getRows(), [ 'Name', 'CreatedDate', 'OwnerId' ]);
|
If you are working primarily with Salesforce models, it can be helpful to see the SOQL query being used and test it yourself within the Salesforce Developer Console for comparison. To see the query being used by a Salesforce model, use:
1 | myModel.soql
|
If you are seeing issues with your data, try experimenting with combinations of these APIs to investigate the cause.
My conditions may have incorrect values¶
Not seeing the correct data—or any data at all—may mean there is an issue with your model conditions. When setting a model condition through the Action Framework, or experimenting with merge syntax, it can be difficult to tell what is actually being used to filter the data. Here are some APIs to figure that out:
| API | Purpose |
|---|---|
myModel.conditions |
Returns an array of all conditions within the model. To select an individual condition, use the |
myModel.getConditionByName('ConditionName') |
Returns information about an individual condition based on the name provided. |
Investigate individual conditions to see where your issue may lie. Two properties you want to check:
inactive: This property is states whether a condition is not currently applied—which means the value will be true—or if the condition is being applied—which means the value will be false. Check this property to see which conditions are limiting a model’s data.
Access this property by entering
myModel.getConditionByName('ConditionName').inactivevalue: If the condition is activate, this is the value that is currently used to filter the data. This can be a problem area if your data does not look correct.
Access this property by entering
myModel.getConditionByName('ConditionName').value
To see which conditions are currently activate on your page, use the following command:
1 | myModel.conditions.filter((c) => (!c.inactive)).map((c) => c.field + ' ' + c.operator + ' ' + (c.values ? '('+c.values.join()+')' : c.value))
|
I’m having issues with my components¶
Sometimes components may not display, display incorrectly, or just seem to need a refresh. Access them with these APIs.
| API | Purpose |
|---|---|
skuid.component.getAll() |
Returns an array of all components on a page. Helpful for obtaining component IDs. |
skuid.component.getById('ComponentId') |
Returns information about a single component based on the provided component ID. |
skuid.$C('ComponentId') |
A shortcut to skuid.component.getById('ComponentId'). |
Much like models, it’s often easier to set up a reference to a component and work with its APIs from there:
1 | var myComponent = skuid.component.getById('ComponentId')
|
In addition to investigating component properties, you can also unrender and rerender components if they seem to render incorrectly:
Unrender the component:
1 | myComponent.unrender()
|
And then rerender:
1 | myComponent.render()
|
General Issues¶
I’m blocked by a Show Message and Block UI message¶
If an Action Framework action or JavaScript snippet has blocked the UI at runtime, you can remove that message using this API:
1 | skuid.$.unblockUI()
|
The skuid.$.blockUI() and skuid.$.unblockUI() are equivalent to the “Show Message and Block UI” and “Unblock UI” Actions Framework actions.
If you would like to experiment with blocking the UI using different messages, you can also use this API:
1 | skuid.$.blockUI()
|
These functions are part of a jQuery plugin used by Skuid. If you are an advanced builder and would like to learn more, see the plugin’s documentation: http://jquery.malsup.com/block/
How can I use jQuery in my page?¶
Skuid includes jQuery, accessible via this API:
1 | skuid.$
|
But you can use this handy shortcut to access jQuery as your normally would:
1 | var $ = skuid.$;
|
Now you can call APIS like `$('#unique-id').hide()` rather than skuid.$('#unique-id').hide().
Other handy APIs¶
| API | Purpose |
|---|---|
skuid.page.name |
Returns the name of a Skuid page. |
skuid.version |
Returns the version of Skuid running the page. |
skuid.time |
Can return a variety of time-related information. Recommended for advanced builders. |