Salesforce Dashboards¶
Goal: Create an interactive Salesforce dashboard component from a Skuid page.¶
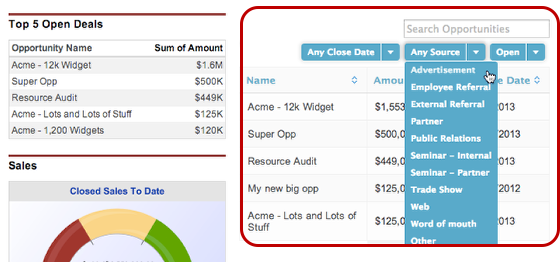
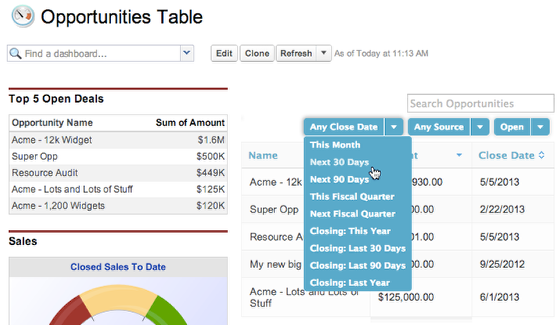
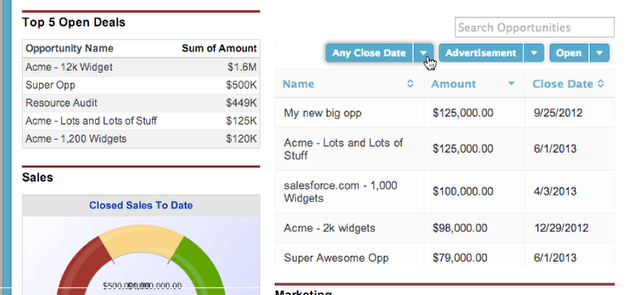
Instead of just having a static “Top 5 Open Deals” report on your dashboard, use Skuid to create a dynamic dashboard component that allows you to filter and search opportunities right on the dashboard.
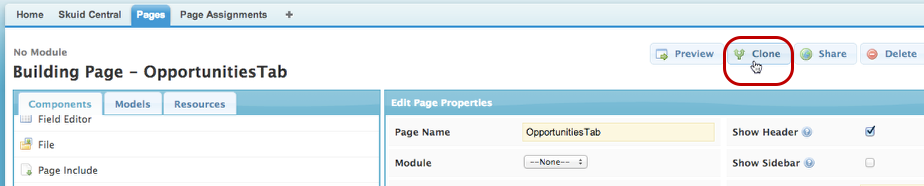
Step 1: In the Pages tab, go to the Skuid page you want to display in your dashboard and click Clone.¶
For this example, we’re going to use an Opportunity Tab page. This page from this tutorial includes lots of buttons and actions that are useful for a tab page but would clutter up a dashboard component. So we’ll clone this page to create a more Dashboard-friendly version.
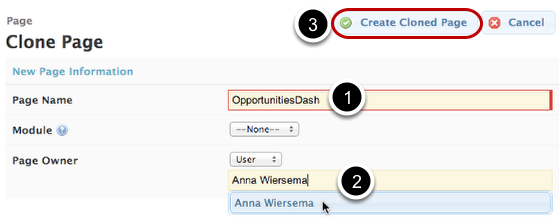
Name your Clone Page, and click Create.¶
- Name your page something useful, like “OpportuniitesDash.” Don’t use spaces in your Page Title.
- You can change the Page Owner here, if desired. Start typing a user or a group name and then select the new owner from the list.
- Click to Create Cloned Page.
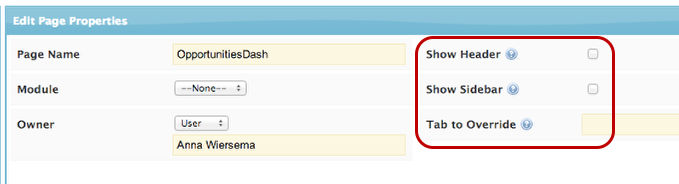
Step 2: Clear unwanted Page Properties.¶
- Deselect “Show Header” and “Show Sidebar.”
- Since page will appear in a dashboard, you can also clear “Tab to Override”
Step 3: Remove all non-crucial components.¶
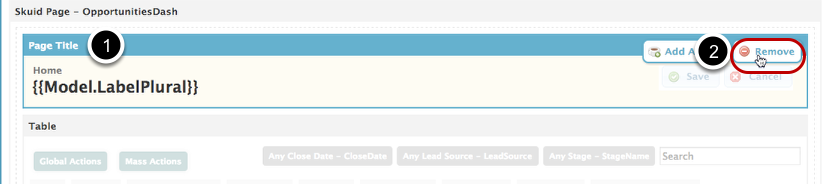
Our Opportunities Tab page contains a Page Title and a Table component. We’ll remove the Page Title component.
- Click on the component’s blue title bar.
- Click Remove.
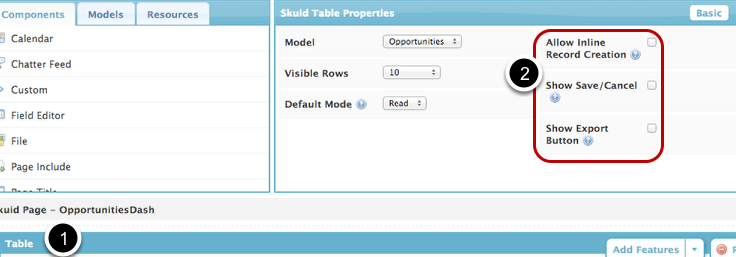
Step 4: Streamline Table.¶
- Click on the Table title bar.
- Deselect “Allow Inline Record Creation,” “Show Save/Cancel,” and “Show Export Button.”
Although it is possible to create, edit, save, and export records from the dashboard using Skuid, it’s better to use your dashboard components solely for displaying information.
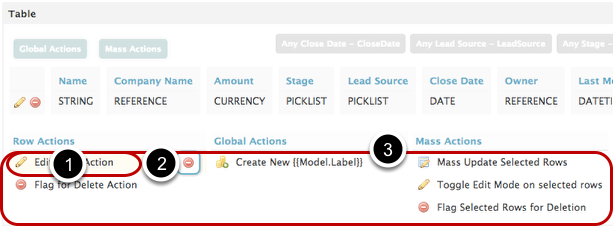
A. Remove all table actions.¶
While table actions will still be able to function in a dashboard, they take up valuable space that is better used to summarize data
- Click on an action.
- Click on to remove it.
- Repeat for all other table actions.
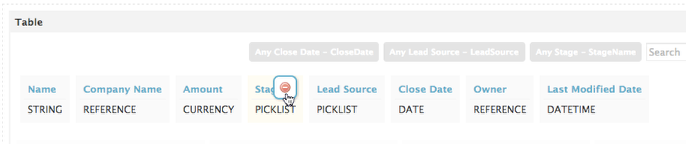
B. Remove all non-crucial fields from your table.¶
Click on a field and click to remove it. In this example, we’re removing all fields except Opportunity Name, Amount, and Close Date. We don’t have to include Stage and Lead Source in the table because we have filters on those fields.
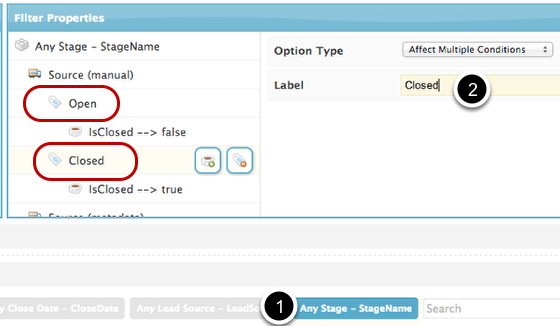
C. Condense your table filters by making option labels shorter.¶
- Click on a filter.
- Shorten your Option names as much as possible (e.g., change “All Closed Opportunities” to “Closed”).
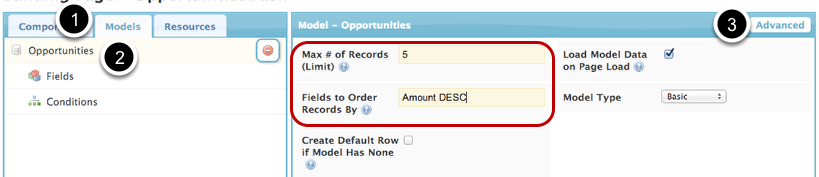
Step 5: Edit your Model properties.¶
- Click Models.
- Click on your Opportunity model.
- Click Advanced and optimize your Model for dashboard: we’ll choose a low max # of records (5), and we’ll choose to order records by Amount DESC (amount descending i.e. highest to lowest).
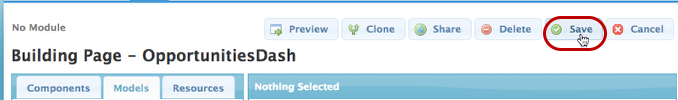
Step 6: Click to Save your Page.¶
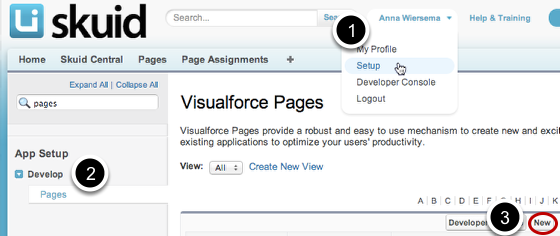
Step 7: In Setup, click to create a new Visualforce Page.¶
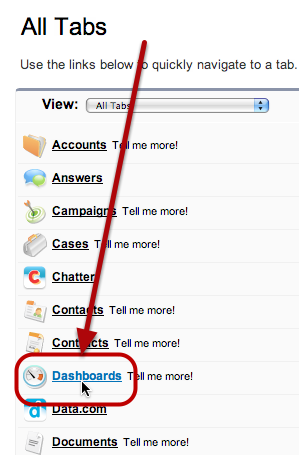
Click on Your Name > Setup.
Click Develop > Pages.
Click to create a New Visualforce page.
Note
There are required steps that must be completed before the skuid:page Visualforce component can be effectively used. Be sure to read the skuid:page Visualforce component prerequisites section before you start building.
Create and paste your VF Markup.¶
Create your Visualforce markup based on the examples listed in the Object/Controller-independent pages section, and paste them into the Visualforce Markup pane.
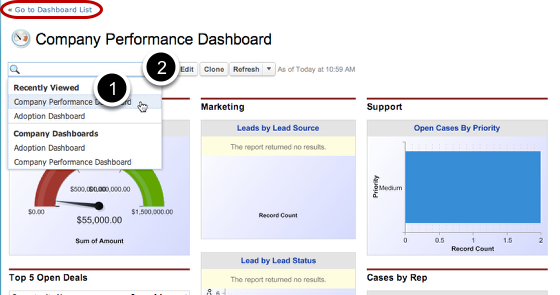
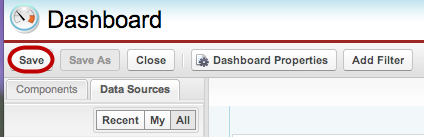
Step 9: Clone or edit an existing Dashboard, or create a New Dashboard.¶
- Click to Search for and view the Dashboard you want to edit/clone.
- Click Edit or Clone.
- If you want to create a new Dashboard, click “Go to Dashboard LIst” and then click “New Dashboard…”
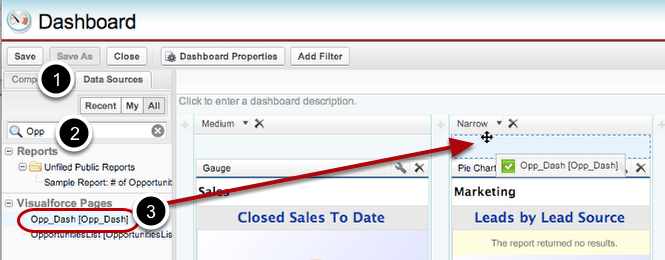
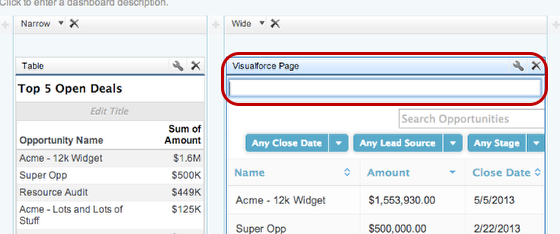
Step 10: In the Data Sources tab, drag and drop your new Visualforce page into the dashboard.¶
- Open the Data Sources tab.
- Locate the Visualforce page you created in Step10.
- Drag and drop your Vf page into the appropriate column.
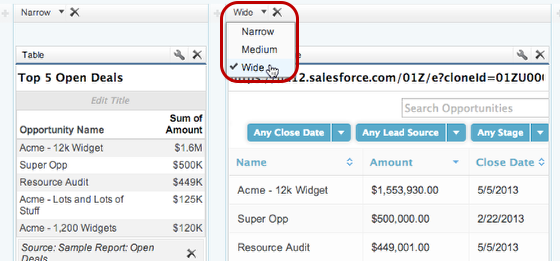
Step 11: Configure column and component properties.¶
You can click to resize the column.