Skuid Glossary¶
Actions¶
Actions are sets of commands that can create popups, alter model data and conditions, run custom snippets of both Javascript and Apex, and much more. Actions can be used as part of the Action Framework.
Action Framework¶
(See also Table Action, Model Action, Page Title Action)
Useful in many components within Skuid, the Action Framework allows you to configure “actions” and the events that trigger them at runtime. The power and versatility of the Action Framework eliminates the Admin or Developer’s need for most code and simplifies the process of creating efficient pages for the end user.
Note
While actions for the desktop are often triggered by clicking on an item on the page, some components allow you to configure action scripts for additional interactions—which are particularly useful for mobile applications—such as Swipe or Press interactions.
For more information, see the Action Framework article
For a list of actions, see the Actions Reference.
Aggregate Model¶
An aggregate model requests multiple rows from your data object and generates summaries of the combined values for those multiple rows in a specified field. For example, a sum aggregation of the Amount field adds up all Amount field values from all rows requested by the aggregate model.
Aggregations can be displayed in separate “groupings” based on fields within the object, and are similar to the groupings in the standard Salesforce report wizard. They can also use conditions and model actions.
The best aggregations are built from all records within a data object. To achieve this, the Max # of records field in the model properties pane must be made blank.
Why use aggregate models? Aggregate models are created on the “server-side,” which allows them to combine large data sets into practical groupings without running into Apex heap limit errors or SOQL query limits.
See the Aggregate Models topic for more information.
API¶
An API—or application programming interface—is the way one interface or service talks to another. A generalized term, it can mean many different things depending on the context it’s used in.
Some common examples within the Skuid world include:
- Skuid JavaScript API: Javascript objects and functions that can be used to interact with models, components, and other elements of Skuid. These APIs are an essential part of customizing Skuid with code—whether through snippets or custom components.
- Example: Using skuid.model.getModelsList() within the browser console, on a Skuid page, to see a list of models printed in the console
- Web APIs: While this term can be used for server-side APIs, it usually refers to the common JavaScript APIs that can be used to construct and modify web pages, most often through the Document Object Model (DOM). While some of these APIs are used to make requests to servers, they are most often used for interacting with the web page itself, especially within the context of Skuid.
- Example: Using the document.querySelector() API in a Skuid custom component to retrieve an element within the web page.
- REST APIs: These APIs are used to access external services, in contrast to interacting with a particular web page. Requests are made by a client to particular endpoints—which are URLs on a server—for specific types of information. SOAP APIs also common and similar to REST APIs, though they use an older protocol.
- Example: Sending a GET request to https://www.googleapis.com/drive/v2/files within a Skuid REST model to receive a list of Google Drive files.
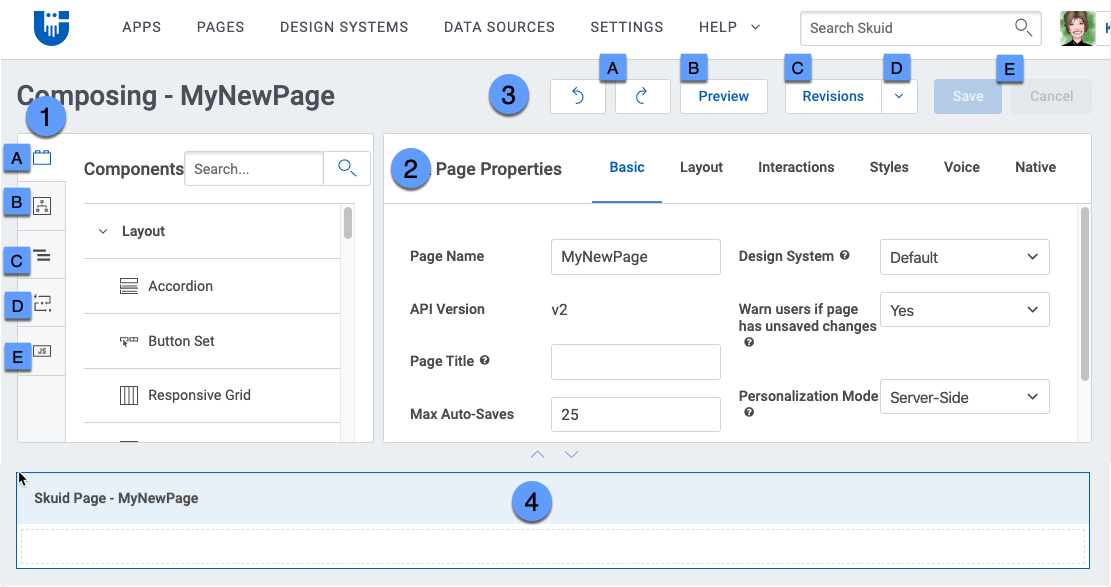
Composer¶
The drag-and-drop workspace where builders create Skuid pages.
The Composer consists of the following main areas:
- Elements pane
- Properties pane
- Global page actions
- The canvas
For more information, see the Composer topic.

Note
The Composer was formerly known as the “App Composer.”
Auto-Save¶
Auto-saves are page revisions that are generated when you click the Save button while working on a Skuid page. “Auto-save” is a slight misnomer: despite the name, Skuid pages do not automatically save as they would in a productivity app, like Microsoft Word or Google Docs. What is automatic about the process is that each individual saved session becomes a separate page revision.
Note
To ensure that work on your pages is not lost, click Save regularly.
Before Load Actions¶
(see also Action Framework, Model Action, Table Action)
Before Load Actions refers to actions used before a drawer or popup is loaded. Generally, these actions are used to activate and set the values of model conditions, and to query models to ensure that the contextually-relevant data will display in the drawer or popup.
For more information, see Add Nested Rows to your Table with Drawers
Conditions¶
Skuid uses the term “condition” in several places within the app.
In models¶
Model conditions determine the appearance of data. Used to limit the records that are returned via a model, they let models know which data to request (or not request) by checking the fields of the model’s data source against parameters and values specified in the condition. That value can be a variety of things, including a specific string or variable, URL parameters, running user attributes, fields from other models, results of a sub-query, or even a blank value.
Conditions let you easily create record detail pages in Skuid, while also displaying relevant data from other data objects—conditions can also filter data on the fly. When set to “filterable default off,” conditions wait to receive values from components via filters or actions. Using the Condition Location property, choose whether the condition is applied server- or client-side.
In components¶
Component display conditions determine the appearance of components. These are criteria that determine whether or not the component or element displays or is activated so that end users can interact with it. This is a type of If/Then scenario: If this set of conditions is met, then the element displays (conditional rendering) or users have access to it (conditional enabling). If the condition is not met, the element does not display on the page (conditional rendering) or it displays but cannot be accessed by the user (conditional enabling).
This type of conditional display logic allows a builder to hide or disable content until it is needed.
Within context relationships¶
Context conditions ensure that the data initially selected in one component correlates to the data subsequently displayed in an associated element (like a drawer, or a visualization drilldown or on-click action.) For example, drawers require the builder to set a context condition for each data component within the drawer, to ensure that the field clicked in the original table matches the field displayed within the drawer’s component.
Similarly, when using on-click actions or drilldowns in visualizations, the user clicks a chart item to open a popup or sliding panel with additional information, or opens a second chart with more information on the selected item. Skuid passes a context parameter—a specific value for the data that was clicked—from the original chart into the next-level charts or components, to ensure that the contextual data drives the subsequent display.
To learn more, see context.
Container Page¶
A page that contains a separate page within it using a Page Include component.
For example, if an Account detail page contained a Page Include component referencing a Contacts detail page, the Account detail page would be the container page.
Data Model versus Skuid Model¶
Data model refers to the structure of your data inside an external data source, such as Salesforce, Oracle, or other data platforms. This data source is where your data is held and managed. Anything related to the way your data interacts within the database is part of your data model: your objects, their fields, their relationships to one another, validation rules, workflow rules, Apex triggers, and more.
Skuid also employs models, using them as tools to retrieve data. Each model requests one data object from one data source (Salesforce, Oracle or others) to be displayed and modified in components on a Skuid page. Since Skuid stores no data, it relies on the integrity of the data models of your data sources to work properly. Well-structured data models across all data sources provide more flexibility when creating Skuid pages.
Skuid models serve as temporary containers for data retrieved from a data source, such as Salesforce. The data model of that data source determines how the components on your Skuid page can interact with the data retrieved.
Put simply: a data model is the logic and structure of data within a data source; a Skuid model is a tool for interacting with data inside a data source. Hence, the data model governs all the ways that Skuid models interact with data.
Data Objects and Databases¶
A data object exists in a database—such as Salesforce, Sharepoint, Oracle, and others—and contains data, such as records and fields. A database is essentially a collection of data objects. Skuid models access these data objects to provide data to page components.
Event¶
A backend alert that is published—or “fired”—whenever something has occurred on a page, which can be a variety of things. A common Skuid example would be the model.saved event being published when a Skuid model is successfully saved, though custom events can be published using the Action Framework. They are a very common concept in JavaScript.
Events are always firing off in the background (while users work with Skuid) and have no direct effect on the user experience unless an event subscription is in place. These subscriptions wait for a certain event to be published and initiate a sequence of actions. Event subscriptions can be created declaratively as event-triggered sequences (Skuid versions v11.0.0+) or programmatically using JavaScript as EventListeners.
Filters¶
Filters are powerful component features that help you analyze information quickly by narrowing down to what is relevant. Filters make use of model conditions to intuitively limit data based on field values. Primarily used within the Filter Set component and the Table component.
Global Merge Variable¶
Merge variables that are available in any context; they always begin with a $. For example: {{$Param.accountId}}, {{$Api.Session_Id}}
(see also Merge Variable, Merge Syntax, Page Parameter, URL Merge Variable)
Included page¶
A page that is included within a separate page by being referenced in a Page Include component.
For example, if a Contact detail page were referenced by a Page Include component within an Account detail page, the Contact detail page would be the included page.
Merge Syntax¶
The formatting syntax—i.e. curly brackets–used to pass information between models and pages in Skuid.
(see also Merge Variable, Page Parameter, Global Merge Variable, URL Merge Variable)
Merge Variable¶
A piece of data “merged” into another location through the use of merge syntax. These variables may be context-dependent or globally available.
(see also Global Merge Variable, Merge Syntax, Page Parameter, URL Merge Variable)
Model¶
Model Action¶
(see also Action Framework, Before Load Actions, Table Action)
Model actions are sets of actions constructed using the Action Framework and triggered by specific events occurring on a Skuid model. It is helpful to think of “events” as an interaction between the end user and the UI. An “event” can also be the result of a field value or model property meeting a predetermined value or range of values in a model action’s configuration. Examples of events include: when a model is saved, queried, cancelled, or if similar events happen to that model’s rows. Builders can create model actions by clicking the red + on the Actions item inside the Composer’s Models tab.
When triggered, model actions can have multiple scripted action types within them. They are especially useful when you want interactions or field values on one model to trigger actions on another model.
Object¶
External services use two terms, sometimes interchangeably: an entity is an abstract concept often represented by a table in a database schema. An object generally refers to in-memory data structures.
While Skuid acknowledges the nuanced differences between these terms, for consistency and readability, we use object throughout our content to refer to the data elements retrieved by models.
Operators¶
Skuid conditions use comparison operators to demonstrate the relationship between two values:
- =
- !=
- >
- <
- >=
- <=
- includes
- excludes
- starts with
- ends with
- contains
- does not contain
- does not start with
- does not end with
Skuid formulas use transactional operators to define formula relationships:
+Add-Subtract*Multiply/Divide=Equals!=Does not equal>Greater than>=Greater than or equal to<Less than<=Less than or equal to&&And||Or- % Remainder (Modulo operation)
Page Parameter¶
An arbitrary variable that allows for additional information to be passed into a Skuid page.
(see also Merge Variable, Merge Syntax, Global Merge Variable, URL Merge Variable)
Page Title Action¶
(see also Action Framework)
Page Title actions are configured within buttons on the Page Title component. While most actions are designed for record detail pages, the “run multiple actions,” save, and cancel actions are useful in a variety of instances.
On a tab or list page, any action that applies to one record (such as share, delete, clone, etc.) will call the first record.
Responsive Grid¶
The responsive grid allows you to divide the page into side-by-side divisions that adjust their size to fit the size of the screen. Use this component to create sections in a page or add sidebars.
For more information, see the Responsive Grid topic.
Runtime¶
Runtime refers to when users are actually on the Skuid page itself, creating and modifying data. Whether a user is simply previewing the page or they have fully deployed their Skuid pages, they are at runtime.
Skuid Model¶
Models are the tools Skuid uses to retrieve data, the building blocks of every Skuid page. Each model requests one data object from one data source. This data can then be displayed and modified in one or more components on a Skuid page. The power of models comes in their granularity. Builders can configure their models to match their needs: selecting which data fields to request, setting conditions that limit the data requested, configuring model actions for a variety of situations, and more.
Skuid models may have basic—with the attributes described in the paragraphs above—or aggregate behaviors.
Skuid Page¶
A Skuid page is an arrangement of components, models, and other resources used to support a process or processes. In practice, Skuid pages are configured to present meaningful experiences, such as helping end users locate and manage the vital data necessary to complete specific tasks.
Some Skuid pages are very simple, with one or two components and models, while others can have multiple elements working in tandem to support very complex processes from a single location.
Sizing measurements¶
Many Skuid components allow you to specify size using a variety of sizing units:
- px (pixels): fixed size units; one pixel equals one screen dot. (A precise measurement.)
- em (ems): a unit equal to the font-size CSS property of the current element. So if the element’s font-size is set to 16px—the default for most browsers—then one em equals 16px, 2em equals 32px, etc. (A relative measurement; scalable for mobile devices.)
- rem (root ems): a unit equal to the font-size of the root HMTL element—which defaults to 16px on most browsers. With rems, even if a child element’s font-size is changed, 1rem will equal the font-size of the root element. This consistency simplifies code at the expense of some modularity. (A relative measurement; scalable for mobile devices.)
- % (percent): used to calculate a size based on a ratio of another size that the element has inherited. For example, setting the width of a div to 50% in a container that has a width of 500px will result in a 250px width. (A relative measurement especially with high scalability; useful for mobile devices and accessibility)
- vh (viewport height): a ratio of the height relative to the viewport. An element with a height property of 100vh will fill the full height of the viewport; using 50vh would cause the element to fill half the viewport. (A relative measurement, useful to ensure that the element resizes if the browser window is resized.)
- vw (viewport width): a ratio of the width relative to the viewport. An element with a width property of 100vw will fill the full width of the viewport; using 50vw would cause the element to fill half the viewport. (A relative measurement, useful to ensure that the element resizes if the browser window is resized.)
Table Action¶
(see also Action Framework, Model Action)
Tables have additional areas where actions can be configured, which are sometimes referred to as table actions:
- Row actions: Row actions initiate actions that use data from the table rows they are activated on.
- Global actions: Global actions are used in a broader sense without regard to records: the creation of new records, the display of a dashboard, a popup with helpful hints about the current page, or as a trigger to change values on a page. The key idea here: a Global action does not have a “context,” like a Row or Mass action does.
- Mass Actions: Lets you set up actions that will affect the selected records in a Table. Typically, this is used for actions such as flagging selected records for deletion or changing the value of a field in the selected records (for example, if you wanted to change the Billing State of a dozen records from CA to TN). Rather than do this one record at a time, select the records and use a Mass Action based on updating fields in a record to change the field value.
For more information, see the Action Framework topic.
URL Merge Variable¶
A merge variable within a URL used to pass information to one page to another.
(see also Global Merge Variable, Merge Syntax, Page Parameter, Merge Variable)