Basic virtual-based field renderer¶
A basic field renderer that renders text in read mode, and creates an input element in edit mode. While not complex, this code illustrates how to use HyperScript syntax to create basic DOM elements.

Example Code¶
Download the sample page for this field renderer here, or see the example code below.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | const FieldRenderer = skuid.component.FieldRenderer;
return new FieldRenderer({
readModeStrategy: "virtual",
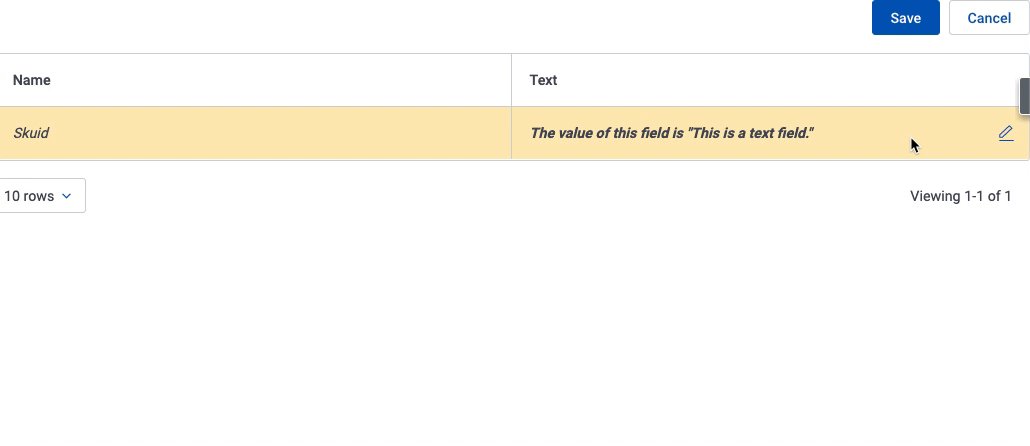
read: function (fieldComponent) {
let h = fieldComponent.h,
context = fieldComponent.cpi.getContext();
let { element, field, model, row, value } = context;
return h("div", {
// Use a `styles` object to set CSS rules,
// The styles are written in JavaScript syntax,
// and all values must be strings.
styles: {
fontWeight: "bold",
fontSize: "13px",
color: "#4A4F5A",
width: "100%",
}
},
// Since we've destructed the `value` from the element's
// context, we can just use it as the content of this VNode.
// But also note that we're adding content **around** the value.
// What's saved to the model depends on how you structure your
// edit mode function. The string "The value of this field is"
// won't be saved in this example.
// This separation of rendering and data allows you to craft
// custom UI experiences, while saving data in the form you need.
[
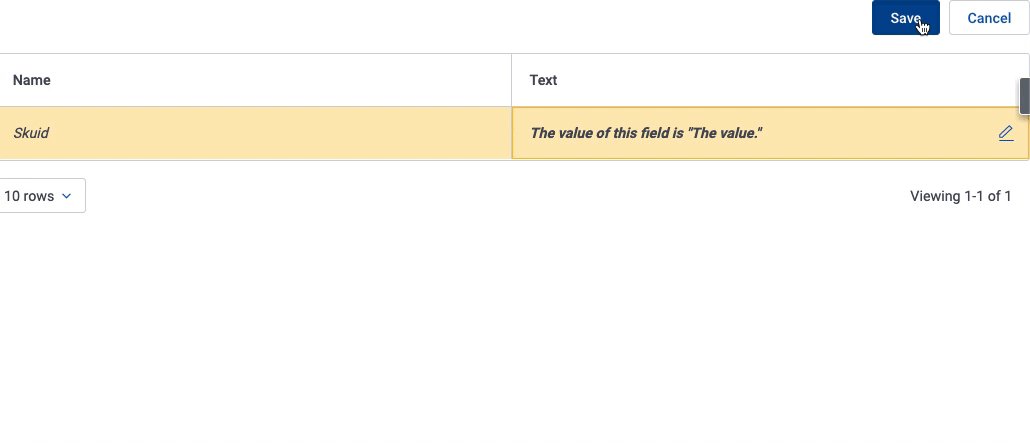
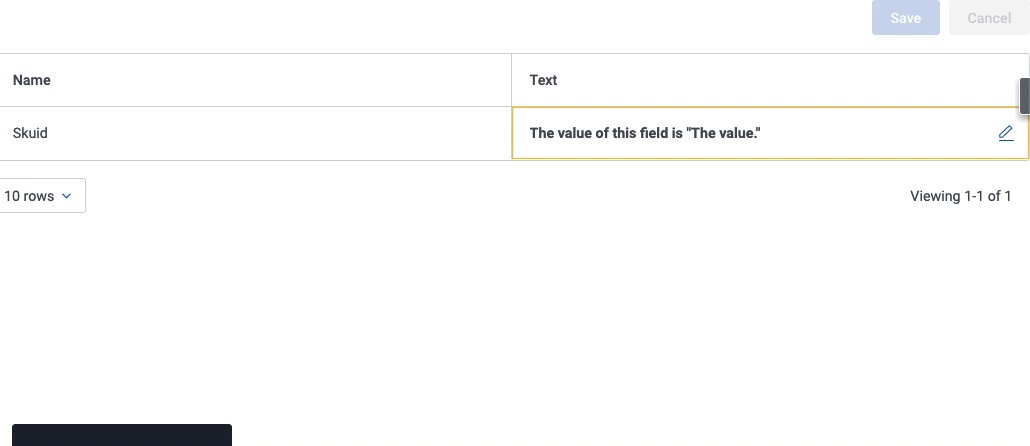
`The value of this field is "${value}"`,
]);
},
editModeStrategy: "virtual",
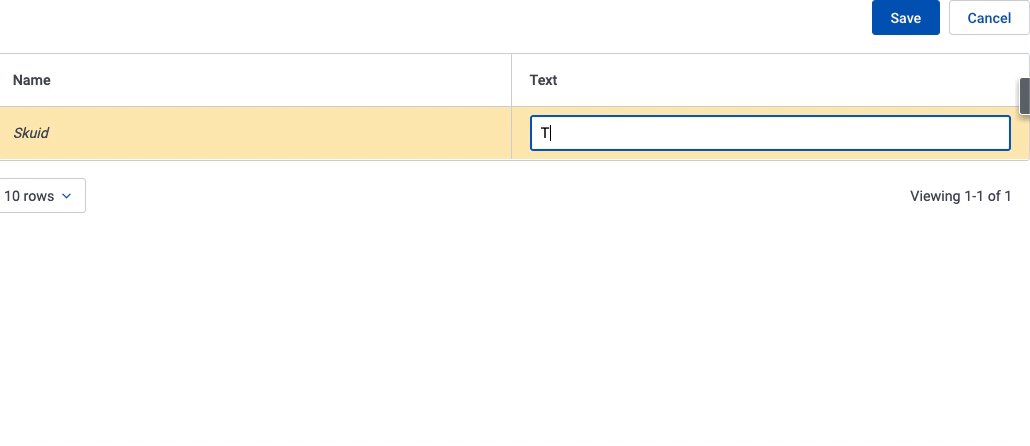
edit: function (fieldComponent) {
let h = fieldComponent.h,
context = fieldComponent.cpi.getContext();
let { element, field, model, row, value } = context;
return h("input",
{
styles: {
width: "100%",
height: "32px",
padding: "0 8px",
},
// Note that we can do more than just set styles.
// Here we set the input element's value, but we also
// write functions for oninput and onblur events.
value: value,
// This logic ensures the input element's value
// stays synchronized with the model the element
// is attached to.
oninput(event) {
model.updateRow(row,
{ [field.id]: event.target.value },
{ initiatorId: fieldComponent.id }
);
},
onblur(event) {
// Let the field component know focus has been lost. Doing so will give
// the field component information needs to transition back to "read" mode,
// if the field is set to be read with in-line editing.
fieldComponent.cpi.onInputBlur();
}
});
}
});
|