Create a Custom Edit Page and Set Visualforce Overrides¶
This tutorial walks you through the complete process of building a page, creating the Page Assignment, and setting the appropriate Visualforce overrides. We’ll show you how to build a Contact Edit page, create a Page Assignment for it, and then use it to override the Standard Salesforce Contact Edit page layout.
Although we’re using the contact model in this example, you can follow along to build an edit page for any object, standard or custom.
Step 1: Create a new page, or click on to open an existing Detail Pages¶
To begin, you can create an Edit Page using a template, or you can Clone an existing Detail/View/New page, if you’ve already created one.
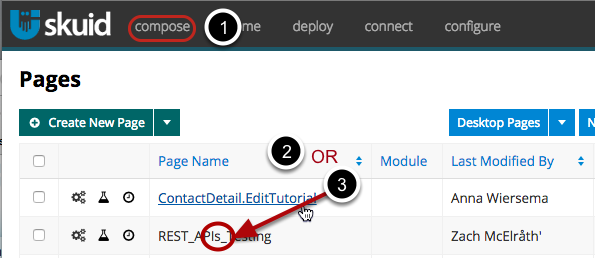
- Click Compose.
- If you haven’t already created a Detail Page for this object, click New Page and go to Step 2.
Or …
- If you’ve already created a Detail Page or a New Page for this object, click to edit your page and go to Step 3.
Step 2: If you’re creating a new page, use a detail page template¶
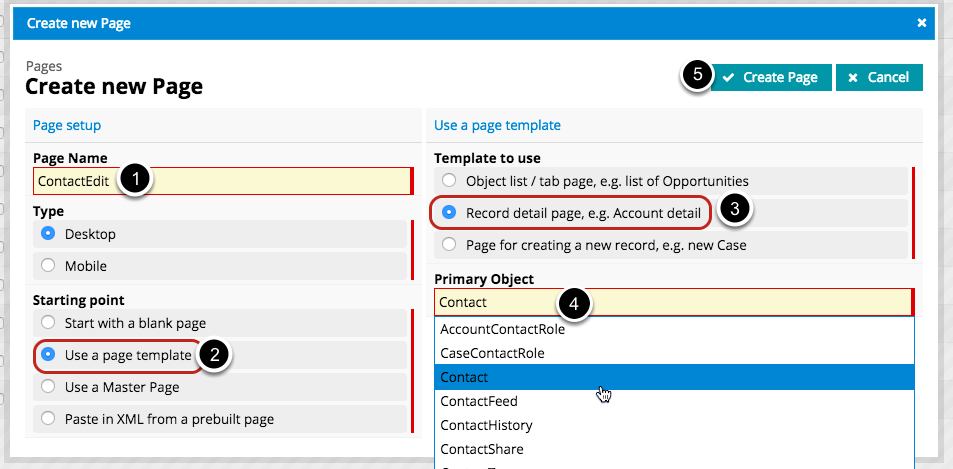
- Give your page a name without spaces.
- Choose Use a page template as the starting point.
- Choose Record detail page.
- Select the Primary Object (e.g. Contact or any other standard or custom SObject).
- Click Create Page.
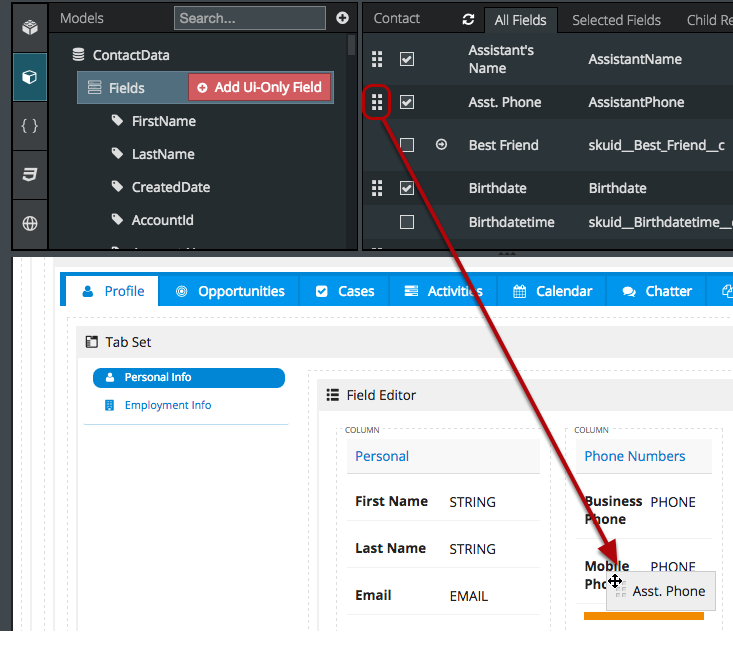
Build out your page by adding components and fields as desired. (Then proceed to Step 4)¶
For ideas about things to add to this page, check out these tutorials about how to use the Table Component to add related records and the Tab Set component to organize your page. When you’ve built out your page the way you would like it, skip to Step 4.
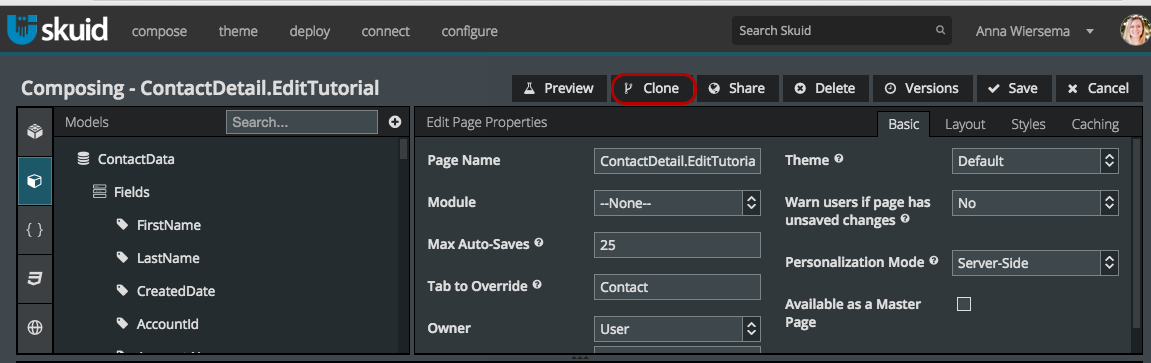
Step 3: If you’re cloning a Contact Detail page, open that page and then click Clone¶
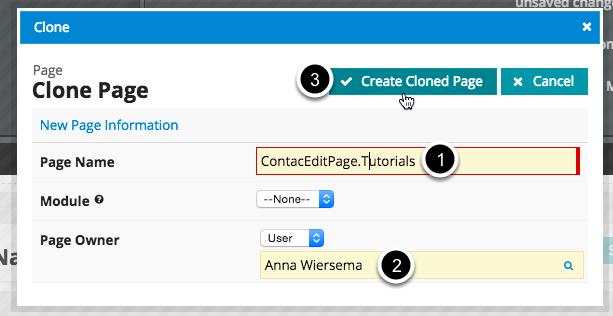
A. Name your new page, pick the module and the owner, and then click Create Cloned Page¶
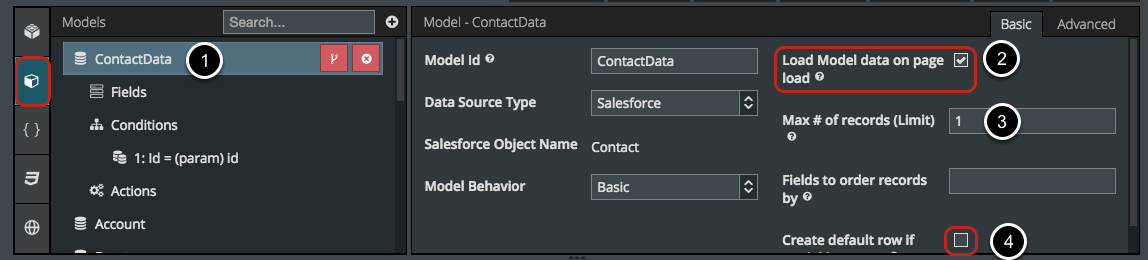
B. Important: Make sure your main model is configured for editing¶
This is especially important to do if you’re making this page from a new record page.
- Click Models and then select the primary page object.
- Make sure “Query on Page Load” is checked.
- Choose the appropriate Max number of records for this page, e.g. 1.
- Make sure “Create default row if Model has none” is unchecked.
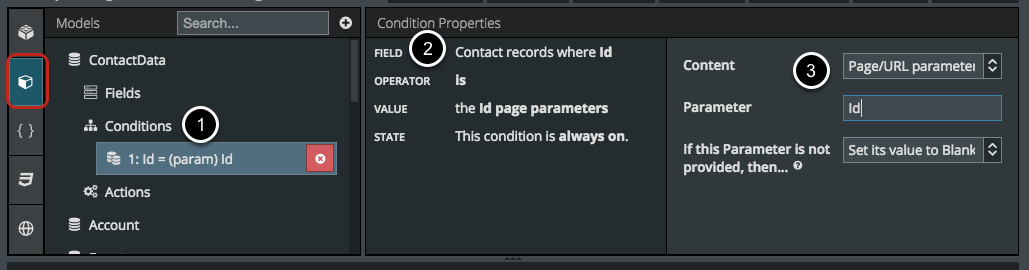
C. Important: If it doesn’t already exist, create a URL parameter condition on the main page model¶
We’ll add a condition on this model so it knows which record to display. The Id for this record will be passed from the View page through the URL into this page. This may sound a little confusing, but you will be able to see this process unfold in Step 5C.
- Click Models > Your Model > Conditions and click to add a condition. Click on the new condition to edit it.
- Click on the field picker and choose the Record Id field. (This is Contact Id for the Contact object, and Record Id for custom objects).
- Click Value and choose Page/URL Parameter as the Content and enter Id as the Parameter.
See the URL parameter documentation for more information.
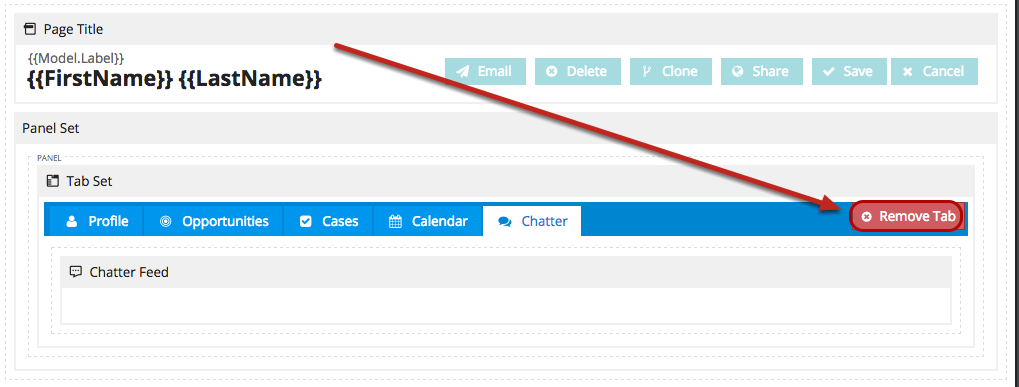
D. Streamline your page, removing unwanted models, fields components, and buttons¶
Because we want the edit page to be streamlined (just used for when you want to edit a lot of information rapidly), we’ll remove any models and components that you don’t want to appear in the Edit Page. Our example page includes at least one table and the Page Title Component.
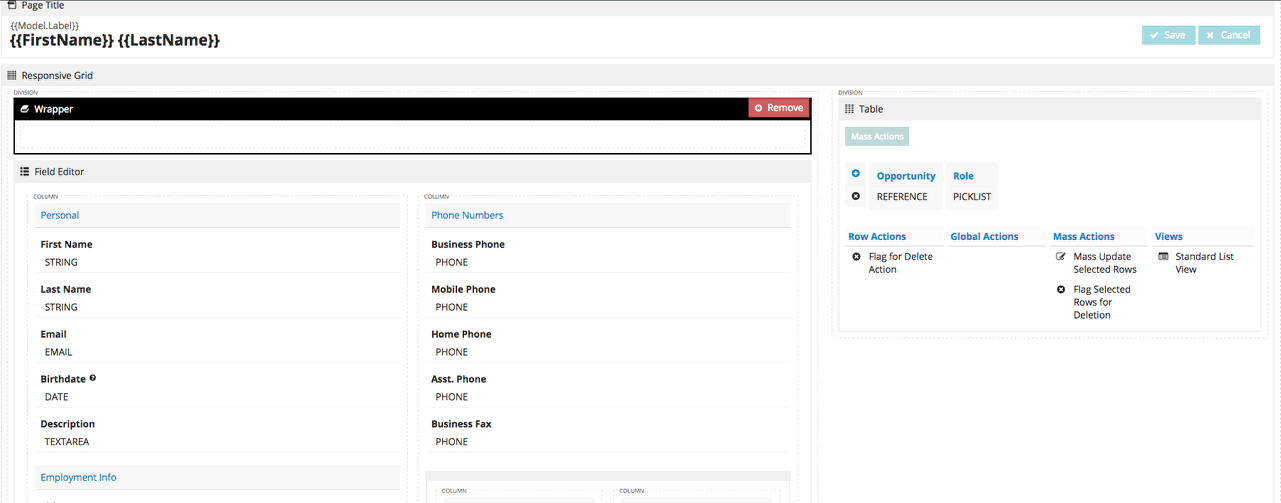
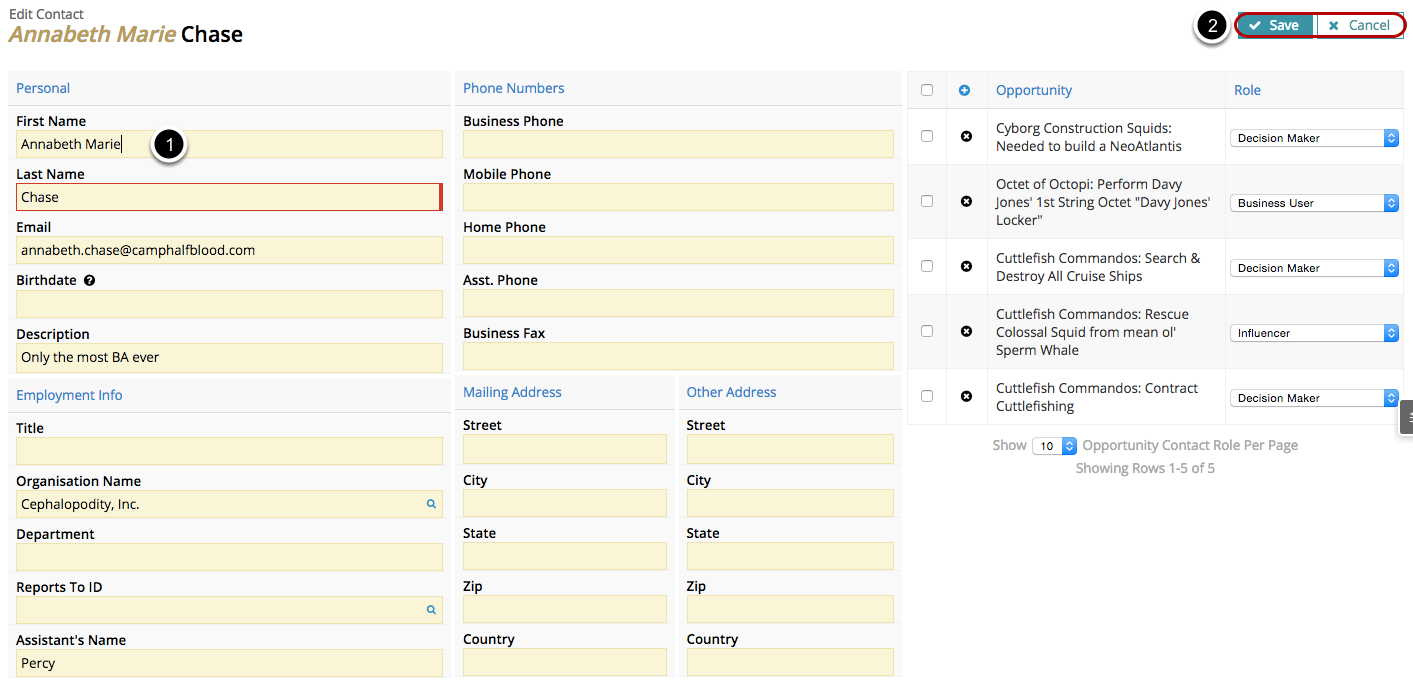
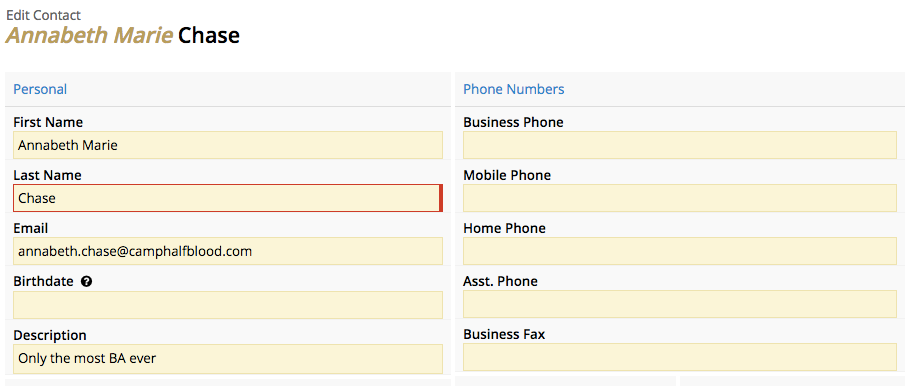
Step 4: What should an Edit Page look like?¶
Sleek. Tab Free. It should show only the fields and objects you want to edit fast. this page isn’t for viewing all the information associated with a record, but updating it efficiently. That’s why I removed all excess tabs and buttons and organized my components side by side in a Responsive Grid. (That wrapper is there to even out the spacing). On the table, I kept only the Delete Row Action and the Update and Delete Rows Mass Actions.
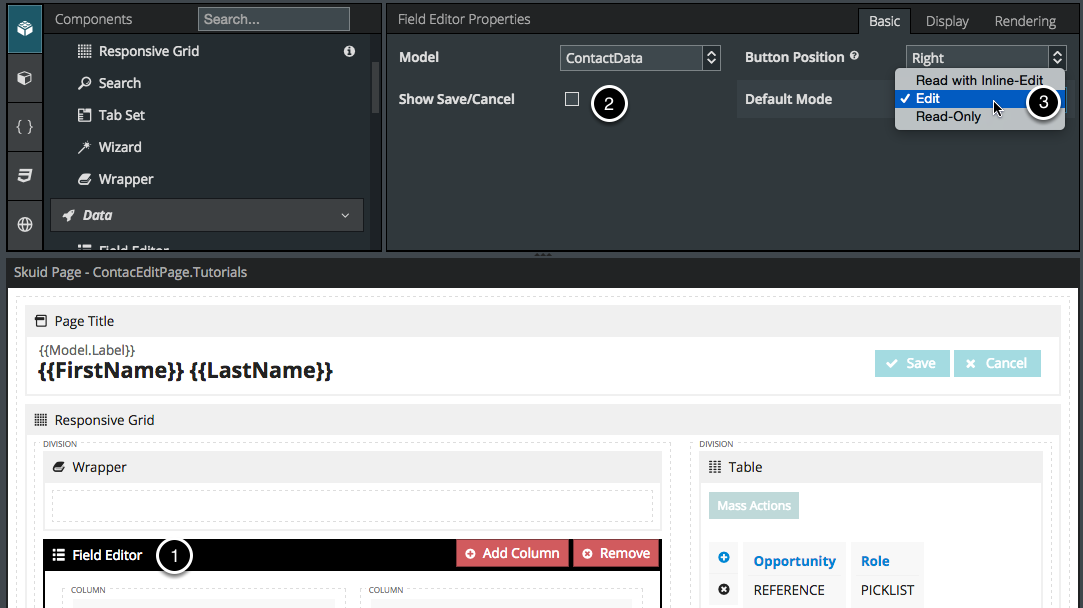
Step 5: For all of your field editors and tables, choose Edit as the Default Mode and deselect Show Save/Cancel¶
- Click on the title bar of eacy Field Editor or Table.
- Choose Edit as the Default Mode.
- Deselect “Show Save/Cancel.” In the next step, we’ll create one centralized Save/Cancel button for every model and component on this page.
Repeat for all Tables and Field Editors.
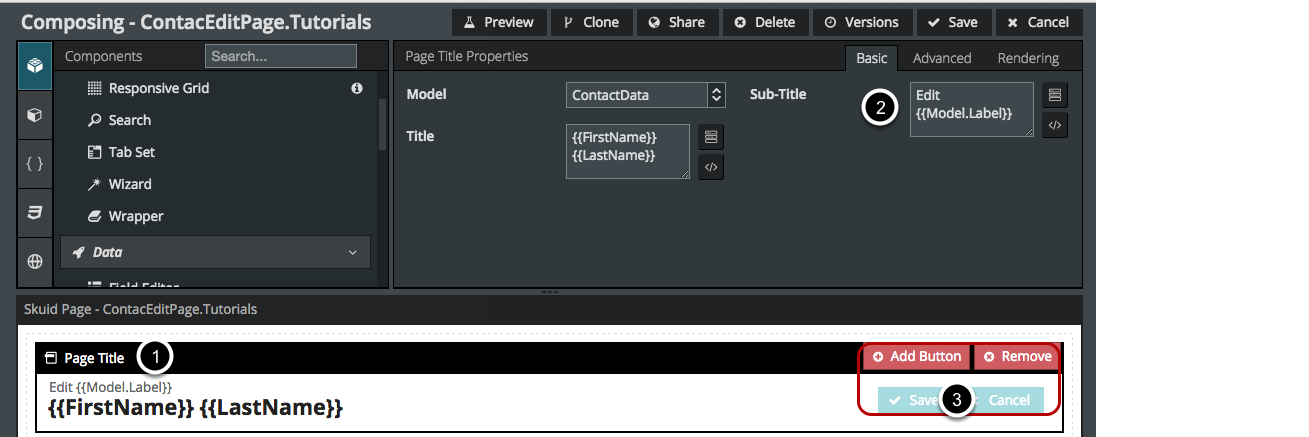
Step 6: Edit the Page Title and add a Save/Cancel action¶
- Click on the title bar for Page Title Component.
- Tweak the Title or Sub-Title to reflect that this is an Edit page.
- Click to add (or edit) a Save/Cancel button.
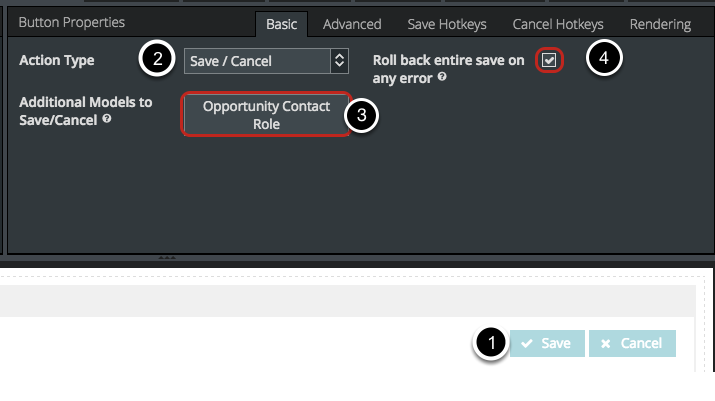
A. Click on the button and then select Save/Cancel as the Action type¶
- Click on your button to edit it.
- Choose Save / Cancel as the Action Type.
- Remember how we took all the save / cancel buttons off our individual components? We’ll use this button to save everything.
- Check this box to Roll back entire save on any error. That way if there’s an error with any of your models, like you forgot to fill out a required field, it will prevent any models from saving until all the data is in order. (The error will appear on your page as well, so you’ll know what to fix.)
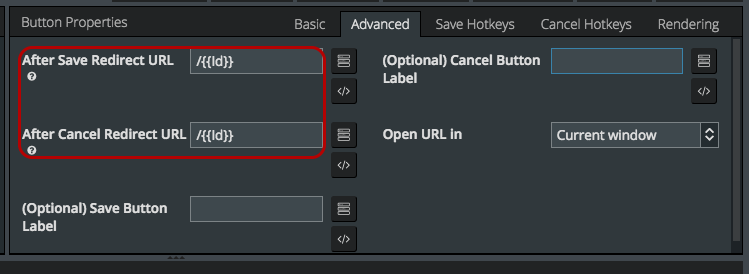
B. Enter the Redirect URL where users will be taken after Save and Cancel¶
For most Edit pages, once users have Saved or Canceled their changes, you want them to return to the object View page. So for both Redirect URLs we’ll enter /{{Id}} to go back to the view page for this record. (This will take the Record Id field from this model and plug it into the page’s URL. You can also use {{$Param.Id}} if the page title component is set to a different model and you want to use the record Id in the page’s URL.) You could also enter the URL of a Skuid page here, if you haven’t set up your overrides.
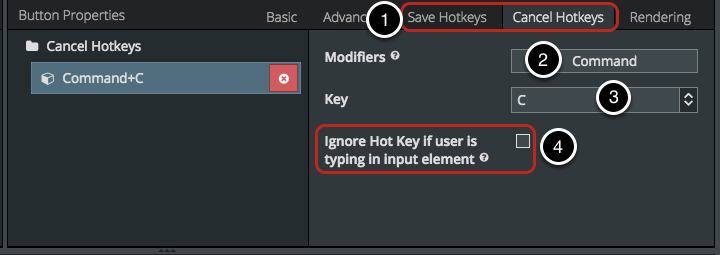
C. Choose Save & Cancel Hotkeys¶
Setting Hotkeys makes your pages more efficient (because saving seconds means saving minutes which means saving hours which means saving $$$). This way users don’t have to look around for the Save button, scroll, or even touch their mouse but can go straight from tabbing and typing to Saving/Canceling.
- Click to open Hotkeys and click to add a Hotkey.
- Choose one or more Modifiers (you know, like Command, Shift, etc).
- Choose any letter, number, or arrow key.
- You can leave this box unchecked, unless you think your hotkey combination could easily be entered by accident while they’re editing information (like Shift + letter key).
Note
Choose hotkeys that are intuitive and not confusing. I chose Command + C for Cancel (but this may cause problems if users would typically try to copy information from these fields using Command + C).
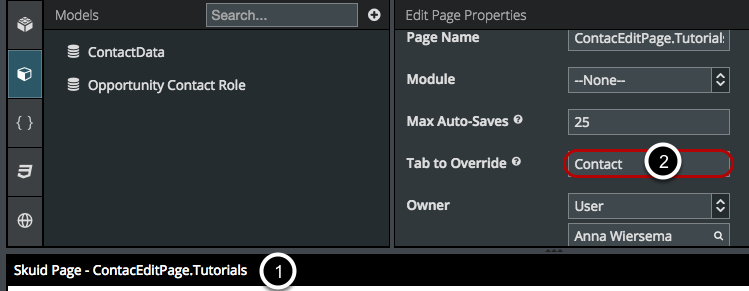
Step 7: Configure Page Properties¶
This is the object name (like Contact or Account for standard objects), and Name__c (like Project__c) for custom objects.
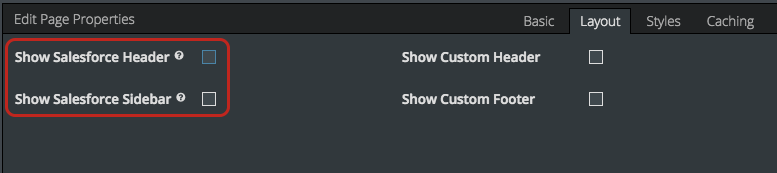
Choose not to show the Salesforce Header and Sidebar¶
This will help the user just focus on the task at hand - editing the record.
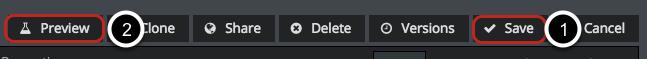
Step 8: Click Save, then click Preview¶
Your Edit Page will be displayed. Make changes and then click Save or Cancel to make sure the hotkeys and redirects are working properly.
Click tab to move to the next field.
Step 9: (Optional) Create a Page Assignment for the Contact Edit Page¶
Why create a Page Assignment to perform this override? Page Assignments lets you assign pages for objects based on the page action. For each Object-Action page, you can assign different pages to show based on User Profile and Record Type (e.g. show one page for Marketing Users editing Contacts and another for Sales Users). If you don’t use page assignments you can only show one Skuid page per Object-Action.
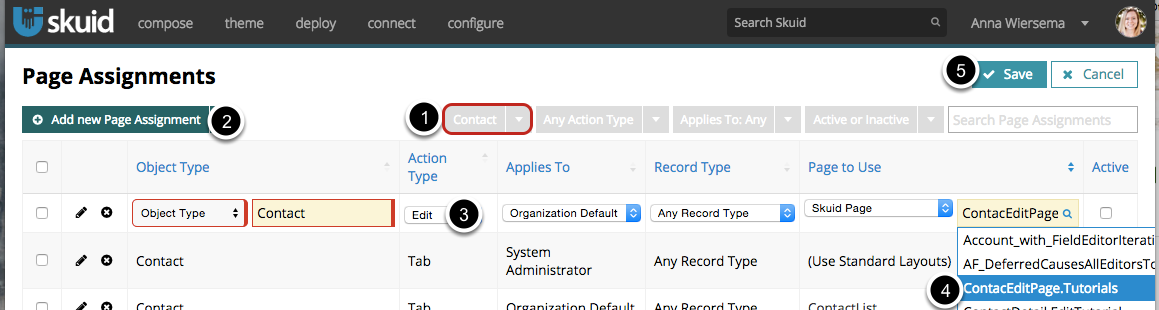
- In the Object / Situation filter, select the main page object (which in this example is Contact).
- Click to add a new Page Assignment — the Object Type will now be entered automatically.
- Choose the Action Type (e.g. Edit).
- Under Page to Use, start typing the name of your Edit Page, and select it from the list.
- Click Save.
Step 10: Configure the override in Salesforce Setup¶
To override Salesforce pages, you need Visualforce pages. So we need to create a Visualforce page to override the Contact Edit action. But, it will be a very basic page that will just redirect users to the Skuid page / page assignments.
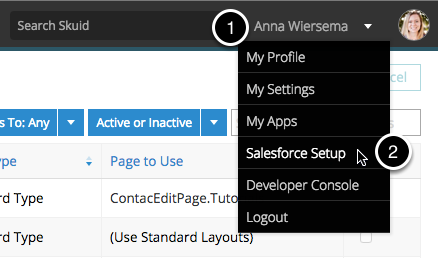
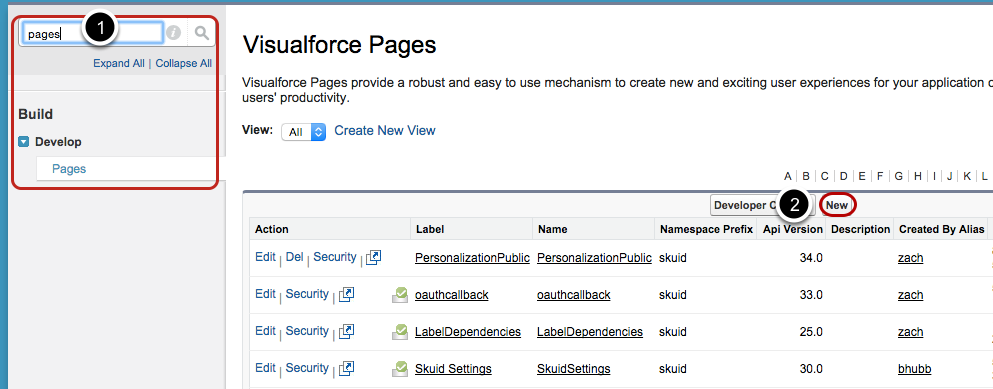
- Click on your name.
- Click Salesforce Setup.
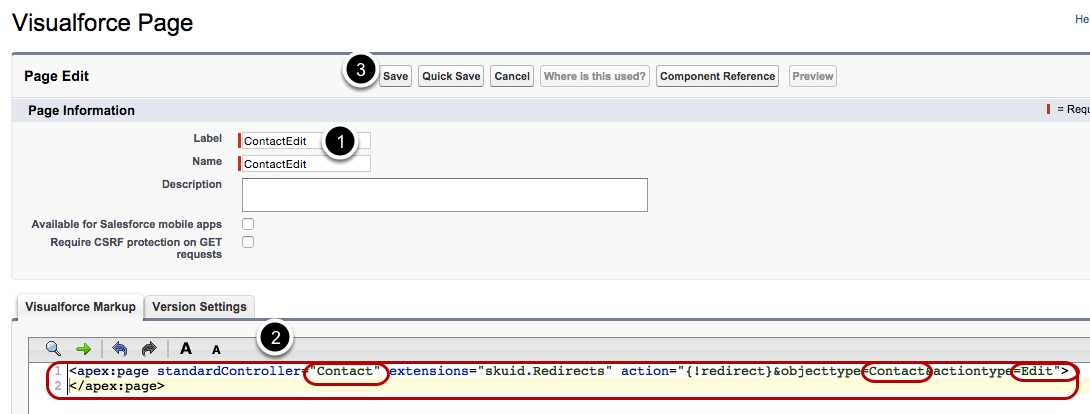
B. Enter the Markup for your new Visualforce page¶
- Name your new page.
- Create Visualforce markup based on samples from either the Basic overrides without page assignments or Basic overrides with page assignments sections of the skuid:page Visualforce component. In this example, “Contact” is the name of your object (for custom objects it will look like “Project__c”), “Edit” is the Action Type, and “ContactEdit” is the name of your Skuid Edit Object Page.
- Paste the markup in the Visualforce Markup pane.
- Click Save.
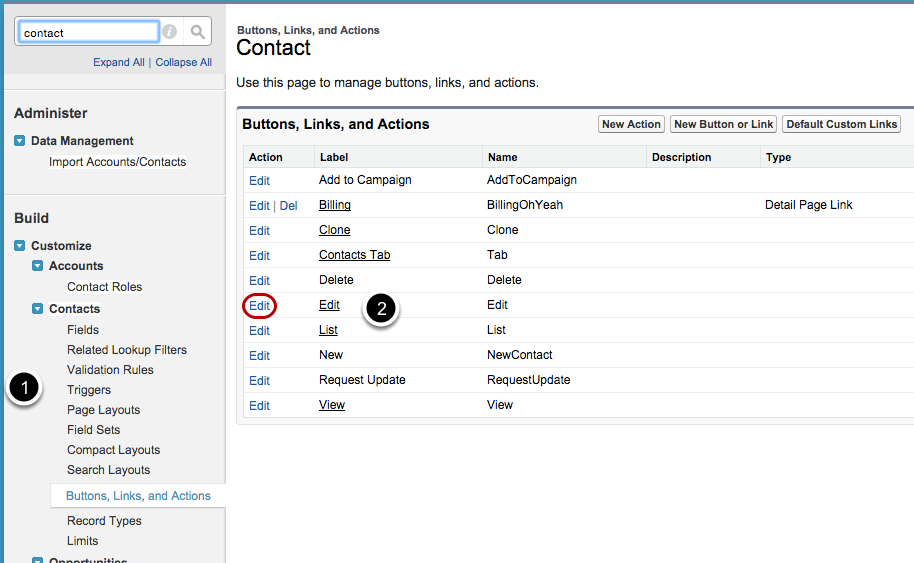
C. Go to Buttons, Links, and Actions for your object, and click to edit the Edit Action¶
- Click Customize > Your Object > Buttons and Links for standard objects, or Create > Objects > Your Custom Object > Buttons, Links & Actions for custom objects.
- Click Edit next to the action you want to override (e.g. Edit).
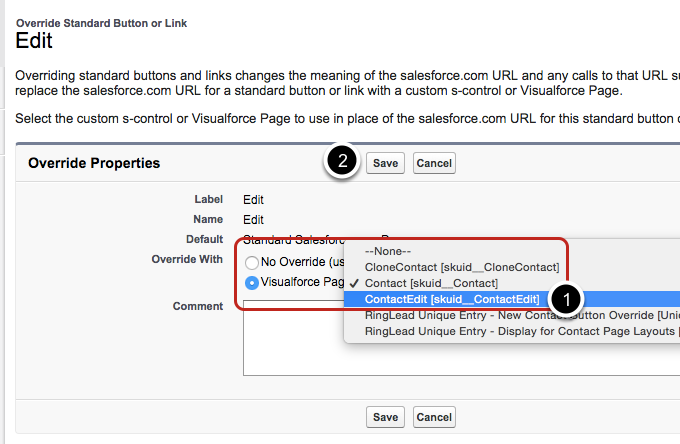
Choose to Override with your Visualforce page and then click Save¶
- Click Visualforce Page for “Override With” and from the list select the VF page you just created.
- Click Save.
Step 11: If you are using a custom View page for this object, open it in the Page Builder and add an Edit action¶
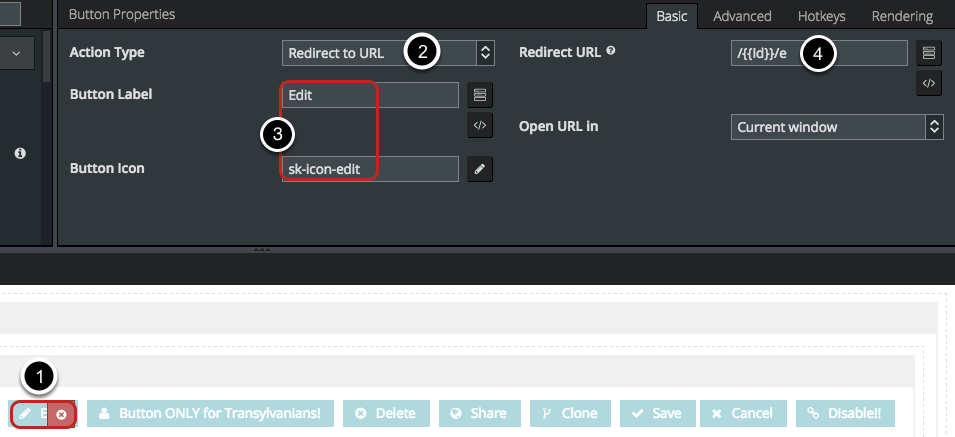
- Click on the Page Title Component and click to add an edit action, or click to edit the existing Edit button (this is getting so meta so fast).
- Choose Go to URL as the action type.
- Label your button and choose a visually descriptive icon.
- For Redirect URL, enter the URL for the Salesforce Edit action /{{Id}}/e
Note
You could skip making the Visualforce page and just set this redirect to your edit page’s URL&Id={{Id}, but then you will not be able to use Page Assignments, or the shorter, cuter /{{Id}}/e URL.
Test It!¶
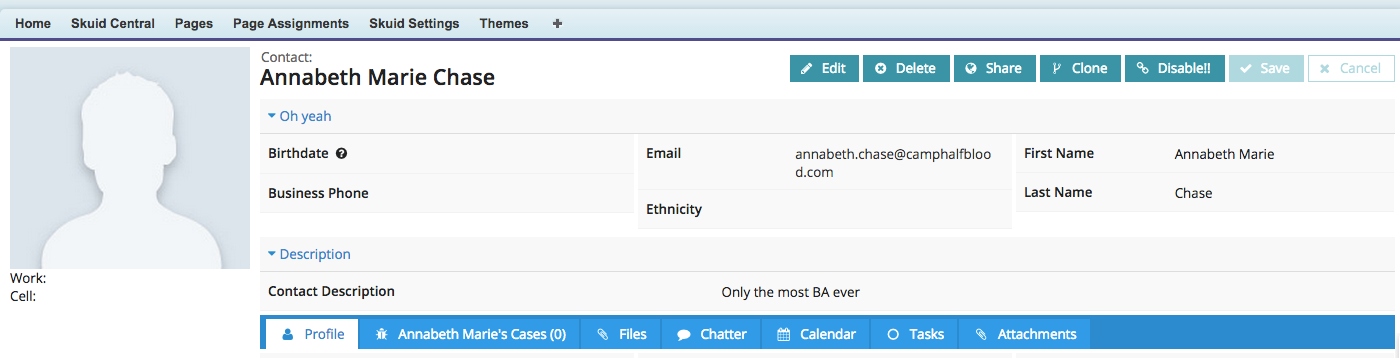
Save and Preview your Contact View page, and click on the Edit button
Success! Your edit page will be displayed. Edit this Contact and then click Save/Cancel to return to the View page.
If you click Save or Cancel and don’t return to the view page, go back to Step 6B and make sure that the URL you entered for the redirect is the URL of the View Page. If you are using a custom view page, you should also check the Page Assignment and Visualforce page override to make sure everything is in order. (For detailed information, check out Salesforce Classic deployment instructions).