Reclaim the Salesforce Home Page¶
This tutorial shows how to redesign your Salesforce Home Page using Skuid. Using a Visualforce page within a Home Page Component, Skuid can be used to (almost completely) take over your Salesforce Home Page — in both the Sidebar and the main content area, you can embed Skuid, which allows you put pretty much whatever you can imagine with Skuid into your Home Page.
You can also use Skuid to create totally custom dashboard and home-like pages that aren’t linked to the Salesforce home tab, but rather your own branded header and navigation paradigm. To bypass the Salesforce home page entirely, create a Visualforce tab that shows a Visualforce page showing your custom home page (or a Page Assignment, see 1A) and, in Salesforce Setup under Create > Apps, make your custom home tab the default tab for the appropriate apps.
If you want to stay within the Salesforce home tab, follow Step 1 to create a home page component out of a Skuid page and include it in a home page layout (Step 19). The steps in between give you some ideas of what you may want in your custom home page, such as:
Snippets and conditions:
- a CSS resource to prevent font enlargement: Step 2C
- conditions to only show records owned by the user running the page: Step 7D
- a Javascript resource to ensure that record links open in the main window, not the iframe: Step 18
Ideas for page content:
- Tabs: Step 3
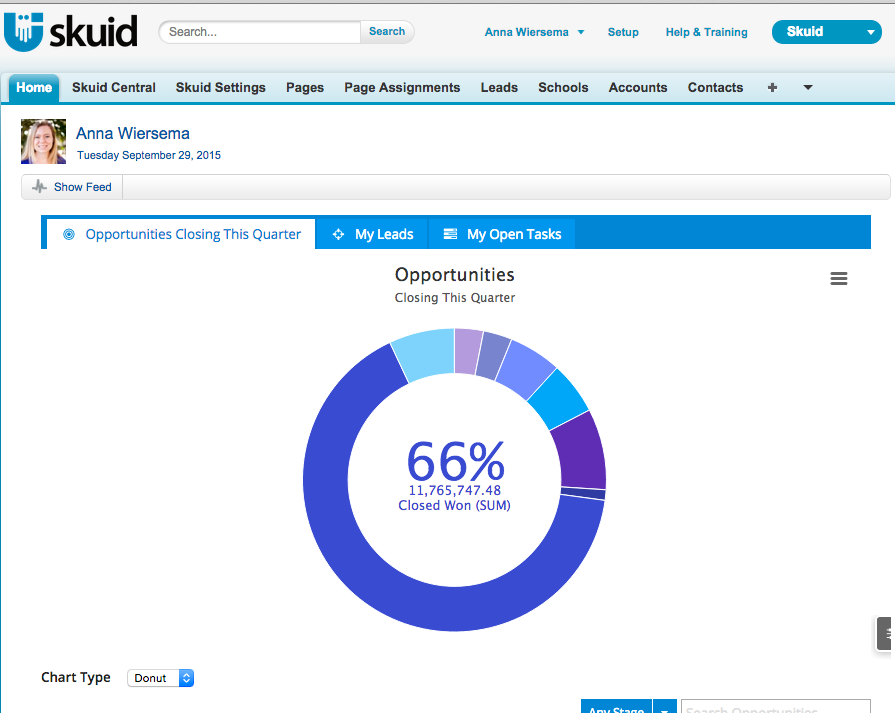
- a chart of Opportunities closing this quarter: Steps 4-5
- a chart of My Leads connected to a table with robust filters: Steps 7-13
- a My Open Tasks table: Steps 14-17
For a note about how to create different home pages for different user profiles, see Step 1A.
Goal: Build a home page that displays the information you want to see.
The sample home page created from this tutorial is available on our GitHub repo.
Create a Visualforce Page and a Home Page Custom Component¶
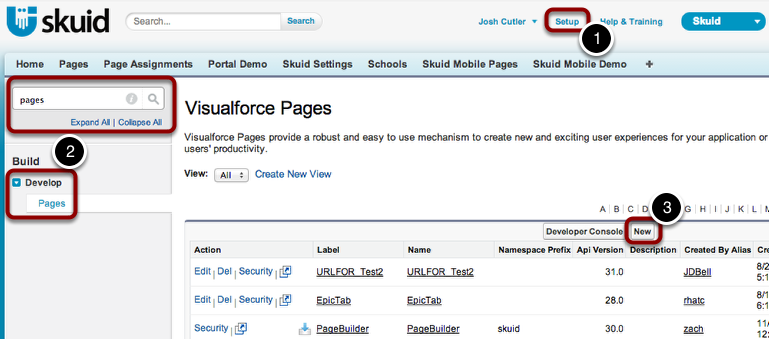
- Click Setup (from the Skuid App, go up to the header and click your name > Salesforce Setup).
- Go to Develop > Pages or search for ‘pages’ in the search bar.
- Click on New.
A. Create your Visualforce Page that redirects to your Skuid page¶
Before creating your Visualforce page, prepare your Visualforce markup using skuid:page Visualforce component. Base your markup on the examples listed in the Object/Controller-independent pages section.
Note
This tutorial assumes the Skuid page is called HomePage.Tutorials.
Note
You can also use Page Assignments to display different home pages to different users/profiles—just select “Home” as object/situation type. For more information, you can check out this community discussion.
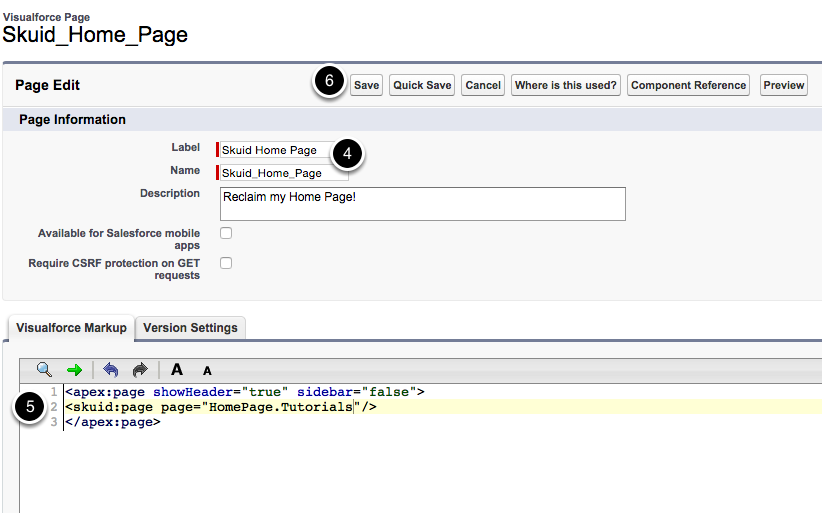
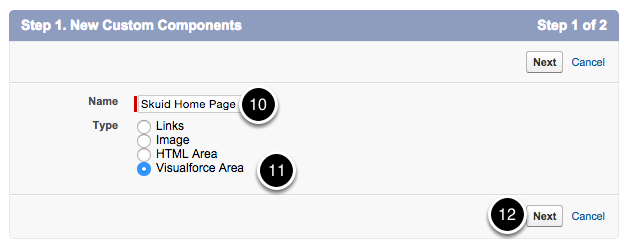
- Give your Visualforce page a Label. In this case, I’m using ‘Skuid Home Page.’ The important thing is that your Visualforce page is something you will remember because you will need to reference it later!
- Paste the appropriate markup in the Visualforce Markup pane.
- Click Save.
B. Create a Home Page Component that incorporates your Visualforce Page¶
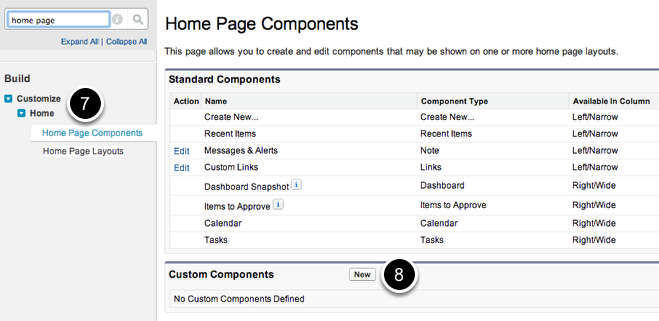
- In Setup, click on Customize > Home > Home Page Components in the lefthand sidebar.
- Under Custom Components, click New.
- Click Next.
- Name your Custom Component.
- Select Visualforce Area for the Type.
- Click Next.
Note
Choose a nice name, because it will be displayed to users!
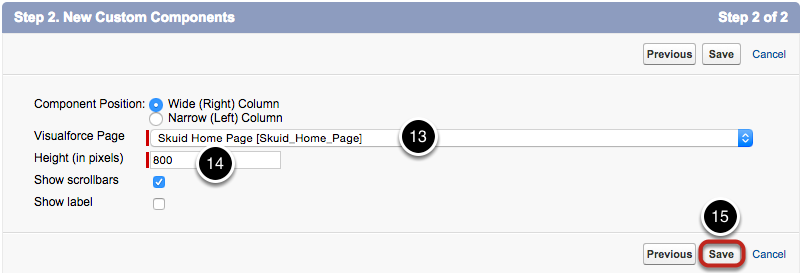
- Select the name of your Visualforce page from the picklist.
- Type in 800 for the Height (in pixels). You can adjust this according to your needs, but this is a reasonable height for most uses.
- Click Save.
Steps 2-16 below will give you ideas for the sort of thing you may want to put in your home page.
Already built the Skuid page you want to use? Skip to Step 19 to assign this component to a Home Page layout. Keep in mind: your Skuidified Home Page will not work until you change the Home Page Layout!
Working in Skuid¶
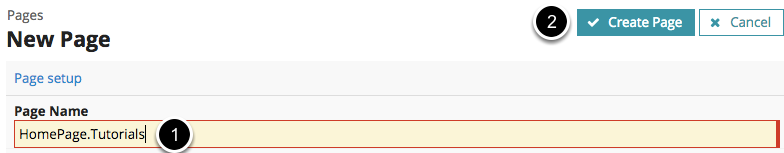
Step 2: Create a new Skuid page to use for your custom Home Page Component¶
A. Give this page the same page name you used in your Visualforce Page¶
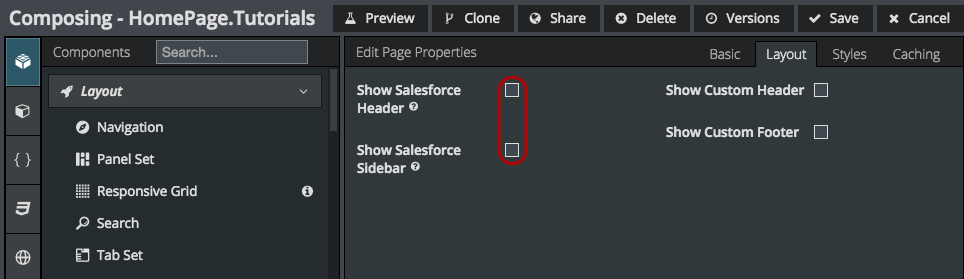
B. In Layout, unclick “Show Header” and “Show Sidebar”¶
The Salesforce header and sidebar will be shown by the Home Page.
C. Add Custom CSS to prevent Font enlargement¶
Note
This is only applicable if you are using this page in a Home Page Component. If this page is not being displayed as a home page component, don’t add this CSS.
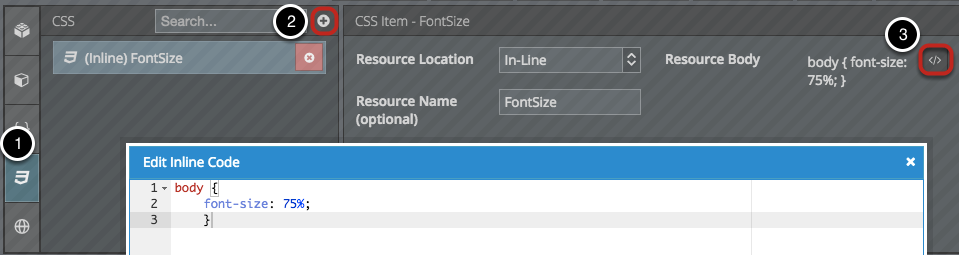
- Click CSS.
- Click on the plus sign to add a new CSS resource.
- Click to open the Resource Body and add the following to the resource body:
body {
font-size: 75%;
}
This will prevent the font-size and tables on the page from being too large. The reason this happens is that some of the standard SF styles are not applied in this case, and Skuid’s styles are relative to the underlying styles. This also happens when you uncheck “Show SF Header.”
Think of Steps 3-17 as guidelines/ideas to get you started building your own awesome home page. Release the kraken of your own creativity!
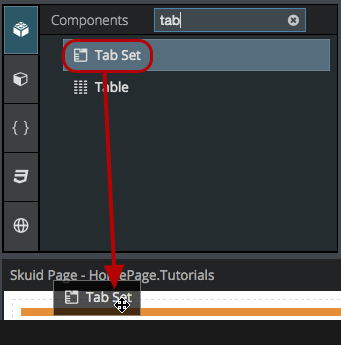
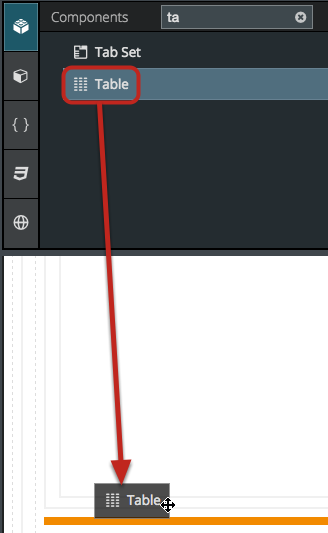
Step 3: Drag a Tab Set into the page¶
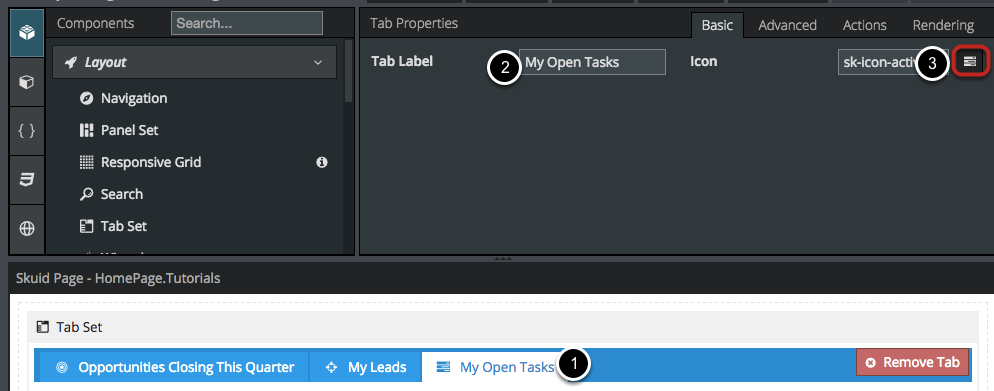
Customize your tabs¶
- Click on your Tab Set to add more tabs.
- Name each tab.
- Click to browse for a visually descriptive icon.
To give you an idea of the kind of useful info you can include on this home page, we’ll create tabs for Top Opportunities, My Leads, and My Open Tasks.
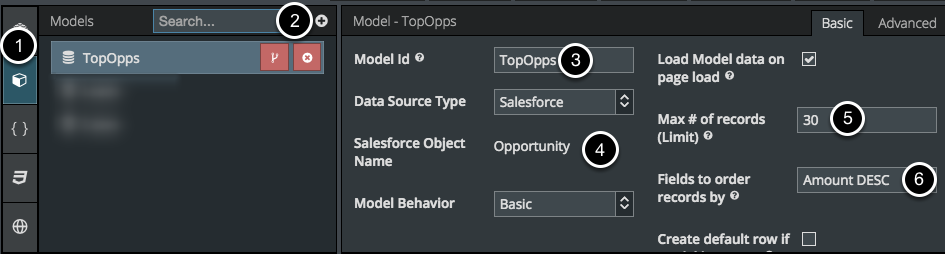
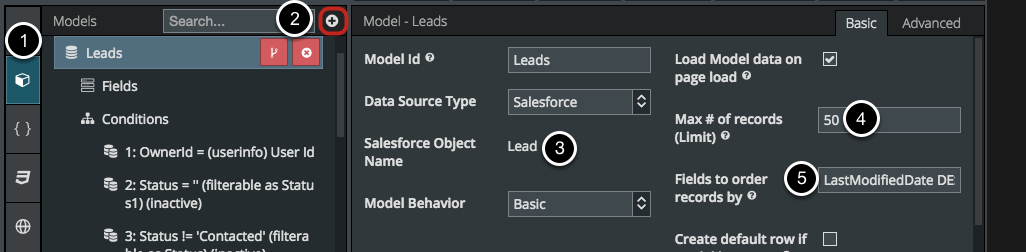
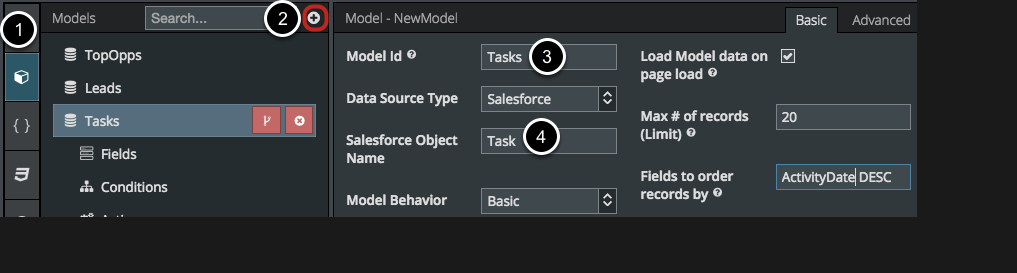
Step 4: Add a Model to bring in opportunities closing this quarter¶
- Click models.
- Click to add a new model.
- Name this model.
- Start typing the object name, and select it from the list.
- Set a small Max # of Records - this will make the page load even faster.
- Choose the field to order records by - e.g. Amount DESC (from most to least).
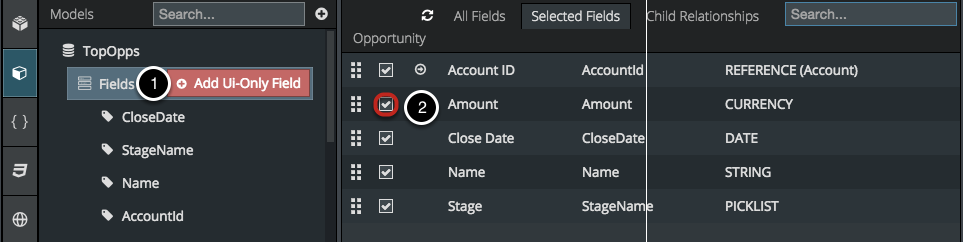
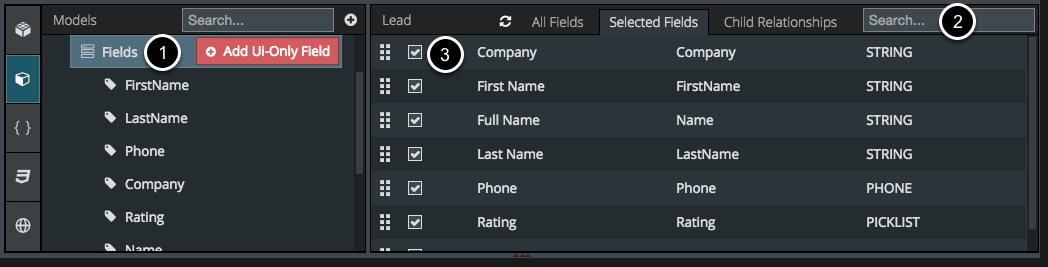
A. Include the fields you want to be displayed¶
- Click Fields.
- Click the checkbox to select the fields you want to include in this model. Make sure you include any fields you ordered the model by, as well as fields you want to display and/or filter by. For this example we’ll choose Amount, CloseDate, and StageName.
Pro Tip: Don’t forget you can use the search box in the upper righthand corner to find fields more quickly.
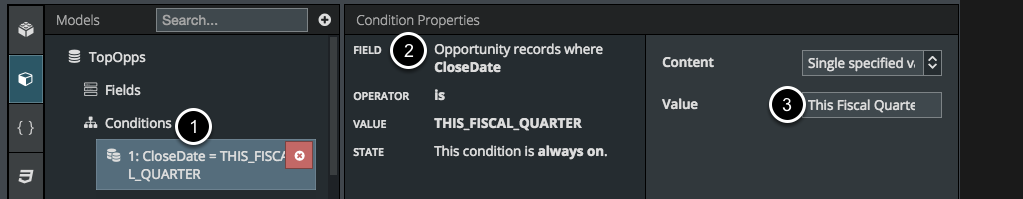
B. Create a condition where Close Date equals This Quarter¶
- Click on Conditions and click to add a new condition.
- For field, click on the icon to choose CloseDate.
- Click Value and choose This Fiscal Quarter as the Value.
Now this model will only bring in Opportunity records whose Close Date is in this fiscal quarter.
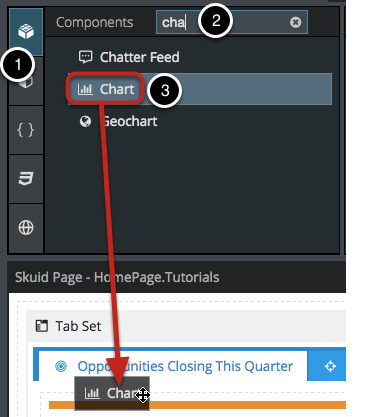
Step 5: Add a chart to your page to display these opportunities¶
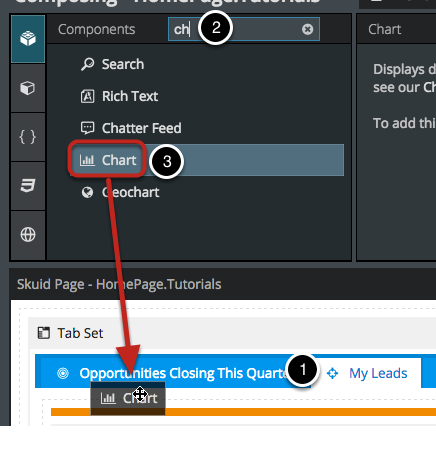
- Click Components.
- Click on the Visualizations folder (or search for the Chart component).
- Click and drag a Chart into your page (we’re adding it to our Opportunities tab).
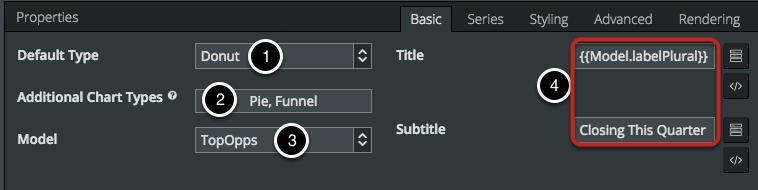
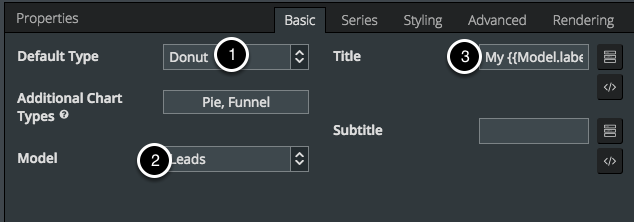
A. Configure your chart’s basic properties¶
- Choose the Default Chart Type. For this example, we’re choosing Donut.
- Choose Additional Chart Types to make available for the users, like Pie and Funnel. (Who knew charts could make you so hungry?)
- Make sure Model is set to your Opportunity model.
- Configure the Title and Subtitle. In this example ours are “Opportunities Closing This Quarter.”
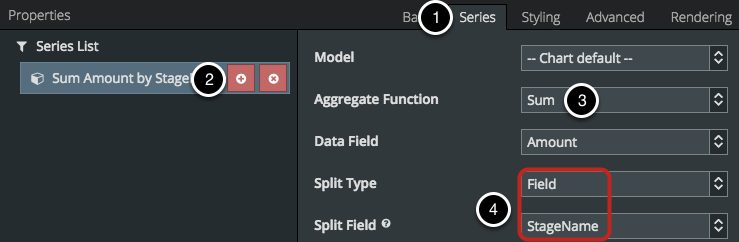
B. Create at least one Series of data for this chart to show¶
We want this chart to display a sum of opportunity amounts grouped into stages.
- Click Series.
- Click to add a new series, and click on your new series to edit it.
- Choose Sum as the Aggregate Function.
- Choose Amount as the Data Field.
- Choose Field as the Split Type and choose StageName for the Split Field.
NB: Make sure these fields are included in your model. Otherwise you won’t be able to select them as the Data or Split fields :)
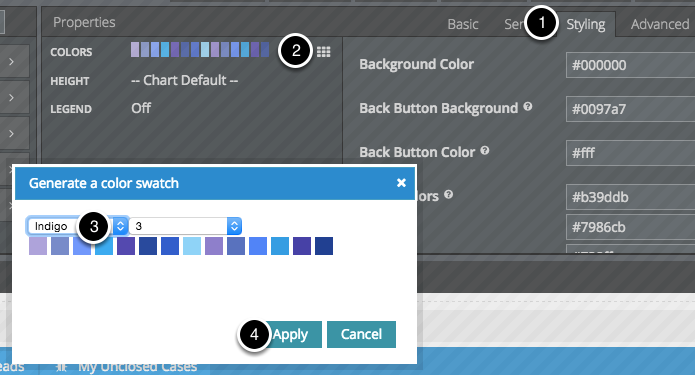
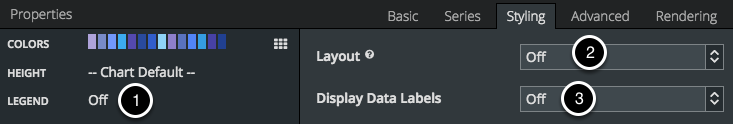
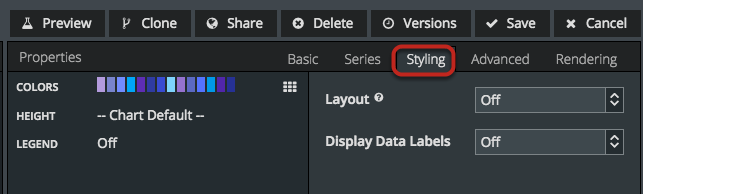
C. In the Styling tab, you can modify the colors and visual composition fo the chart¶
We’ll turn of the legend and data labels to keep the page clean.
- Click to modify the Legend properties.
- Choose Off for Layout.
- Choose Off under Display Data Labels.
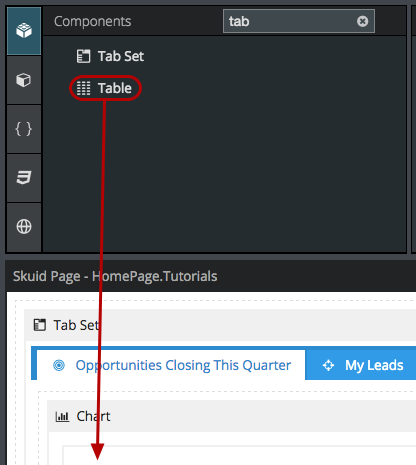
Step 6: Create an Opportunities table to accompany your chart¶
Drag a table under your chart, or open the Opportunities tab and double click the Table component to add it to the bottom of the tab.
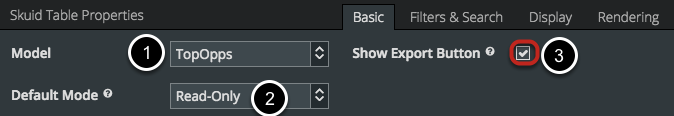
A. Format your table appropriately¶
- IMPORTANT: Set this table to your Opportunities model.
- Choose Read-Only as the Default Mode.
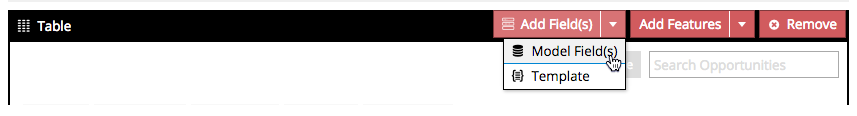
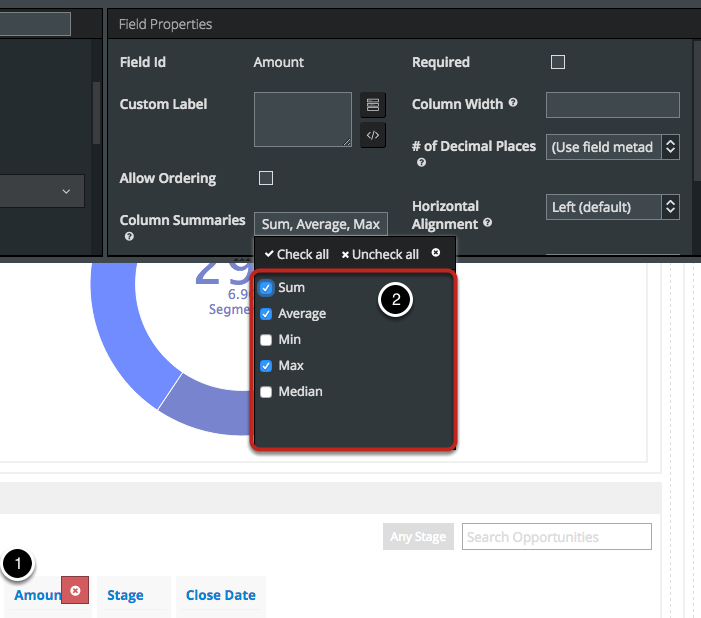
B. Click to Add Fields to your table¶
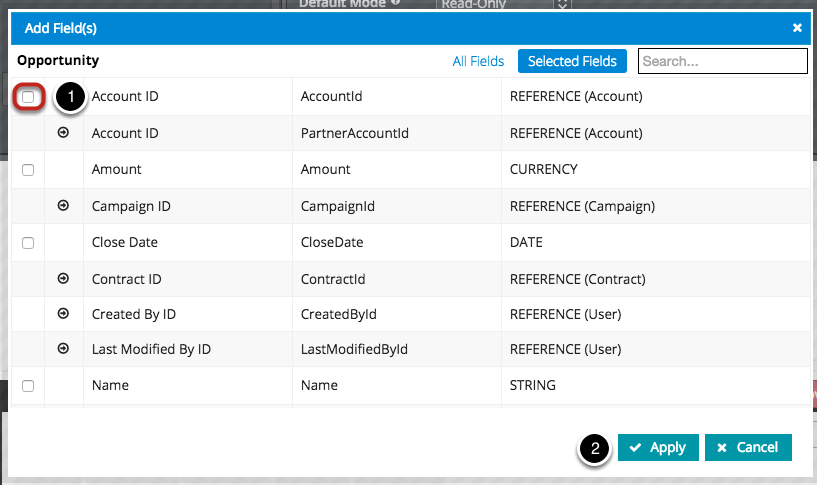
C. Check the fields you want to include in this table¶
- Check the fields you want to include in this table.
- Click Apply. The fields will be added in the order you check them, and you can rearrange them in the Page Composer as you like.
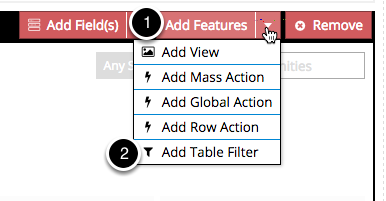
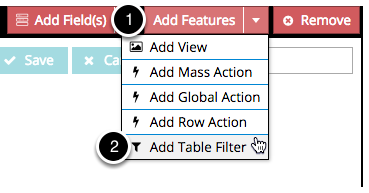
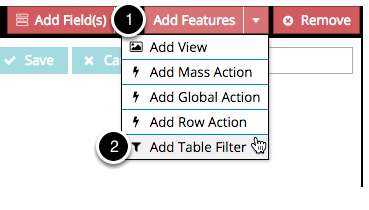
E. Click Add Features > Add Table Filter¶
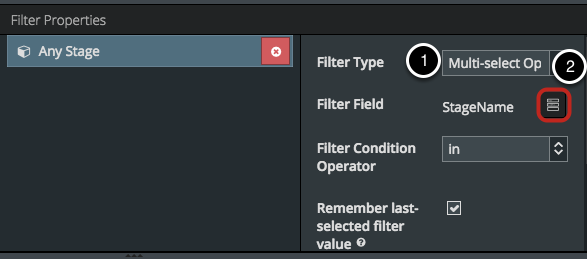
F. Create an automatic filter on the Stage Name field¶
- Choose Multi-select Option f or the Filter Type.
- Select StageName as the Filter Field.
This will create a filter on this table where users can select which stages they want to see.
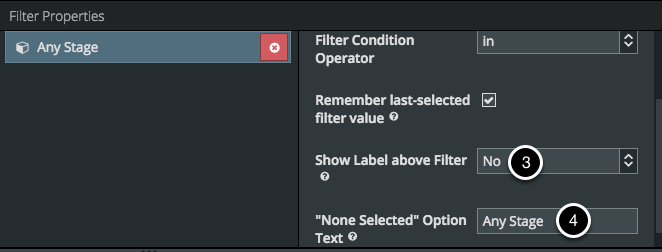
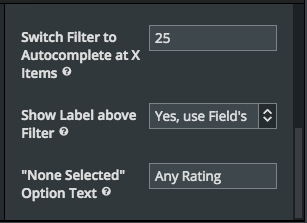
- For this example, we’re choosing not to Show Label above Filter.
- For “ None Selected” Option Text, we’ll say Any Stage.
Save your page¶
(Because you don’t want to lose all this work!)
Note
If you type Control/Command S you don’t even have to scroll up and click the button. Learn more about Using the Keyboard: Shortcuts, Hotkeys, and Accessibility.
Step 7: Create a new model for Leads¶
- Click Models.
- Click to add a new model.
- Set your new model to the Lead object.
- Set the Max # of Records - a smaller number will help the page load faster, but since this data will be used in a chart as well as a table, I’ll set it to 50 so we have a good data sample.
- Choose which field to order records by. In this case, we’re choosing LastModifiedDate DESC, which will bring in the most recently modified leads first.
A. Click Fields and select the fields you want to include from this object¶
Make sure you include any fields you ordered the model by, as well as fields you want to display and/or filter by.
- Click Fields.
- You can use the Search to help find fields you want to include.
- Check the desired fields.
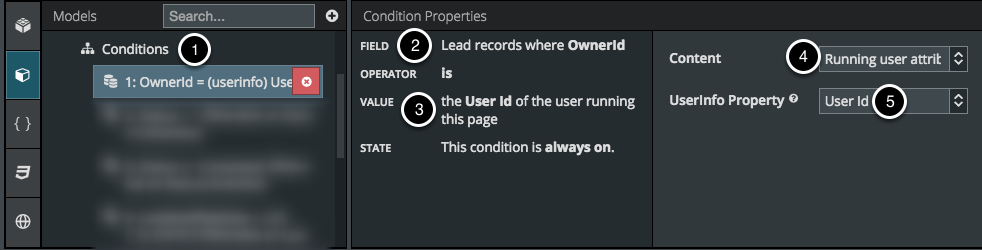
B. Create a condition to only pull in leads that belong to the page-viewer¶
- Click Conditions and click to add a new condition.
- Choose OwnerId as the field.
- Click Value.
- For Content choose Running user attribute.
- For Userinfo Property choose User Id.
Now this model will only include leads that are owned by the person viewing the page.
Step 8: Create a “My Leads” Chart¶
- Click on the tab in the Composer where you want to put the chart.
- Click on the Components tab.
- Double click on the Chart to add it to the Leads tab, or drag and drop it in.
A. Configure the Basic Chart Properties¶
- Again I’m going to choose Donut as the default type, and Pie and Funnel as the additional Chart Types.
- Make sure the proper Model is selected.
- I’ve added “My” before the title so on the page it wil read “My Leads.”
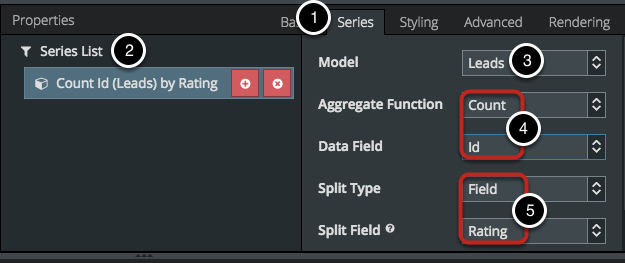
B. In Series, choose to Count on Id and Split on Rating¶
- Click Series.
- Click to add a Series.
- Make sure the proper model is selected.
- We’ll choose Count as the aggregate function, and choose to count by the Id field, which is unique to each lead.
- For Split Type we’ll choose Field, and then select the Rating field. (This will divide our donut chart into sections based on lead ratings, but you could also choose a different grouping field, for example Account).
Note
You can only use fields here that you’ve included in your model. If you forgot (like me) to add the Id field, jump back over to Models > Leads and add it in.
C. Configure Styling preferences¶
Go to the Styling tab. Again, I’m going to choose the Indigo 3 color palette, because I like it, and turn off the legend so the page isn’t cluttered.
Step 9: Create a Leads Table to go with your chart¶
Drag in a Table component, or double click to add it. under your Leads chart.
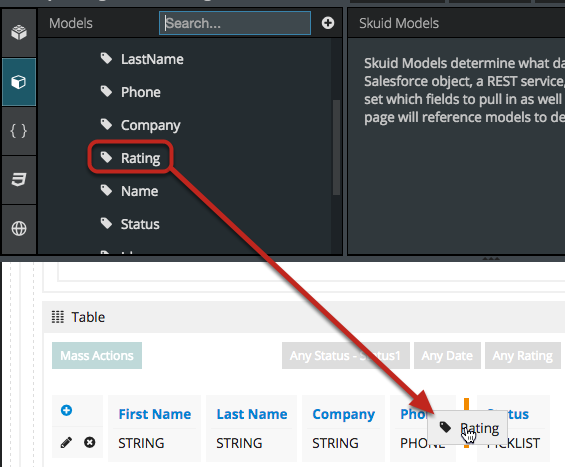
Drag and drop into the table the fields you want displayed¶
Alternatively, you can add fields by clicking Add Field(s) > Model Field(s).
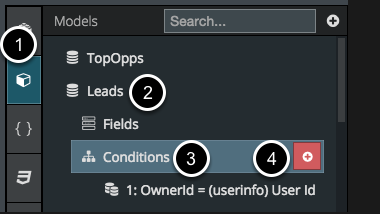
Step 10: Create filterable conditions on the Leads Model¶
- Click Models.
- Click your Leads model.
- Click Conditions.
- Click to add more conditions to this model.
Read on for ideas of conditions you can add to your Leads model to filter by.
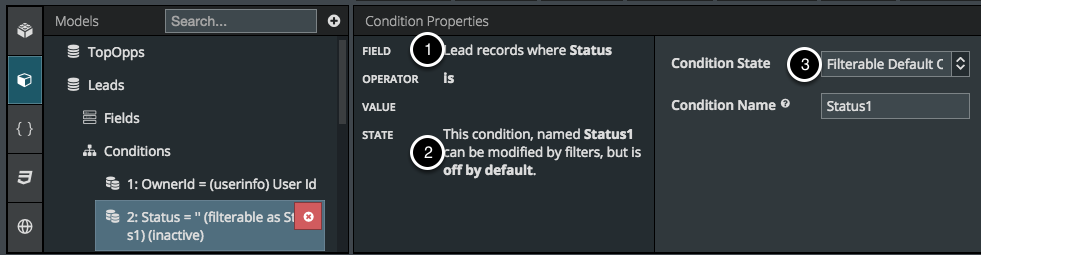
A. Create a condition on the Status field¶
- Choose Status as the field.
- Under State choose Filterable Default Off and create a name for the condition so filters can find it. Let’s say Status1.
This will allow us to filter leads in the model based on status.
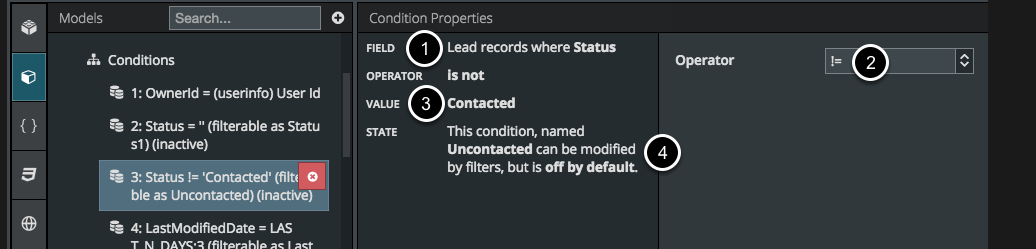
B. Status is not “Contacted”¶
For example, you can create a condition that will only show Leads that haven’t been contacted when it is turned on by a filter that we will create in Step 11.
- For field, click on the building block icon and select Status.
Note
Make sure you’ve included this field in this model.
- Click Operator and select != (is not) as the Operator.
- Click Value. Keep the Content type as “Single Specified Value” and enter Contacted as the Value.
- Click State and choose Filterable Default Off. The Condition Name will automatically be the name of the field, but you can rename it for your own convenience, something helpful like “Uncontacted”. (This name will not be displayed to users, but will help you identify the condition for filtering - see Step 11).
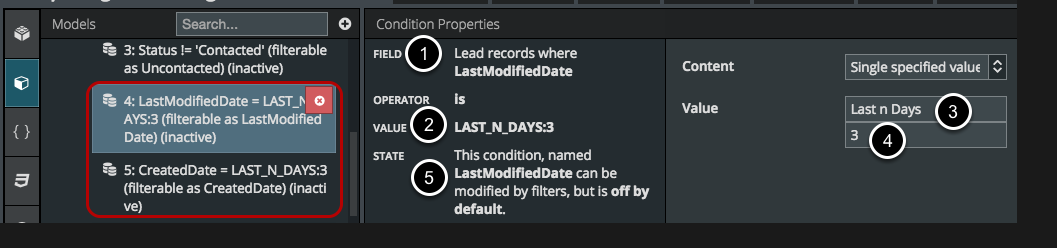
C. Modified in the Last 3 Days and Created in the Last 3 Days¶
You can also create filterable conditions on date fields. We’ll do one where Last Modified Date is sometime in the last 3 days, and a similar one on the Created Date field, where Created Date is sometime in the last 3 days.
- For Field, choose a date field, like Last Modified Date or Created Date. IMPORTANT. Make sure you’ve included this field in this model.
- Click Value.
- From the picklist, choose a date range such as Last n Days.
- Choose the number of days, e.g. 3.
- For State, choose Filterable default off. The Condition Name will automatically be the name of the field, but you can rename it for your own convenience. (This name will not be displayed to users, but will help you identify the condition for filtering - see Step 12).
Step 11: Add a Status Filter to your Leads table¶
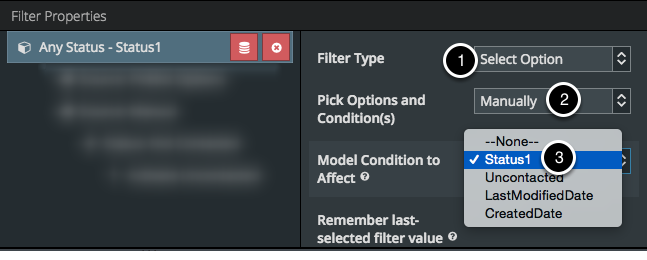
A. Create a Select Option filter on the Status1 condition¶
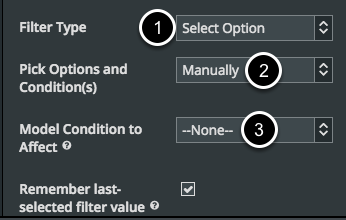
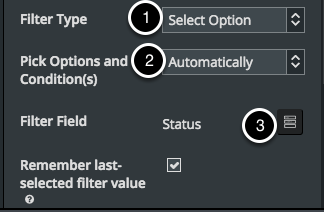
- Choose Select Option as the filter type.
- Choose to Pick Options and Condition(s) Manually. This will allow us to use this filter to affect both of the Status conditions we created in Step 10.
- For Condition to Affect, choose Status1. (This is the condition that we created in Step 10A where Status is filterable default off.)
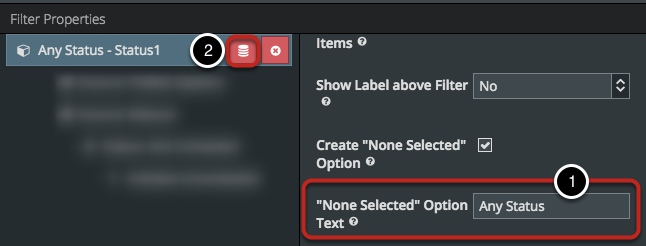
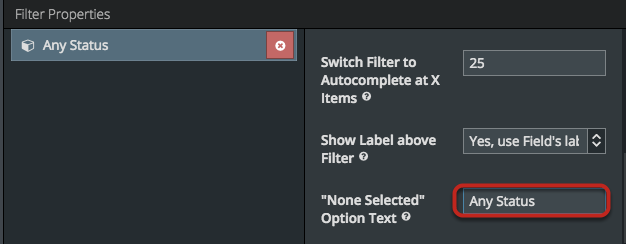
Create helpful “None Selected” text and click to add an Option Source¶
- For the “None Selected” Option lets say “Any Status.”
- Click to Add an Option Source.
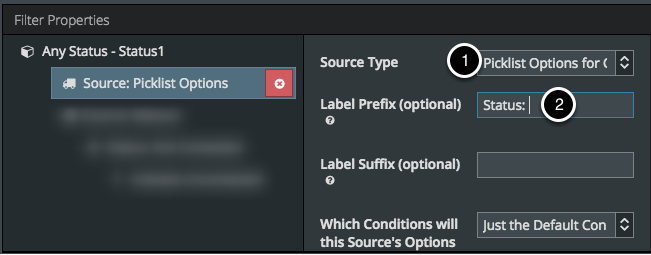
B. Create a Picklist Options source¶
This source will automatically bring in the Status picklist options into our filter. Awesome!
- Choose Picklist Options for Condition as Source Type.
- You can also use a Label Prefix, to display before each option. Let’s say “Status: “ (Make sure you put the final space in there, this way your picklist options will be displayed as Status: Qualified etc.)
C. Click to add another Option Source¶
D. Click to add a New Option¶
E. Create a “Not Contacted” option¶
This source will affect the other condition we made on the status field, where Status is not contacted.
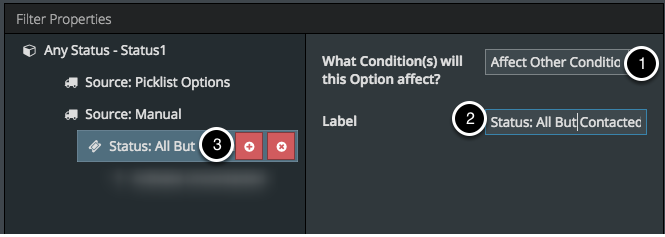
- Choose Affect Other Condition(s).
- Create a label for this option, for example “Status: All But Contacted.”
- Click to Add Effect (this is where we’ll tell the source which condition to affect).
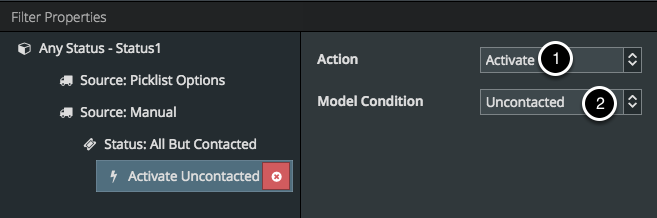
F. Choose to Activate our Uncontacted condition¶
Here choose to activate our condition, where Status != Contacted.
Step 12: Add a Date filter to your Leads table¶
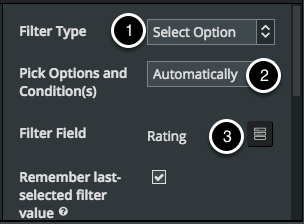
A. Create a Select Option filter¶
- Choose Select Option as the filter type.
- Choose to Pick Options and Condition(s) Manually. This will allow us to use this filter to affect both of the date conditions we created in Step 10C.
- For Condition to Affect, choose None.
Create “None Selected” text and click to add an Option Source¶
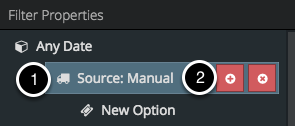
B. Create a New Option under the new source¶
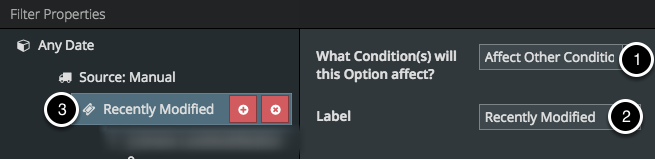
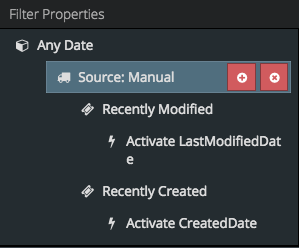
C. Choose “Affect Other Condition(s)” and label your option¶
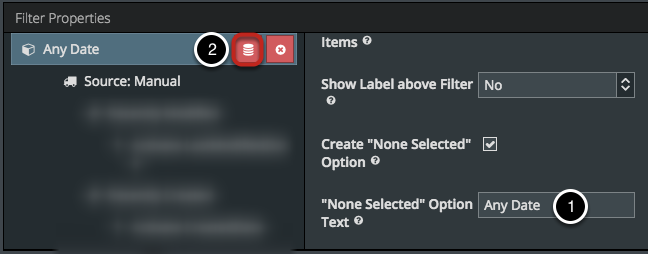
We’ll use this option to activate our Last Modified Date Condition.
- Choose Affect Other Condition(s).
- Label your option, e.g. Recently Modified.
- Click to add an effect.
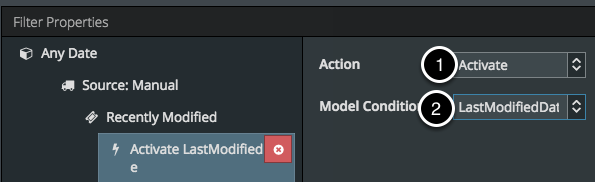
D. Choose to Activate the LastModifiedDate condition¶
E. We’ll create a similar option to activate our Created Date condition¶
Step 13: Create an automatic Rating filter on your leads table¶
Create an automatic select option filter on the Rating field¶
Skuid will automatically generate the options for this filter based on the different values of the Rating field.
Create helpful “None Selected” Option Text¶
Save your page¶
Because you don’t want to lose all this work!
Note
If you type Control/Command S you don’t even have to scroll up and click the button. Learn more about Using the Keyboard: Shortcuts, Hotkeys, and Accessibility.
Step 14: Create a Tasks Model¶
- Click Models.
- Click to add a model.
- Name this new model.
- Choose the appropriate standard or custom object: in this case, Task.
- Choose what field to order this model by, we’ll choose ActivityDate DESC to bring in tasks from latest due date to earliest due date.
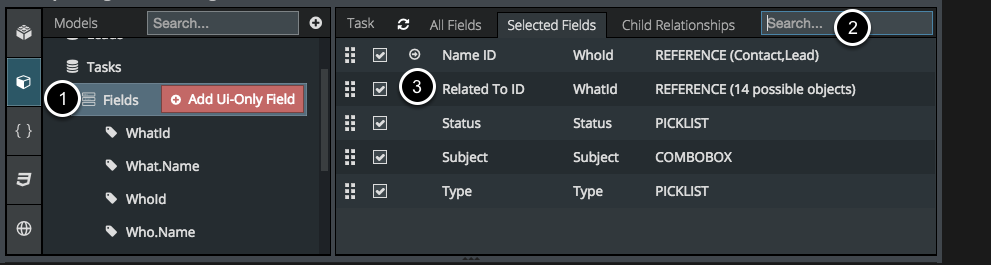
A. Click to add fields to this model¶
- Click Fields.
- Use the Search feature to help you narrow down the list quickly.
- Click to select the fields you want to include from this object. Include fields you want to include in your table, as well as any fields that you want to use for conditions and filters.
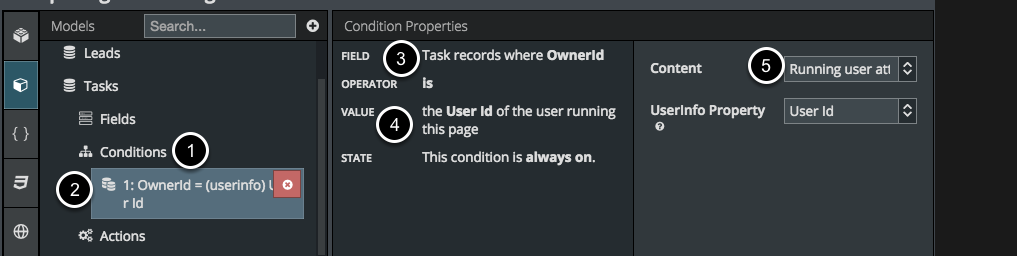
B. Click to add an Owner = Running User condition¶
For more information about this type of condition, see Step 7B.
- Click Conditions to add a new condition.
- Click on your new condition to edit it.
- For Field choose Owner Id (this is the lookup to the User model). Make sure this field is included in your model!
- Click Value.
- Choose Running user attribute > User Id as the Value.
Now this model will only pull in Tasks owned by the user running the page.
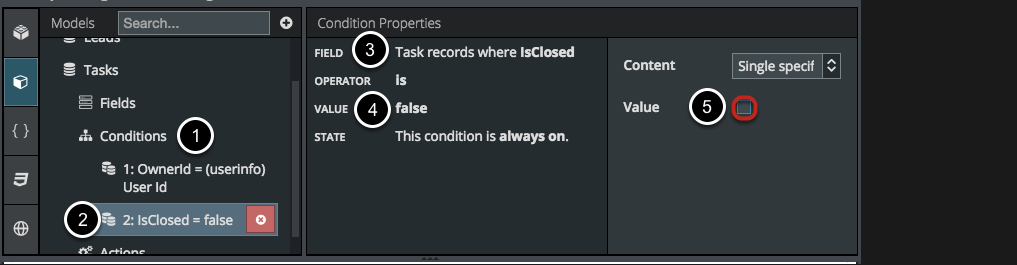
C. Add another condition where Is Closed = false¶
- Click to add a new condition.
- Click on the new condition to edit it.
- Choose Is Closed as the field. Make sure you include this field in your model!
- Click Value.
- Unclick the checkbox so Value reads false.
Now this model will only pull in open Tasks owned by the user running the page.
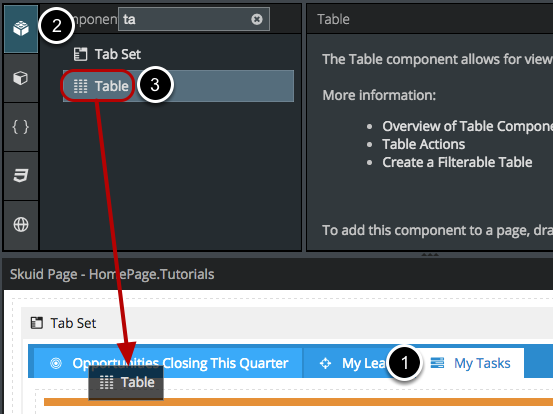
Step 15: Create a Tasks Table¶
- Click to open your Tasks Tab.
- Click the Components Tab.
- Double click or drag and drop to add a table into the Tasks tab.
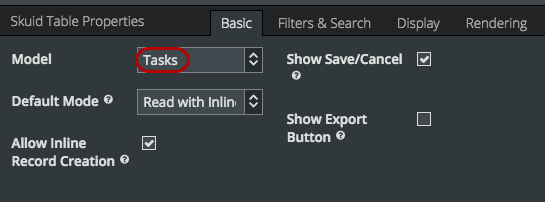
A. Make sure the table’s set to the Tasks model¶
By default, new components are set to the model that you’ve most recently modified.
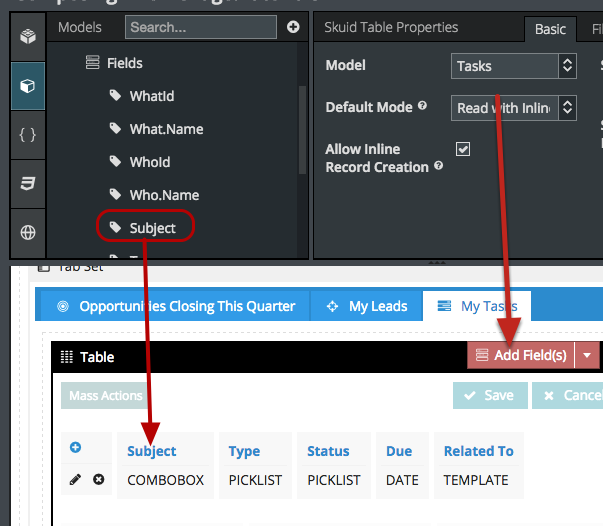
B. Add fields into your table¶
Not working? Make sure this table is set to the right model.
You can drag fields from the Models tab, or you can click on the Add Field(s) button on your table to add fields (and include them in your model) right from the table.
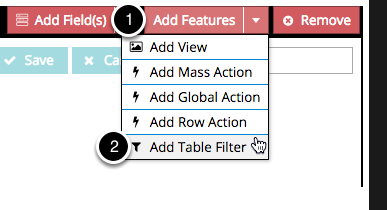
Step 16: Add a Status filter to this table¶
It’s just too easy.
Create an automatic select option filter on the Status field¶
Add helpful “None Selected” Option Text¶
Note
This will also have “completed” as a status option, but that option won’t display any task results because we said in our model we only want open tasks. So, you can either take that condition off and allow completed tasks, or follow this more elegant solution:
- Create a filterable default off condition on your original Tasks model on the Status field. (Don’t enter a Value).
- Create a new aggregate model on the Task object and add a grouping on the Status field.
- Create a condition on that model where isclosed=false. That means this model will bring in the names of all your non-closed task statuses.
- You can then set this filter to pick options and conditions manually for the model’s Status condition.
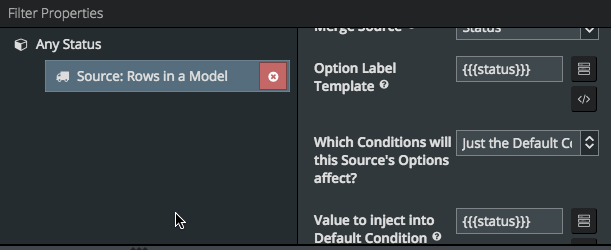
- Add a source based on the aggregate task model and have {{{status}}} the label template and the value to inject into the condition (see the picture below). The repository version of this page use this method so if you’re feeling lost, you can see it in action there, or ask for clarification on community.skuid.com.
(Bonus) Step 17: Row Actions For the Win¶
These two relatively simple row actions will make your page way cooler and more functional and your users will love you forever.
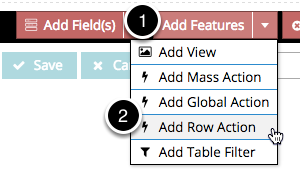
- Click on your table.
- Click Add Features.
- Click Add Row Action.
Action 1: Mark Completed¶
Click on a row action in the table to edit it.
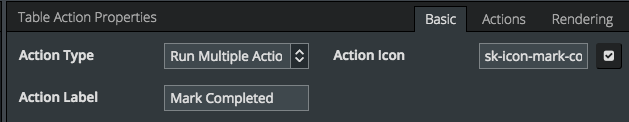
- Choose Run Multiple Actions as the action type.
- Label the action something helpful like Mark Completed.
- Choose a visually descriptive icon… like the Skuid mark completed icon, even.
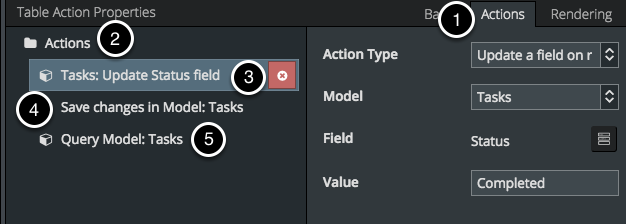
Add 3 Actions¶
- Click Actions.
- Click on the plus sign next to actions to add 3 new actions.
- Have the first action Update a field on model. Chose the Tasks model, and the Status field, and set the Value to Completed. This will mark this task on this row of the table complete.
- Have the second action Save changes in the Tasks Model.
- Have the third action Query the Tasks Model.
Saving and querying the tasks model will update the table for us, so our completed task will magically disappear from the open tasks list.
Action 2: Details Drawer¶
This action allows you to include the often-cumbersome Task Description field as a dropdown drawer for each table row.
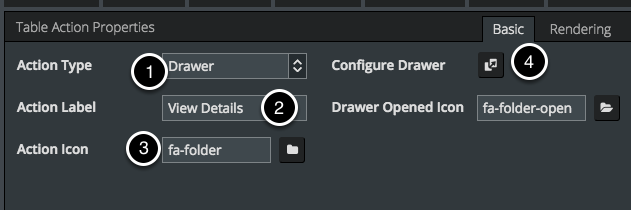
- Choose Drawer as the action type.
- Label the action something helpful (View Details, for example). This is the text users will see when they mouse over the action icon.
- Choose visually descriptive Action and Drawer opened Icons. My personal favorite is using the closed folder for the action and the open folder for the open drawer.
- Click to configure drawer.
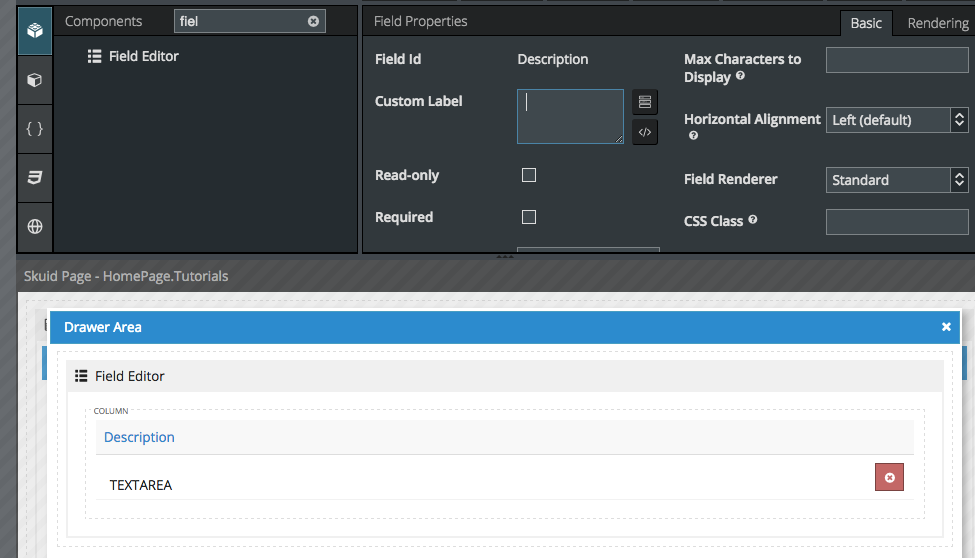
Add a Field Editor to the drawer to display the relevant field(s)¶
You can replicate this drawer by:
- Add a field editor to the drawer (set to the same Tasks model that the table is set to).
- Set the field editor to edit-mode.
- On the field editor’s Display tab for Field Layout choose Label above field.
- Delete one of the columns.
- Label the column in the remaining section Description.
- Add the Description field to the field editor.
- Click on the Description field and add a space for the Custom Label so that the title disappears. (Basically we’re using the section header for the field ‘s label).
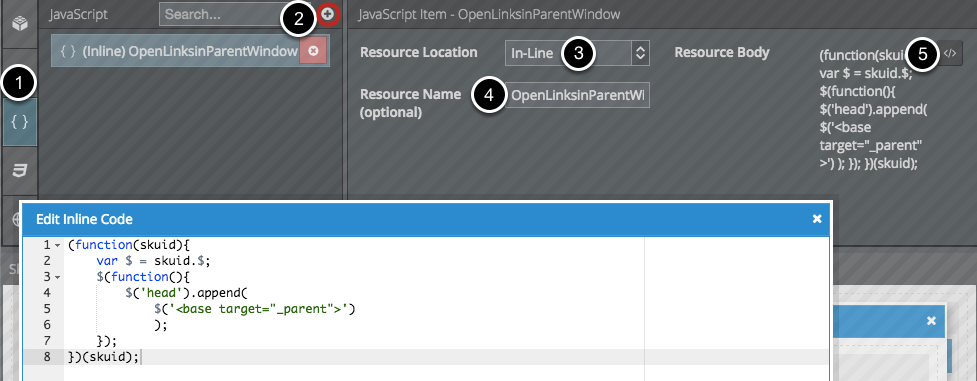
Step 18: Add this Javascript resource to make links open in the main window, not the iframe¶
If we’re including this page as an home page component, by default all links to records will open in that component. It’s nicer to open them in the whole window instead (leaving the home tab) so we’ll include a Javascript snippet to do just that.
- Click Resources.
- Click Javascript and click to add a new resource.
- Choose In-Line as the Resource Location (not Inline - Snippet).
- Name your new resoruce.
- Open the resource editor and paste in this snippet:
1 2 3 4 5 6 7 8 | (function(skuid){
var $ = skuid.$;
$(function(){
$('head').append(
$('<base target="_parent">')
);
});
})(skuid);
|
Click Save.
Hopefully you’ve been Saving this page as you went, and haven’t lost too much along the way.
Deploying in Salesforce Classic¶
Step 19: Include your custom home page component in a Home Page Layout.¶
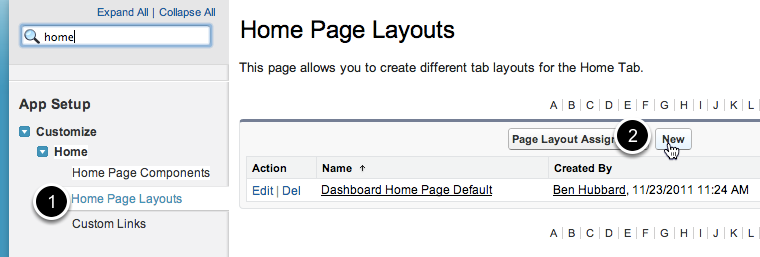
- In Setup > App Setup, click Customize > Home > Home Page Layouts.
- Click New.
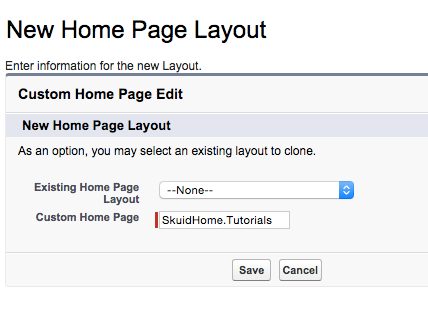
A. Name the New Home Page Layout and click Save¶
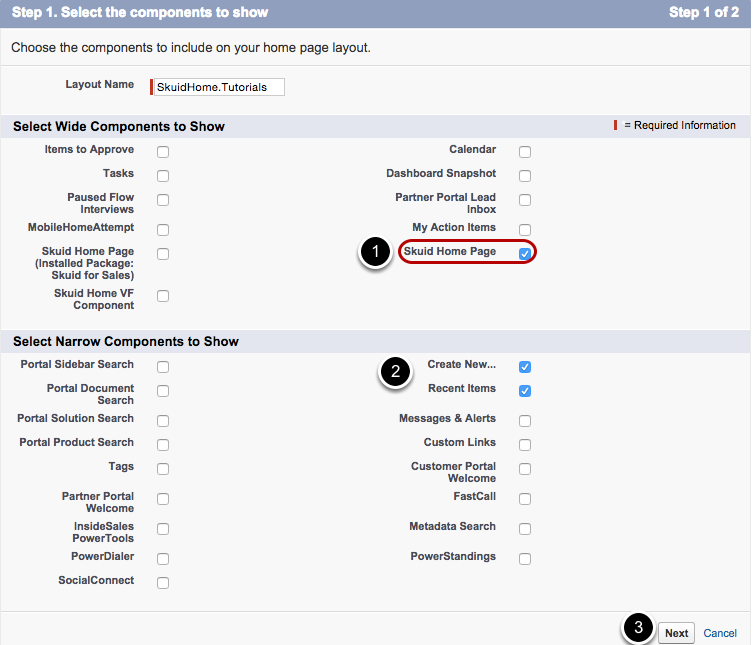
B. Choose to display your new Home Page Component¶
- Click to include the home page component you created in Step 1.
- Choose what you want to include in the Narrow Components section of this home page layout.
- Click Next.
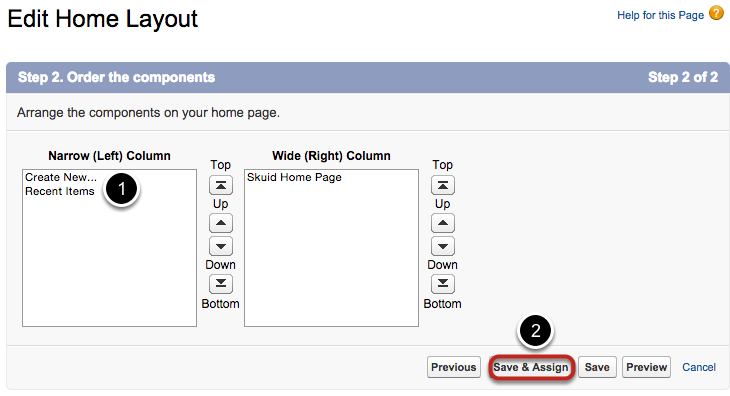
C. Arrange the components on your home page and click Save & Assign¶
- Click on components and use the central arrows to arrange them.
- Click Save & Assign.
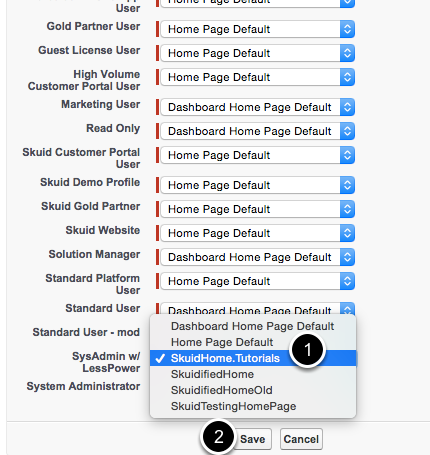
D. Assign this Layout to the appropriate Profiles and click Save¶
- Assign this Layout to the appropriate Profiles.
- Click Save.
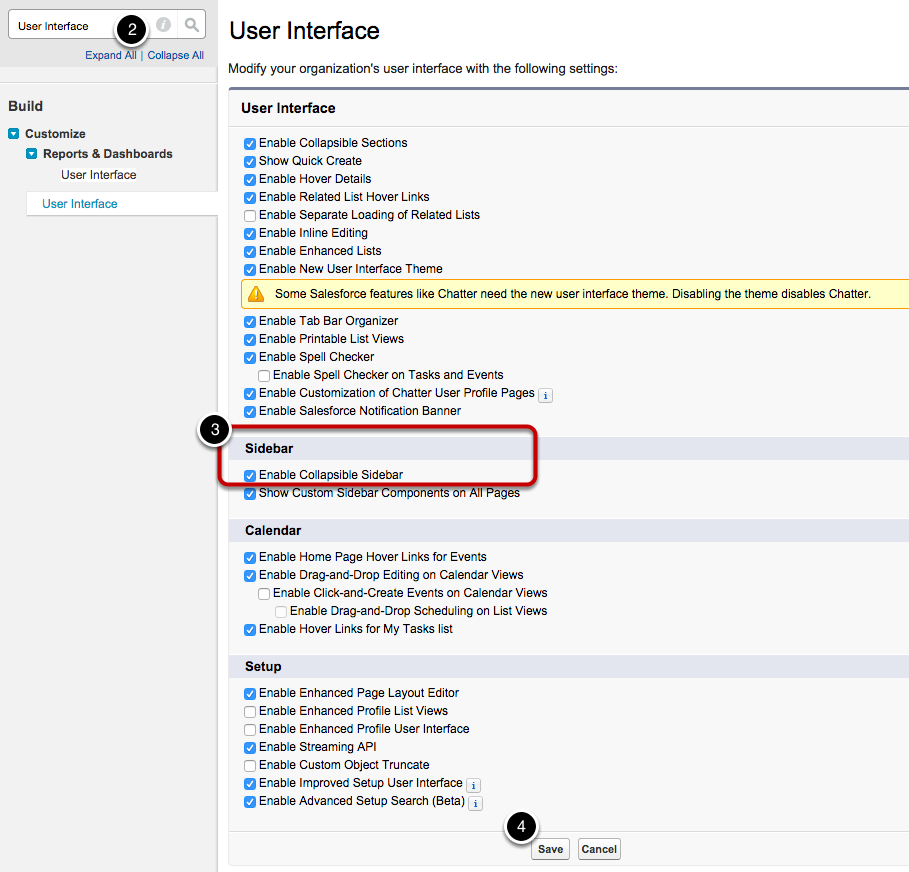
Step 20: Collapse the Salesforce sidebar¶
Recently, Salesforce disabled the ability to fully remove the sidebar from the pages. You can, however, make the sidebar collapsible.
- Go to Setup.
- Click on Customize. Scroll down to the bottom of the Customize list and you’ll see the link to the Salesforce User Interface page. Also, you can enter User Interface in the Search All Setup… bar.
- Check the box next to Enable Collapsible Sidebar.
- Click Save.
Deploying in Salesforce Lightning¶
If your users work in Lightning Experience, you’ll need to create a Lightning page for your Skuid page first. After doing this, use the Skuid Page Lightning component to drag and drop your Skuid page into the Lightning page. You’ll then be able to deploy that Lightning page to your users as their new home page.
To update the home page for your Lightning-enabled org, navigate to Feature Settings > Home in Salesforce setup.
From this page you can deploy a home page to your entire org or to specific profiles.
Note
If you are working within a production org, Skuid recommends testing the home page with specific profiles before deploying to the entire org.
Option 1: To assign the home page to specific profiles:
- Click Set Page Assignments.
- Select which profiles should have access.
- Click Next.
- Select the page you’ve created.
- Click Next.
- Click Assign.
Option 2: To deploy the home page to the entire org:
- Click Set Default Page.
- Select the page you’ve created.
- Click Next.
- Click Assign.
To update your assignments at any point, repeat the above steps.
Explore your new home page!¶
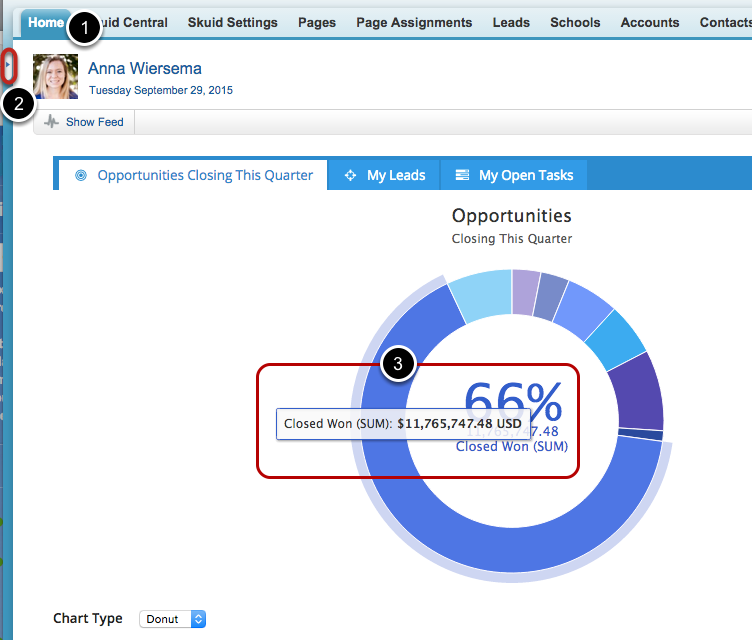
- Click on the Home tab. Your new page will be displayed! (If it’s not, see Troubleshooting below).
- If you followed the instructions in Step 18, you should be able to hide the sidebar. Click or use the keyboard shorcut: Alt + S to collapse the sidebar.
- Your Opportunities chart and table will be displayed in the first tab. Hover over a chart area to see its details.
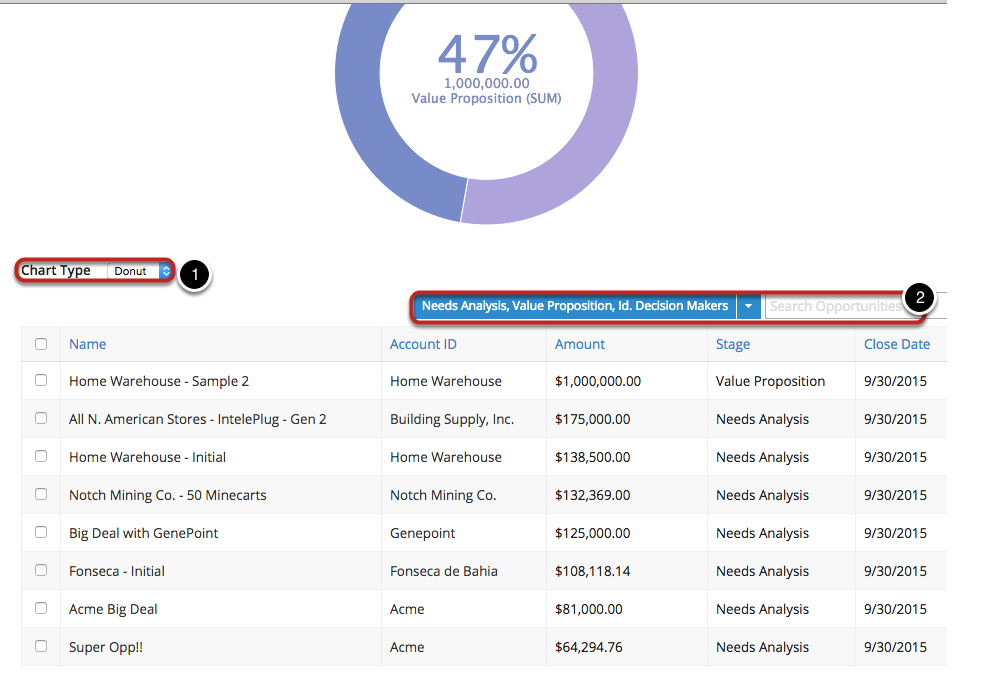
Changes made in the Opportunities table will dynamically update the chart¶
- Change what type of chart is displayed.
- When you filter or search your table, changes will be reflected in the chart above. Pretty sweet, right?
- The Amount summaries at the bottom of the row change according to filters and to reflect the records you check.
- At the bottom of the table, there’s an option to Load More records into your model. This will also affect your chart.
To troubleshoot the Opportunities tab, see Steps 4-6.
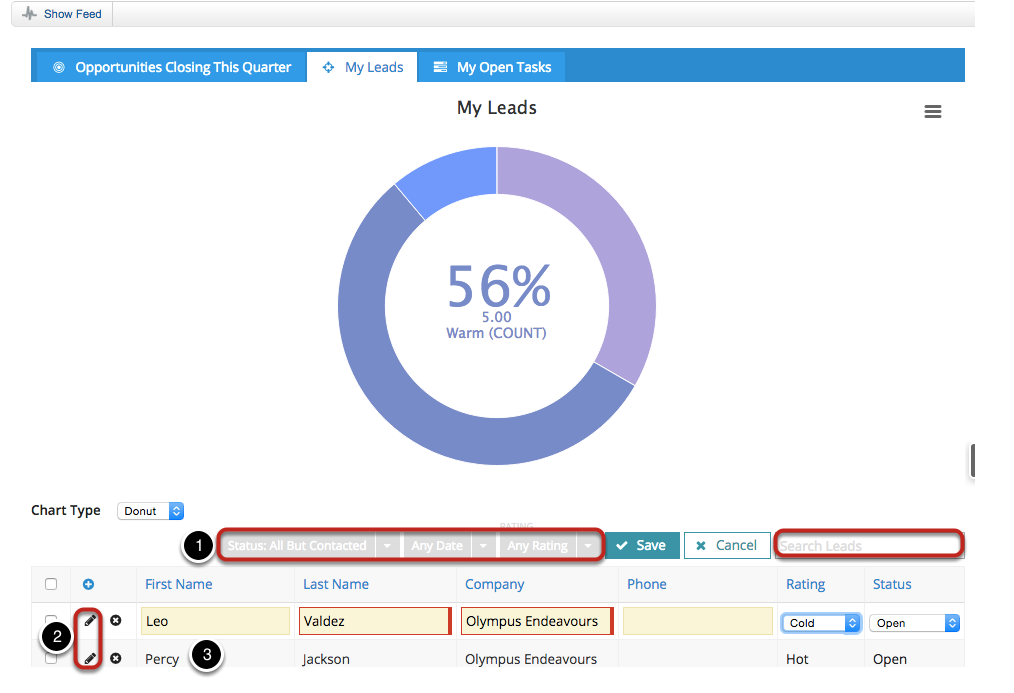
The Leads Tab¶
- When you search and filter on this table, the chart above will dynamically update.
- You can edit Leads right in this table! (And the chart will reflect your changes, even before you save!)
- Click on a name to go to that Lead’s detail page. If you included the Javascript resource in Step 18, these links will open in the main window instead of the home page component.
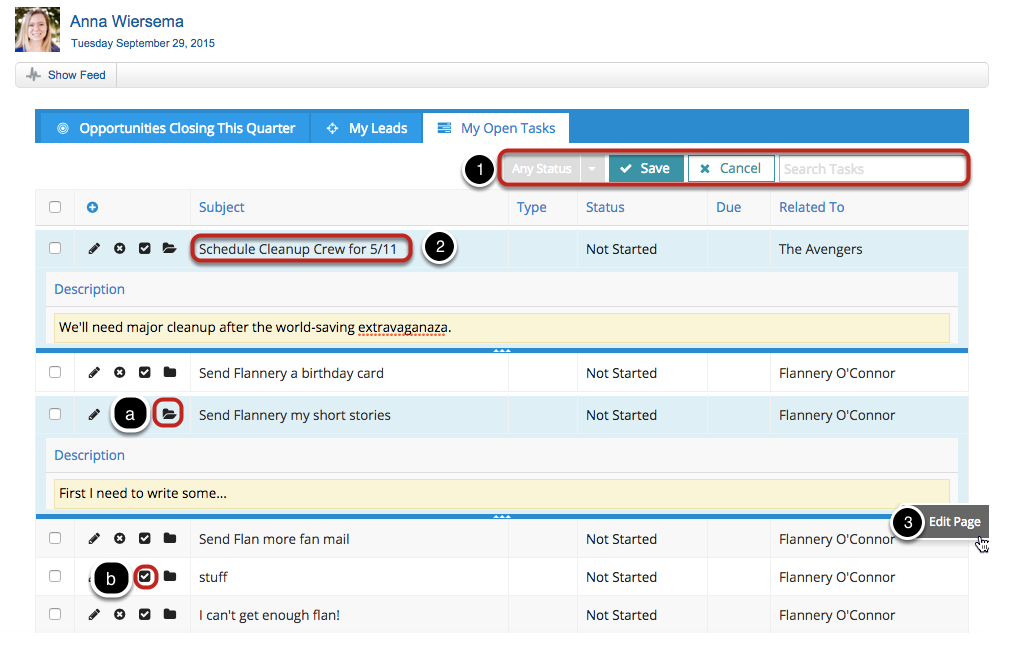
The Tasks Tab¶
- You can search and filter on this table.
- Click on a Task Subject to go to that Task’s detail page. If you included the Javascript resource in Step 18, these links will open in the main window instead of the iframe.
- Remember, at any moment you can click to open the Page Composer and edit this page.
If you completed the bonus step¶
- Click to open your drawer and reveal the Task description.
- Click to mark this task completed, save the tasks model, and remove it from the open tasks table.
Troubleshooting¶
- Make sure you substituted the name of your Skuid page for HomePage.Tutorials in the Visualforce markup in Step 1.
- Did you include this component on a home page layout assigned to your profile? (See Step 19D)
The Leads Tab¶
- If your filters are behaving weirdly, double check that all of the fields in your filterable conditions are included in your Leads model.
- Look back at Steps 7-13 and make sure there’s nothing you missed.
- If your links are opening in the iframe instead of the main window, review Step 18 and make sure you copy and pasted the code correctly and that you chose “Inline” as the Resource Location.
The Tasks tab¶
- If your filters are behaving weirdly, double check that all of the fields in the filters are included in your Cases model.
- Look back at Steps 14-17 and make sure there’s nothing you missed.
- If your links are opening in the iframe instead of the main window, review Step 18 and make sure you copy and pasted the code correctly and that you chose “Inline” as the Resource Location.
Need Help? Ask questions and report problems at community.skuid.com¶
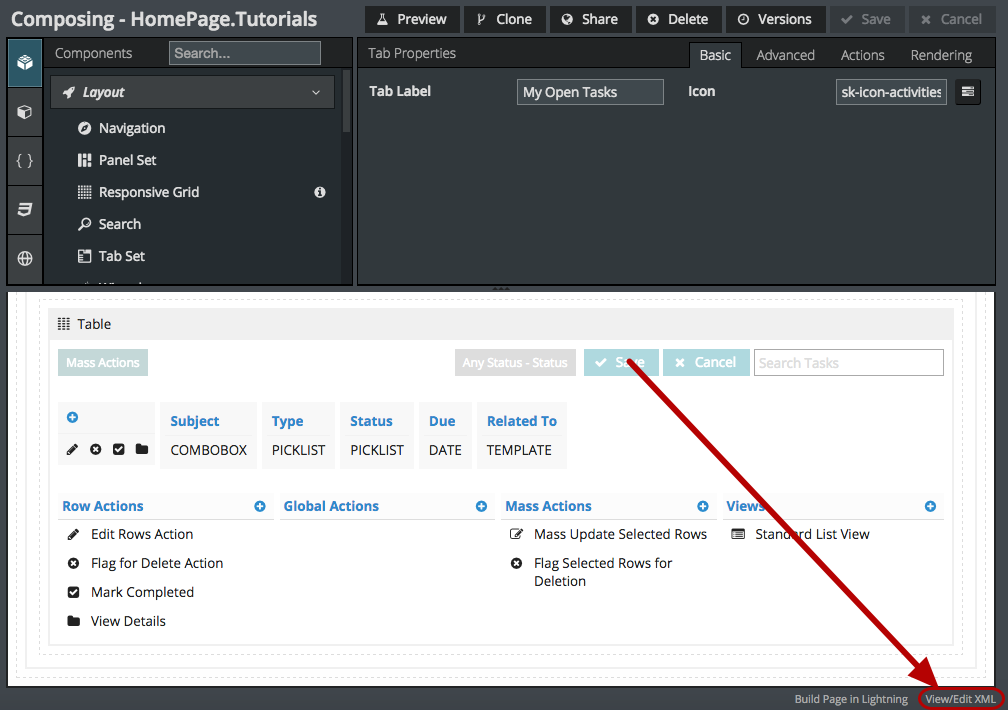
For cheats and troubleshooting, check out the XML editor.
- Can’t figure out where you went wrong? Save your page and click View/Edit XML to copy your page code and share it with us.
- This XML editor also means that you can copy and paste the working page into your org and tweak it from there. Get this page in our page repo.