Basic element-based field renderer¶
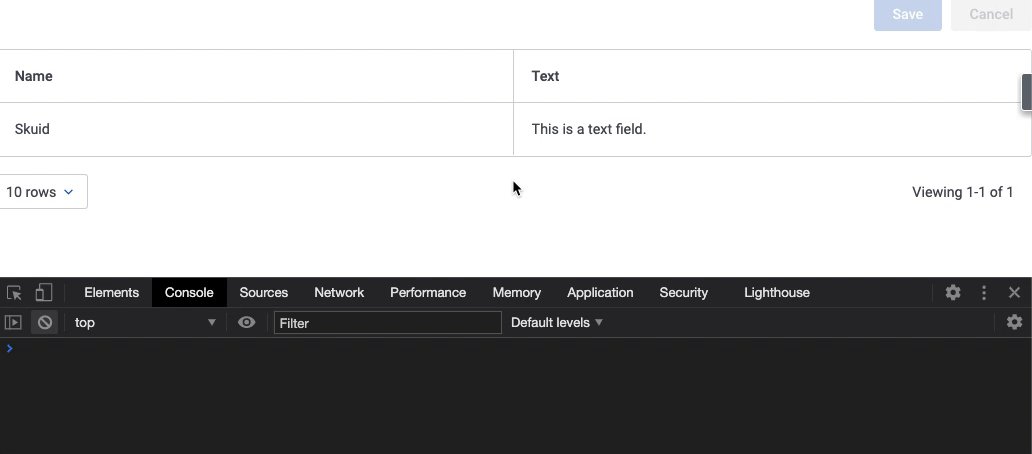
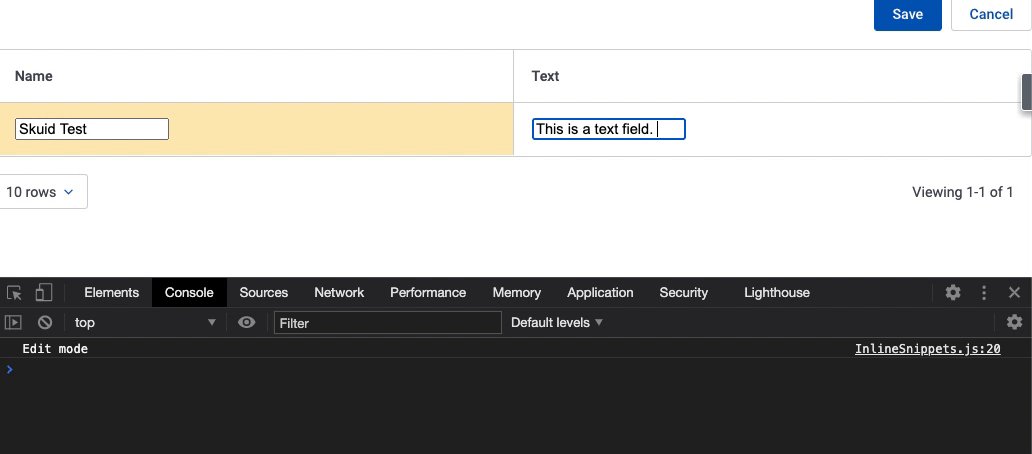
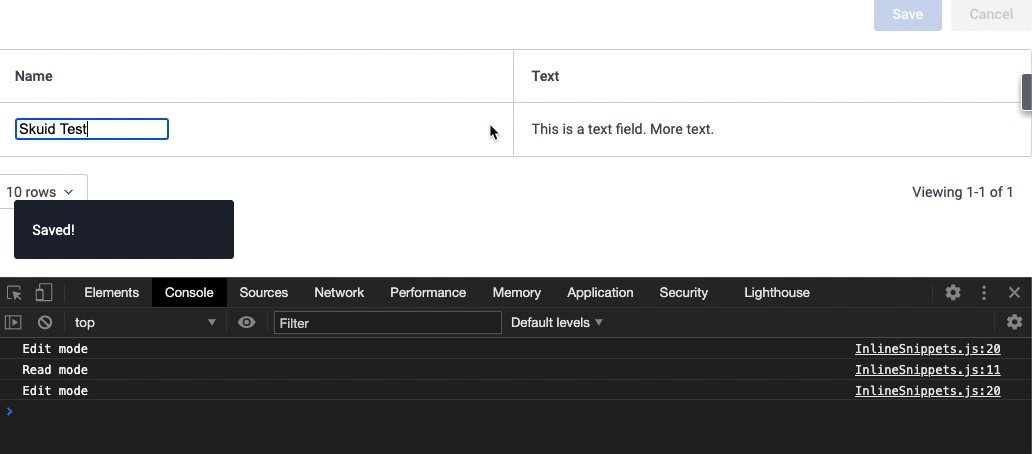
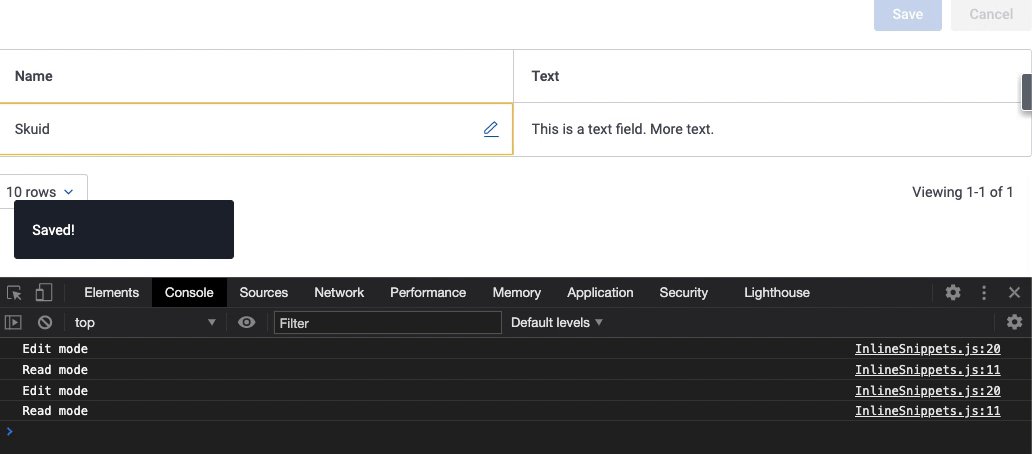
A basic field renderer that renders text in read mode, and creates an input element in edit mode. Illustrates how to use an element mode strategy, indicating that context.element must be updated for rendering.
Warning
While useful for converting v1 field renderers, element-based renderers are not recommended in v2. We recommend virtual-based renderers wherever possible.

Example Code¶
Download the sample page for this field renderer here, or see the example code below.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | const FieldRenderer = skuid.component.FieldRenderer;
return new FieldRenderer({
readModeStrategy: "element",
read: function (fieldComponent) {
let context = fieldComponent.cpi.getContext(),
{ element, field, model, row, value } = context;
console.log("Read mode");
element.innerText = value;
},
editModeStrategy: "element",
edit: function (fieldComponent) {
let context = fieldComponent.cpi.getContext(),
{ element, field, model, row, value } = context;
console.log("Edit mode");
let input = document.createElement('input');
input.value = value;
element.append(input);
// We'll need some logic here to synchronize the change
// of the **element's value** with the Skuid model
// that element is attached to.
input.addEventListener('change', (event) => {
model.updateRow(row,
{ [field.id]: event.target.value },
{ initiatorId: fieldComponent.id }
);
})
}
});
|
Since the element strategy utilizes direct DOM manipulation, wrapping elements with jQuery works as well.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | const FieldRenderer = skuid.component.FieldRenderer;
const $ = skuid.$;
return new FieldRenderer({
readModeStrategy: "element",
read: function (fieldComponent) {
let context = fieldComponent.cpi.getContext(),
{ element, field, model, row, value } = context;
$(element).text(value);
},
editModeStrategy: "element",
edit: function (fieldComponent) {
let context = fieldComponent.cpi.getContext(),
{ element, field, model, row, value } = context;
let input = skuid.$("<input>");
input.val(value);
$(element).append(input);
// We'll need some logic here to synchronize the change
// of the **element's value** with the Skuid model
// that element is attached to.
input.on("change", function (event) {
model.updateRow(row,
{ [field.id]: event.target.value },
{ initiatorId: fieldComponent.id }
);
})
}
});
|