Best Practices¶
Quick Ways to Make Your Skuid Pages Blazing Fast¶
It’s true: Skuid pages already load quickly, but you can make them load even faster–just follow these tips to optimize your pages for speed.
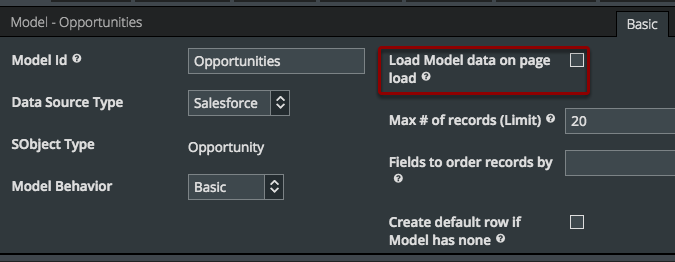
Uncheck “Query on Page Load”¶
Now, with the actions framework, and especially tab actions, you can trigger models to load precisely when the user needs to see the information, and not a moment before. This will make the overall page load faster.
Use Skuid themes and static resources for extended styling¶
The page level CSS resources are for one-off snippets, not your stylesheets.
Cache finished pages to dramatically speed up page load time …¶
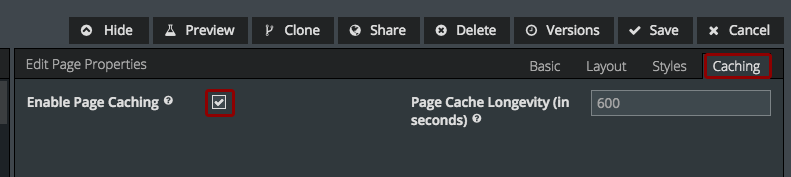
Click on Page Properties > Caching to enable page caching.
When caching is enabled, Skuid will cache the generated HTML source for this page, which can dramatically speed up page load time. This is a great way to optimize performance if you are not actively developing a page.
Note
If you are actively developing this page, your changes will not take effect until the cache is updated. We recommend you don’t enable page caching until you’re mostly done developing this page.
You can also set how long the cached version will last before it’s refreshed. This defaults to 10 minutes.
… and consider switching all models to process Client-Side¶
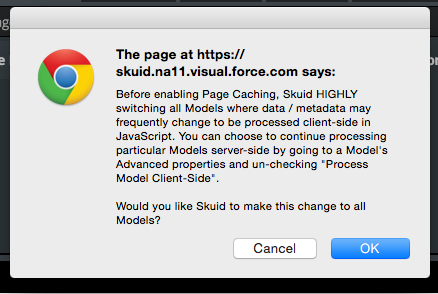
When you enable Page Caching, Skuid will ask if you want to switch all models to client-side model processing. If you select Ok, Skuid will switch all models on this page to process client-side.
When would you want to use this? In the same way page caching reduces the amount of data being moved between the browser and the server every time you load the page, client-side model processing does the same for the model data. Select this for big lists that rarely change; don’t use it for models that need real-time updates.
Want to know more about when and why you would choose to handle certain aspects of your pages client-side or server-side? Check out the article on Personalization and Caching.
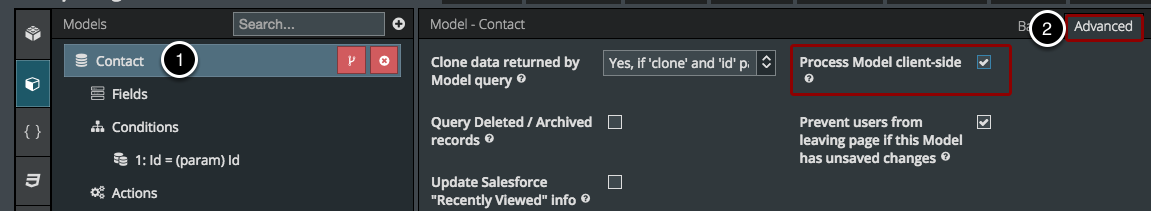
If you click OK, your models are processed client-side.
You can verify this in your model’s Advanced properties.
- Click on your model.
- Click Advanced.
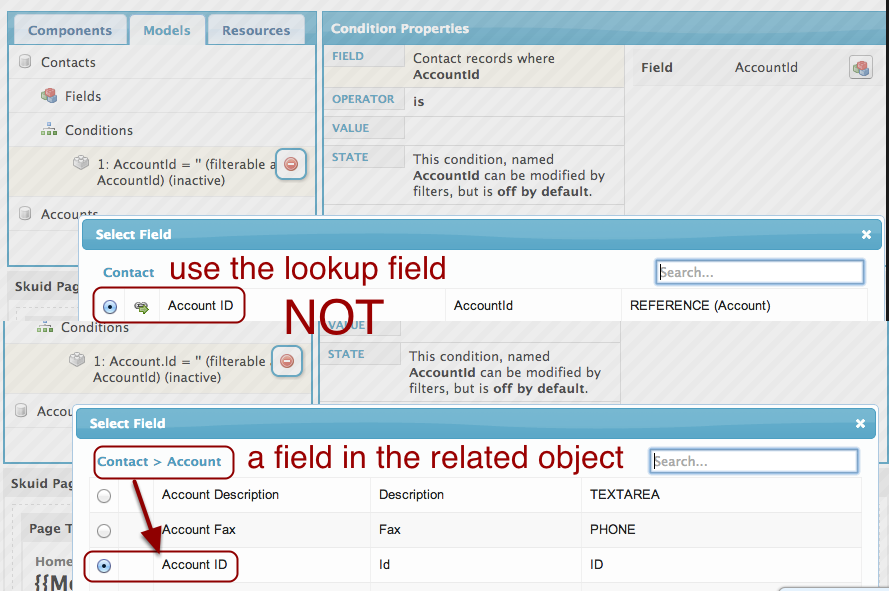
Optimize Conditions: Sort on first level fields¶
In conditions and filters, use first level fields instead of second or third level fields (e.g. use lookup relationships rather than fields from related objects). For example, even though Account__c and Account__r.Id both return the same value, (Account Id), use Account_c NOT Account_r.Id (the second level field).
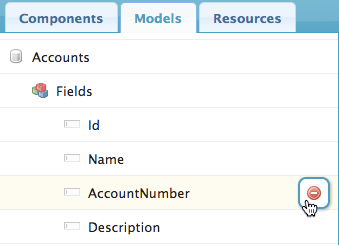
Only add fields to your model that you need¶
The less fields you add, the faster your page loads. This is one of the things that makes Skuid so much faster than standard Salesforce and Visualforce - we are only calling the specific fields we want.
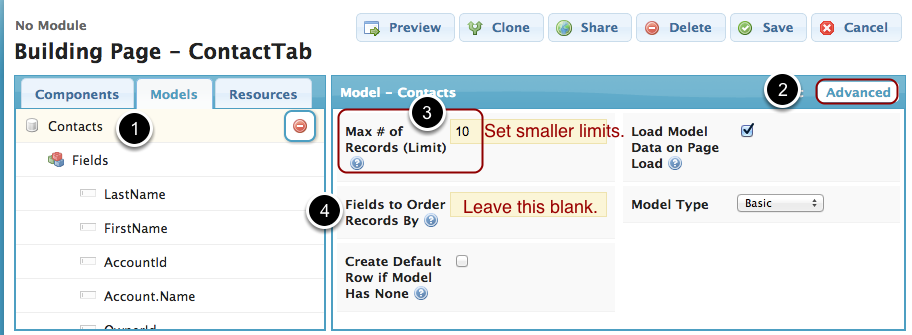
Always include model row limits¶
What do we mean by “model row limits?” Selecting the maximum number of records to load (say, 10 instead of the default 100). And not selecting “Order by” when your model contains lots of records (for example, over 100,000).
Here’s how to set row limits:
- Click on your model.
- Click on the Advanced properties tab.
- Set a smaller max # of records limit. For lists limit the records to the number you want to view on one page of the list. Filters and search still query all of the records, but users can always click “load more.” Even on detail pages, including max # of records = 1 on the primary model will make the page load faster.
- Don’t include an “Order By” when your Model contains lots of records (i.e. 100,000+). If you have sortable columns and table filters, your users will be able to easily order according to their own preferences.